Crear una plantilla
Para crear una plantilla, puedes utilizar el administrador de diseño en HubSpot o ejecutar el comando CLIhs create template.
| Parámetro | Descripción |
|---|---|
name | El nombre de la plantilla |
dest | La ruta del directorio local en el que deseas crear la plantilla. Si no se incluye, la plantilla se creará en el directorio en el que te encuentres. |
- Utilizando las teclas de flecha, desplázate hasta el tipo de plantilla que quieras crear y luego pulsa introducir.
Ver vista preliminar de la plantilla
Después de actualizar una plantilla, puedes obtener una vista previa para asegurarte de que se vea y actúe como esperas. Hay algunas formas en que HubSpot puede obtener una vista previa de una plantilla, como:- Visualización previa de una plantilla en el administrador de diseño: es mejor para verificaciones visuales rápidas o cuando se necesita una vista previa de una publicación, anuncio o plantilla combinada del blog.
- Crear un nuevo activo a partir de una plantilla: lo mejor para probar el editor de arrastrar y soltar y la experiencia de creación de contenido.
Vista previa en el administrador de diseño
Una vista previa de las plantillas usando el administrador de diseño puede ser especialmente útil para verificaciones visuales rápidas. El generador de vista previa de plantillas también te permite configurar opciones de presentación, como las dimensiones de viewport. Para obtener una vista previa de una plantilla en el administrador de diseño:- En tu cuenta de HubSpot, dirígete a Marketing > Archivos y plantillas > Administrador de diseño.
- Con el explorador de archivos de la barra lateral izquierda, haz clic en la plantilla de la que deseas una vista previa.
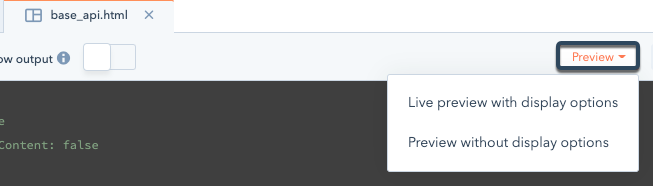
- En la parte superior derecha, haz clic en Vista preliminar.
- Selecciona Vista preliminar en directo con opciones de visualización para obtener una vista preliminar de la plantilla con opciones para probar la capacidad de respuesta y la configuración del dominio, como las hojas de estilo. Esta opción muestra la página dentro de un iframe. Esto también te permite seleccionar entre blogs y la publicación del blog o la vista de listado para las plantillas de blog.
- Selecciona Vista previa sin opciones de visualización para obtener una vista preliminar de la plantilla sin opciones adicionales.

Vista preliminar con una nueva página
Al cambiar las áreas de arrastrar y soltar, los valores de los parámetros predeterminados en los módulos u otros cambios significativos, es mejor crear una página web, un blog, una publicación de blog o un correo electrónico utilizando la plantilla. A continuación, puedes probar diferentes valores de los campos de los módulos y probar cómo se verá tu plantilla y optimizarla para obtener la mejor experiencia. Puedes publicar estos materiales o dejarlos en borrador para fines de prueba. Además, puedes usar la preparación de contenido o una cuenta de entorno de pruebas de desarrollador para crear y ver recursos sin afectar una cuenta de producción.Tipos de plantilla
Las plantillas pueden utilizarse para diferentes tipos de contenido, como páginas web y publicaciones de blog. En las plantillas codificadas, se designa el tipo de plantilla agregando una anotación en la parte superior del archivo. A continuación, conoce los diferentes tipos de plantillas y las anotaciones que puedes utilizar para designar cada tipo.Página
Correo electrónico
templateType solo son visibles para la selección de plantillas al crear un correo electrónico.
Para cumplir con la normativa CAN-SPAM, las plantillas de correo electrónico tienen un conjunto de variables obligatorias que deben incluirse.
Las plantillas de correo electrónico también tienen una funcionalidad incorporada de inline-css agregada a los elementos <style> con un nombre de clase especial o atributo de datos. Incluir el inline-CSS en los correos electrónicos es un método utilizado para obtener una mejor compatibilidad con los clientes de correo electrónico. Afortunadamente, la mayoría de los clientes de correo electrónico más populares admiten ahora el css incrustado, que sin embargo no representa a todos tus destinatarios. Usa el buen juicio para hacer lo que es correcto para tus destinatarios.
Más información sobre la creación de plantillas de correo electrónico.
Parcial
Parcial global
Blog
Al crear un blog, las plantillas de blog tienen una estructura similar a las plantillas de página estándar. La diferencia es que pueden seleccionarse en la configuración de contenido como plantillas de blog, mientras que las plantillas de página no. Las plantillas creadas conblog_listing, blog_post o blog, templateType no aparecen cuando un usuario está creando una página web, en la pantalla de selección de plantillas. Las plantillas de blog tienen en realidad dos formas, las páginas de índice del blog y las páginas de detalle de las publicaciones del blog.
Índice de blog
Publicación de blog
Plantilla combinada de publicaciones de blog e índice
Una sola plantilla de blog puede encargarse del diseño de las páginas de anuncios y de las páginas detalladas, pero lo más habitual es que se separen en plantillas distintas. Las plantillas combinadas se mostrarán en la configuración del blog como seleccionables tanto para las opciones de los anuncios como para las publicaciones de blog. Si estás creando una plantilla que está destinada a ser utilizada solo para publicaciones o índices, debes utilizarblog_post o blog_listing.
Páginas del sistema
Las plantillas de las páginas del sistema están marcadas internamente para su propósito específico. En la configuración de contenido de tu cuenta, puedes seleccionar estas plantillas para su propósito específico en la pestaña del sistema.Páginas de error
Las páginas de error pueden establecerse en la Configuración de contenido como páginas 404 o 500. Ambas plantillas utilizan el mismo templateType. Las plantillas creadas con este templateType no aparecen cuando un usuario está creando una página web, en la pantalla de selección de plantillas.Preferencias de suscripción al correo electrónico
La página de preferencias de suscripción a correos electrónicos. Enumera todos los tipos de suscripción disponibles que un usuario puede registrarse o cancelar. Requiere la etiqueta HubL{% email_subscriptions "email_subscriptions" %}. Consulta la plantilla de preferencias de suscripción en el cms-theme-boilerplate.
Copia de seguridad de cancelaciones de suscripción por correo electrónico
Una plantilla del sistema para páginas de cancelación de suscripción a correos electrónicos. Requiere la etiqueta HubL{% email_simple_subscription "email_simple_subscription" %}. Consulta la plantilla de cancelación de suscripción de la copia de seguridad del correo electrónico en el cms-theme-boilerplate.
Confirmación de cancelación de suscripción a correo electrónico
Una plantilla del sistema para páginas de preferencias de confirmación de cancelación de suscripción a correos electrónicos Aquí es donde se envía a los usuarios cuando van a la URL generada por la variable{{ unsubscribe_link_all }}. Consulta la plantilla de confirmación de suscripción en el cms-theme-boilerplate.
Solicitud de la contraseña
Las plantillas de solicitud de la contraseña proporcionan una página de la marca que pueden mostrar para requerir una contraseña antes de que un visitante pueda ver el contenido real de la página. Las plantillas de solicitud de contraseña se establecen a través de la Configuración de contenido. Cómo hacer que una página en HubSpot esté protegida por contraseña. Consulta la solicitud de la página protegida por contraseña en la biblioteca.Página de resultados de búsqueda
Una plantilla del sistema para la funcionalidad de listado de búsqueda del sitio CMS integrada. Consulta la plantilla de la página de resultados de búsqueda en la biblioteca.Membresías
Las cuentas de HubSpot con la funcionalidad de membresías (Disponible paraCMS Hub Enterprise únicamente) pueden crear páginas en los sitios a las que solo pueden acceder los usuarios que forman parte de listas específicas en el CRM. Esto permite a los visitantes del sitio tener cuentas con credenciales de acceso. Estas plantillas te permiten controlar la apariencia de estas páginas.Solo las plantillas HTML + HubL pueden ser plantillas de membresía.
Inicio de sesión de membresías
Esta es la página de inicio de sesión que se muestra cuando un usuario intenta acceder a un contenido cuyo acceso está controlado a través de la funcionalidad de membresías. Comúnmente contiene el módulo{% member_login "member_login" %}. Consulta el ejemplo de la plantilla de inicio de sesión de miembros en la biblioteca.
Registro de membresía
Esta es la página de registro de usuarios que permite crear una cuenta para ver el contenido al que pueden acceder los usuarios de esta lista. Comúnmente contiene la etiqueta HubL{% member_register "member_register" %}. Consulta el ejemplo de plantilla de registro de miembros en la biblioteca.
Restablecimiento de contraseña de membresía
Esta es la página de restablecimiento de la contraseña. Los usuarios proporcionan su nueva contraseña en esta página. Comúnmente contiene la etiqueta HubL{% password_reset "password_reset" %}. Consulta el ejemplo de plantilla de restablecimiento de la contraseña de membresía en la biblioteca.
Solicitud de restablecimiento de membresía
Esta es la página de solicitud de restablecimiento de contraseña. Mostrar un formulario para solicitar un correo electrónico de restablecimiento de contraseña. Comúnmente contiene la etiqueta HubL{% password_reset_request "password_reset_request" %}. Consulta el ejemplo de plantilla de solicitud de restablecimiento de la contraseña de membresía en la biblioteca.
Archivos CMS incluidos
Hay ciertos archivos JavaScript y CSS que se adjuntan a las plantillas del CMS. Algunos archivos se incluyen automáticamente y no se pueden eliminar, mientras que otros se pueden incluir opcionalmente. Para saber más sobre el orden en que las hojas de estilo se adjuntan al contenido del CMS, consulta este artículo.jQuery
jQuery se incluye opcionalmente en la etiqueta “head” de las plantillas de HubSpot. Si se incluye, se renderiza como parte de la variable de HubLstandard_header_includes.
En Ajustes > Sitio web > Páginas puedes cambiar la versión de jQuery a 1.11.x, 1.7.1 o desactivarla por completo. También puedes optar por incluir un script de migración de jQuery para la compatibilidad con navegadores antiguos. Puedes mover jQuery al pie de página para mejorar el rendimiento de la página, pero mover jQuery puede romper el JavaScript que dependa de él. Se recomienda probar esto antes de moverlo agregando ?hsMoveJQueryToFooter=True al final de las URL de la página de tu sitio web.
Si bien jQuery se incluyó históricamente por opción predeterminada, actualmente CMS Hub no requiere jQuery. La mayoría de las funcionalidades de jQuery ahora tienen equivalentes modernos de vanilla javascript, y se recomienda usarlos. Si necesitas usar jQuery, te recomendamos que deshabilites la versión predeterminada en la configuración y uses la última versión cargada arriba de la etiqueta </body>.
Para probar si la eliminación de jQuery en tu sitio romperá algo, agrega ?hsNoJQuery=true al final de la URL mientras ves varias páginas de tu sitio, especialmente aquellas con mucha interactividad.
layout.css
Anteriormente conocido comorequired_base.css, este archivo es responsable de diseñar la cuadrícula adaptable de HubSpot. Este archivo se incluye automáticamente en cualquier plantilla de arrastrar y soltar, pero no se incluye por opción predeterminada en las plantillas codificadas personalizadas. Para los desarrolladores que utilicen las etiquetas dnd_area en las plantillas HTML + HubL codificadas, no es necesario cargar el archivo layout.css, pero se incluye una versión del mismo en la biblioteca del tema CMS para facilitar su puesta en marcha.
Además de la rejilla adaptable de CSS, el archivo incluye algunas clases que pueden utilizarse para mostrar y ocultar elementos en diferentes viewports. Para obtener más información, ve el archivo directamente.
Código de seguimiento de HubSpot
El código de seguimiento de HubSpot siempre se agrega automáticamente a cualquier plantilla de HubSpot, excluyendo las plantillas de correo electrónico, con la variable de HubL standard_footer_includes. El código de seguimiento carga un archivo de analíticas de JavaScript nombradoyour_HubID.js (ejemplo 158015.js). Este código de seguimiento está directamente integrado con la funcionalidad RGPD de HubSpot.