Propiedades utilizadas por todos los campos
Todos los campos comparten un conjunto de propiedades comunes. Estos son campos generales, como el nombre del campo o el texto de ayuda que se muestra a los creadores de contenido que usan el campo en el módulo o el tema.| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
name | Cadena | El nombre del campo, al que harás referencia al incorporar el campo y sus valores en el módulo o tema. No puede contener espacios ni caracteres especiales. | richtext_field, date_field, etc. |
label | Cadena | El texto que el creador de contenido ve como la descripción del campo. Puede contener espacios. | Rich text field, Date field, etc. |
required | Booleano | Define si el campo puede dejarse vacío en el editor. Si es true, el contenido no se puede publicar sin un valor en el campo. | false |
locked | Booleano | Define si el campo es editable en el editor de contenido. Si es true, el campo no aparecerá en el editor de contenido. | false |
type | Cadena | El tipo de campo. Los tipos de campo son únicos por campo y se pueden encontrar dentro de la documentación para cada campo a continuación. | |
inline_help_text | Cadena | Texto que se muestra en línea debajo de la etiqueta del campo (límite de 400 caracteres). Se utilizan para representar la información necesaria para el campo. Puede incluir las siguientes etiquetas HTML (otras etiquetas se ignorarán en el renderizado):a, b, br, em, i, p, small, strong, span. | |
help_text | Cadena | Texto que se muestra en el editor dentro de un texto emergente al pasar el cursor para ayudar a los creadores del contenido (límite de 300 caracteres). Se utilizan para indicar qué información es complementaria, pero no necesaria, en un campo. Puede incluir las siguientes etiquetas HTML (otras etiquetas se ignorarán en el renderizado):a, b, br, em, i, p, small, strong, span. | |
id | Cadena | El ID único del campo, definido por HubSpot. Cuando se crea localmente no es necesario especificar este ID. | |
visibility | Matriz | Establece las condiciones de presentación del campo. Por ejemplo, puedes definir un campo para que solo se muestre cuando se haya seleccionado otro campo de la casilla de verificación. Más información sobre la visibilidad. | |
display_width | Cadena | De forma predeterminada, los campos son de la anchura completa en el editor. Cuando dos campos consecutivos en el archivo fields.json se definen como half_width, aparecerán uno al lado del otro en el editor. | |
alias_mapping | Cadena | Un alias para el campo, que asigna valores de campo existentes a una nueva ubicación sin romper el contenido existente. Esto puede ser útil cuando se necesita actualizar un campo que se está utilizando actualmente en el contenido publicado, como mover un campo de la pestaña Contenido a la pestaña Estilo. Más información sobre la asignación de alias. | False |
Alineación
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | Objeto que contiene horizontal_align y vertical_align. | |
alignment_direction | Cadena | Determina si se deben mostrar solo los controles de alineación horizontales, solo los verticales o ambos. Puede ser:
| BOTH |
Imagen de fondo
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | Objeto que contiene el src de la imagen, la posición del fondo y el tamaño del fondo. | null |
Blog
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | ”default” / ID del blog | especifica qué blog se selecciona de forma predeterminada. Este parámetro acepta como argumentos ‘default’ o un ID de blog (disponible en la URL del panel del blog). | null |
Booleano
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Booleano | Define si el estado predeterminado de este campo es true o false. | false |
display | Cadena | Elige el estilo de visualización del campo. Puede aparecer como toggle o checkbox. | checkbox |
Borde
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Booleano | Con teclas para el radio del borde, los lados superior, inferior, izquierdo y derecho. | {} |
Elección
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
choices | Matriz | Matriz que contiene las opciones seleccionables, con el formato como un valor interno único seguido de una etiqueta. | [ [ "value 1", "Label 1" ], [ "value 2", "Label 2" ] ] |
default | Valor | Establece el valor predeterminado de la matriz de elección. | |
multiple | Booleano | Campo opcional que permite seleccionar varias opciones cuando se define como true. Establece display como checkbox o select para determinar si el campo se muestra como una lista de casillas de verificación o como un menú desplegable. | false |
display | Cadena | Establece la apariencia del campo utilizando uno de los siguientes valores:
| "select" |
reordering_enabled | Booleano | Cuando se define como true, permite a los creadores de contenido reordenar las opciones del campo en el editor. Para habilitar está funcionalidad, multiple también debe estar definido como true. | false |
preset | Cadena | Ajusta el botón preestablecido que se usará cuando display está definido como buttons. Con cada ajuste preestablecido, deberás configurar las etiquetas choices para que coincidan con un conjunto específico de valores. Obtén más información sobre estos ajustes preestablecidos a continuación. |
Ajustes preestablecidos del botón de elección
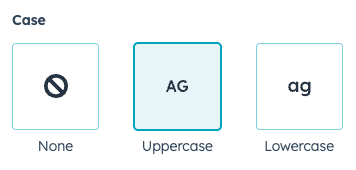
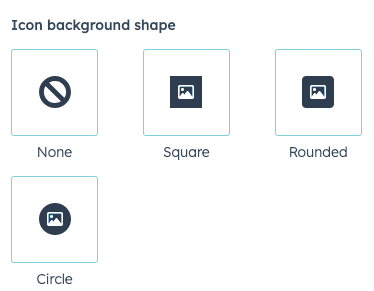
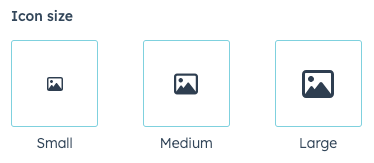
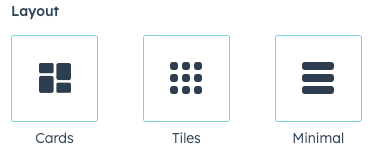
Para configurar un campo de elección para mostrar botones en lugar de un menú desplegable, casillas de verificación o selección con botones, puedes usar cualquiera de estos ajustes preestablecidos. Cada ajuste preestablecido permite un conjunto específico de etiquetas de opciones, las cuales deberás incluir en la matrizchoices. Estas etiquetas no se pueden personalizar.
| Ajuste preestablecido | Etiquetas de elección | Ejemplo |
|---|---|---|
case | none | upper | lower |

expand_icon | caret | plus | chevron |
icon_background_shape | none | square | rounded | circle |

icon_size | small | medium | large |

layout | cards | tiles | minimal |

social_icon_background_shape | none | square | rounded | circle |

social_icon_size | small | medium | large |

Color
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Object | Define el color y la opacidad predeterminados. | { "color" : "#ffffff", "opacity" : 100 } |
show_opacity | Booleano | Define si se muestra el valor de opacidad.
| undefined |
limited_options | Matriz | Una matriz de cadenas que oculta la cuadrícula de colores predeterminada y anula la lista de colores favoritos (la etiqueta “Favoritos” se convierte en “Colores disponibles”). Los valores de la matriz deben ser un código hexadecimal o un color de valor hexadecimal en cualquier ruta de herencia. | undefined |
CTA
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Cadena | La CTA predeterminada. Solicita un ID de CTA que se puede encontrar en la URL al editar una CTA en el administrador de CTA. | null |
Objeto del CRM
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
object_type | Cadena | Tipo de objeto del CRM que el usuario puede elegir. Tipos de objetos del CRM compatibles | |
properties_to_fetch | Matriz | Matriz de nombres de propiedades asociadas al tipo de objeto en forma de cadena. Ejemplo: "date_of_birth" es una propiedad asociada a un contacto. Utiliza esta opción para limitar la información disponible en la página a lo que necesitas. | |
default | Objeto | Objeto con el ID de la instancia del objeto seleccionado por opción predeterminada. ID del contacto, ID de la empresa, etc | null |
Propiedad de objeto del CRM
- JSON
- React
| Parámetro | Tipo | Descripción |
|---|---|---|
object_type | Cadena | Tipo de objeto del CRM que el usuario puede elegir. Más información sobre los tipos de objetos del CRM disponibles. |
default | Objeto | Contiene la propiedad predeterminada para mostrar. |
{{ module.fieldname.property }}: devuelve el nombre interno de la propiedad.{{ module.fieldname.property_definition.label }}: devuelve la etiqueta de la propiedad.{{ module.fieldname.property_definition.type }}: devuelve el tipo de propiedad (por ejemplo, cadena).
Fecha
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | La marca de tiempo | Unix Epoch de la fecha y la hora que quieres definir como predeterminada. Deja este valor como nulo para permitir que el selector de fecha y hora inicie el creador de contenido en la fecha y hora actuales del selector. | null |
Fecha y hora
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | La marca de tiempo | Unix Epoch de la fecha y la hora que quieres definir como predeterminada. Deja este valor como nulo para permitir que el selector de fecha y hora inicie el creador de contenido en la fecha y hora actuales del selector. | null |
Dirección de correo electrónico
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Matriz | Matriz de cadenas de direcciones de correo electrónico ["[email protected]", "[email protected]"] | null |
Inserción
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
supported_source_types | Matriz | Tipos de origen compatibles: URL oEmbed (oembed), código de inserción en HTML (html) o Media Bridge (media_bridge). | ["oembed", "html"] |
supported_oembed_types | Matriz | Tipos disponibles de oEmbed, incluidos "photo", "video", "link", y "rich". No se aplica a los supported_source_types de html | [ "photo", "video", "link", "rich" ] |
supported_media_bridge_providers | Matriz | Matriz de múltiples ID que determinan qué proveedores de Media Bridge están disponibles para seleccionar el contenido. Nota: este parámetro también se rellenará cuando se instale una aplicación de proveedor de Media Bridge. | |
type | Cadena | Este parámetro siempre está definido como "embed" | "embed" |
default | Dicc. | Una matriz que contiene el parámetro "source_type". Este parámetro tiene un valor basado en una cadena procedente de las opciones proporcionadas en el parámetro "supported_source_types". | oembed |
Archivo
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Cadena | URL de archivo. | null |
picker | Cadena | Valores aceptables: “file”, “document”, “image”. El selector muestra los recursos subidos al administrador de archivos o en el administrador de documentos, dependiendo de este parámetro. | file |
Correo de seguimiento
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Cadena | Id de correo electrónico | null |
Fuente
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | Objeto de fuente con ajustes de tamaño, unidad de tamaño, color y estilos de negrita, cursiva y subrayado. | { "size" : 12, "size_unit" : "px", "color" : "#000", "styles" : { } } |
load_external_fonts | Booleano | HubSpot carga automáticamente la fuente web seleccionada en la página si la fuente se elige y se hace referencia a ella mediante HubL en una hoja de estilos o en un módulo. Define este valor como “False”, si ya estás cargando la fuente en la página; de esta manera, la fuente no se cargará dos veces. | true |
visibility | Objeto | Utilizando el objeto anidado hidden_subfields, puedes establecer un booleano para los controles del campo fuente que se van a ocultar. Los subcampos incluyen: font, size, bold, italic, underline y color. | |
variant | Cadena | Si utilizas una fuente web, la variante de la fuente que deseas utilizar. Por ejemplo, para utilizar la versión con grosor de 700 de una fuente, configúrala como "700". Para utilizar la versión cursiva de un tipo de letra con un grosor de 400, configúrala como "400i". | |
limited_options | Matriz | Matriz de cadenas que anula la lista de todas las opciones de fuentes. Los valores de la matriz deben ser un nombre de fuente codificado o una propiedad de fuente name en cualquier ruta de herencia. Por ejemplo, theme.typography.body_text.name. | undefined |
Formulario
- JSON
- React
| Parámetro | Tipo | Descripción |
|---|---|---|
default | Objeto | Un objeto que contiene los detalles de la respuesta de envío del formulario. Incluye los siguientes parámetros:
|
disable_inline_form_editing | Cadena | Define la propiedad disable_inline_form_editing como true para ocultar todos los controles de edición de formularios en línea en el módulo de formulario. Entre ellos se incluyen los campos de formulario, el texto del botón de envío, las opciones de privacidad y consentimiento de datos y el CAPTCHA. |
required_property_types | Matriz | Una matriz que especifica qué formularios se pueden seleccionar en función de los tipos de propiedad de los campos de formulario. Los valores incluyen: "CONTACT", "COMPANY", y "TICKET". |
support_all_webinar_types | Booleano | Si se define como true, el formulario mostrará un selector de webinarios más genérico que permite seleccionar webinarios de Microsoft Teams además de los de GoToWebinar. Los valores del campo del formulario también cambiarán ligeramente para guardar webinar_id y webinar_source en lugar de gotowebinar_webinar_key. Tendrás que volver a pasar estos valores de propiedad más genéricos a la etiqueta formulario junto con gotowebinar_webinar_key. |
embed_versions | Matriz | Una matriz que especifica qué formularios se pueden seleccionar según la versión del formulario. Los valores incluyen "v2" para los formularios anteriores y "v4" para los formularios del nuevo editor. |
Degradado
- JSON
- React
| Parámetro | Tipo | Descripción |
|---|---|---|
default | Objeto | Objeto que contiene los ajustes de dirección para un gradiente (“side_or_corner”) y las paradas de color para el gradiente como una matriz de objetos. |
Fila de HubDB
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
table_name_or_id | Cadena | El nombre o ID de la tabla de HubDB. Este campo es obligatorio. | |
columns_to_fetch | Matriz | Una matriz de nombres de columnas para obtener de la tabla. Si se deja en blanco, devolverá todas las columnas de la tabla. | [] |
display_columns | Matriz | Una matriz de nombres de columnas para usar en la etiqueta de elección. Si se deja en blanco, devolverá solo la primera columna de la tabla. | [] |
display_format | Cadena | El formato en el que quieres que se muestren los datos de las columnas en el selector de filas de HubDB usando los símbolos de porcentaje y número para indicar una columna. Ejemplo: %0 (%1) aparecería como Columna0Valor (Columna1Valor) | "" |
default | Objeto | Objeto que contiene el “id” para definir la fila predeterminada de HubDB. | { "id" : null } |
Tabla de HubDB
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Cadena | ID de la tabla HubDB | null |
Ícono
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | Objeto de icono | |
icon_set | Cadena | El conjunto de íconos de FontAwesome que se va a utilizar. Los valores posibles son:
| fontawesome-5.0.10 |
Imagen
Los campos de imagen pueden usarse en los módulos. Las imágenes pueden utilizarse como campos de estilo. Solo debes utilizar los campos de imagen como campos de estilo si la imagen va a ser puramente de presentación, no transmite significado y no es una imagen de fondo. Esta es una práctica recomendada de accesibilidad.- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | Define las propiedades del tamaño de la imagen, el texto alternativo, etc. Puede contener las siguientes propiedades:
| { "size_type" : "auto", "src" : "", "alt" : null, "loading": "disabled" } |
responsive | Booleano | Determina si la imagen debe actuar de forma adaptable o tener una altura y anchura fijas. | true |
show_loading | Booleano | Determina si los controles para elegir la carga diferida de la imagen se muestran en el editor de la página. | false |
Enlace
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | La URL predeterminada y el comportamiento abierto del enlace. Este objeto incluye:
| { "url" : { "content_id" : null, "type" : "EXTERNAL", "href" : "" }, "open_in_new_tab" : false, "no_follow" : false, "sponsored" : false, "user_generated_content" : false } |
supported_types | Matriz | Los tipos de enlaces que los creadores de contenido pueden seleccionar. Elimina de la lista los tipos que no quieres que los creadores de contenido puedan definir. Los tipos válidos incluyen:
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG", "CALL_TO_ACTION", "PHONE_NUMBER", "WHATSAPP_NUMBER", "PAYMENT" ] |
show_advanced_rel_options | Booleano | De forma predeterminada, los creadores de contenido solo podrán seleccionar la opción no_follow.Cuando se define como true, los creadores de contenido también pueden seleccionar:
| false |
Logotipo
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
show_loading | Cadena | Determina si los controles para elegir la carga diferida de la imagen se muestran en el editor de la página. | false |
default | Objeto | Objeto de logotipo. Si show_loading se define como true, puedes incluir una propiedad loading para definir las opciones de carga diferida de la imagen. Las opciones incluyen:
| { override_inherited_src: false, src: "", alt: null, width: null, height: null, loading: "disabled" suppress_company_name: false } |
Menú
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Entero | El ID del menú. El valor predeterminado de null, hace que el menú predeterminado sea el de navegación. | null |
Número
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Número | Un número predeterminado para utilizar. | null |
prefix | Cadena | Se agrega como prefijo al campo numérico. | |
suffix | Cadena | Se agrega como sufijo al campo numérico. | |
placeholder | Cadena | Agrega un valor de parámetro de sustitución al campo. |
Los parámetros de sufijo y prefijo son para fines de visualización en el editor de contenido y no tienen ningún efecto sobre el valor numérico del campo.
Página
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Entero | Un identificador de página predeterminado para seleccionar. | null |
Texto enriquecido
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Cadena | La cadena de contenido para mostrar admite HTML. Nota: no se puede utilizar la función get_asset_url dentro de esta propiedad predeterminada. | "" |
enabled_features | Matriz | Una serie de elementos que permiten configurar la barra de herramientas del editor de texto enriquecido y las opciones disponibles para los editores de contenido. |
Menú simple
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Matriz de objetos | Estructura JSON para el menú y las opciones secundarias del menú. | [] |
Espaciado
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | : Define los valores de espaciado predeterminados. Contiene padding y objetos margin:
units para definir las unidades que un creador de contenido puede usar en HubSpot. Abajo puedes consultar más información sobre las unidades. | {} |
limits | Objeto | : Define las pautas de la cantidad de espaciado min y max. Contiene objetos padding y margin:
units para definir las unidades que un creador de contenido puede usar en HubSpot. Abajo puedes consultar más información sobre las unidades. |
- Debes incluir una lista de
unitsal definir unmino unmax. - La propiedad
unitsadmite los siguientes tipos de unidades:%,ch,em,ex,in,lh,pc,pt,px,Q,rem,vh,vmax,vmin, yvw. - Cuando un creador de contenido edita todo el relleno, HubSpot usará el valor
minmás alto y el valormaxmás bajo. Además, solo las unidades compartidas por todas las partes estarán disponibles para el creador de contenido.
Etiqueta
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Cadena | El ID de la etiqueta. | null |
tag_value | Cadena | El valor del output. Puede ser uno de los siguientes:
| SLUG |
Texto
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Cadena | Cadena de texto. | "" |
Alineación del texto
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | Objeto que contiene horizontal_align y vertical_align. | |
alignment_direction | Cadena | Determina si se deben mostrar solo los controles de alineación horizontales, solo los verticales o ambos. Puede ser:
| BOTH |
URL
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | Objeto de URL, con tipo, href e ID de contenido (si el contenido es una página o post en HubSpot) | { "content_id" : null, "href" : "", "type" : "EXTERNAL" } |
supported_types | Matriz | Lista de los tipos de enlaces que este campo permite seleccionar. Elimina de la lista los tipos que no quieres que los creadores de contenido puedan definir. Los tipos incluyen:
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG" ] |
Video
- JSON
- React
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
default | Objeto | Objeto de video con ajustes para player_id, height, width, size_type, conversion_asset, loop_video, mute_by_default, autoplay y hide_control. | [] |
show_advanced_options | Booleano | Define si los creadores de contenido pueden ver las opciones avanzadas predeterminadas. | false |
Parámetros del objeto conversion_asset
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
type | Cadena | Acepta "FORM", "CTA" o "" | "" |
id | Cadena | El identificador del tipo de formulario o CTA | "" |
position | Cadena | Si el recurso de conversión debe mostrarse antes de que comience el video o después de que termine. Acepta “PRE” o “POST”. | "" |