
Resumen
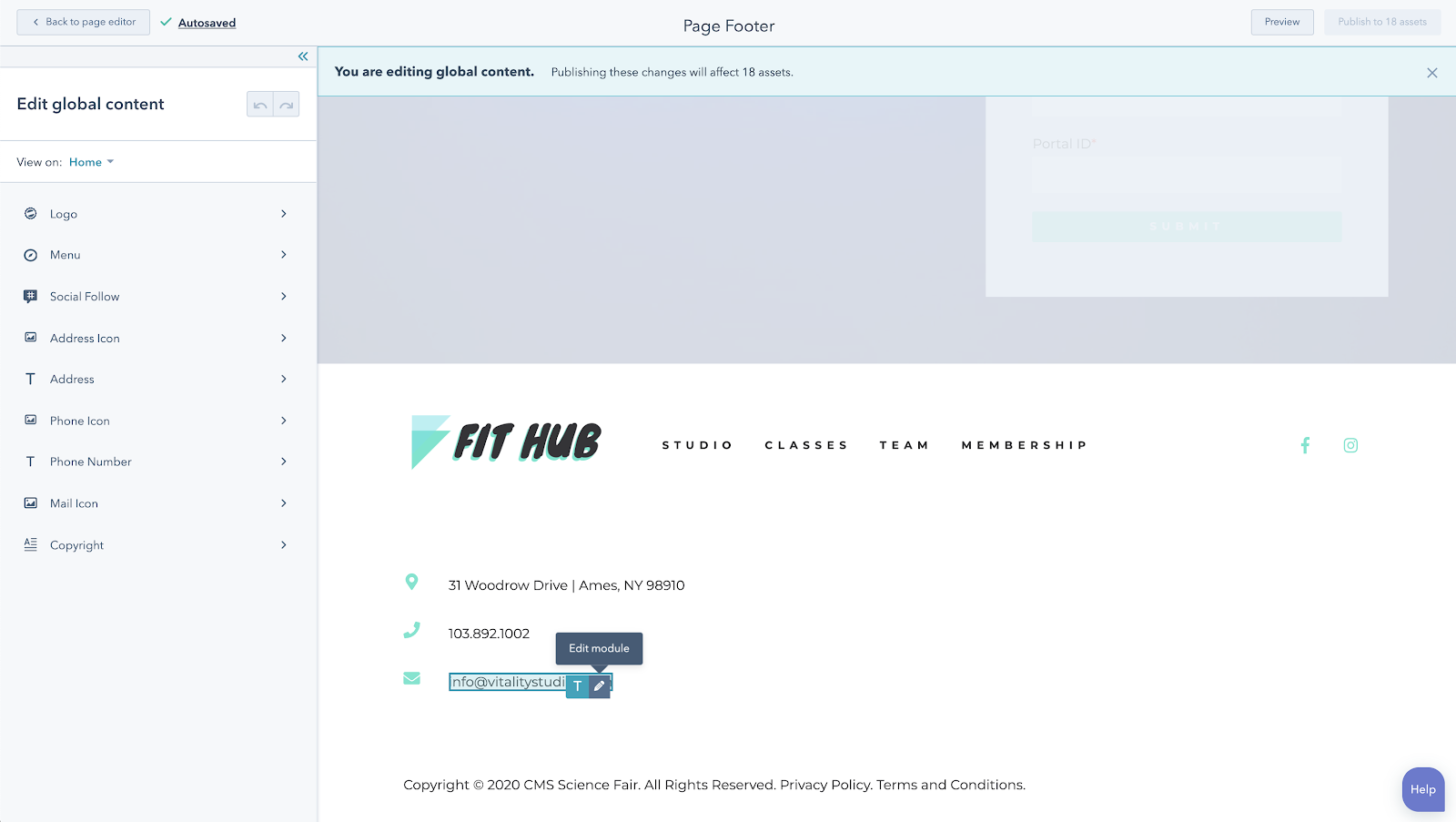
El contenido global es más eficaz para mostrar la misma información en varias páginas. Por ejemplo, el encabezado y el pie de página de tu sitio web, como el encabezado de la parte superior de esta página.
- Navegación secundaria para las diferentes secciones de tu sitio web
- Pies de página de derechos de autor (o pies de página secundarios)
- Barras laterales de publicaciones del blog (para mostrar las publicaciones recientes, listados de autores y más)
Parciales globales vs. módulos globales
Como desarrollador, puedes crear parciales globales y módulos globales, con algunas diferencias clave entre ellos:- Los parciales globales son un tipo de plantilla creada con HTML y HubL que se puede reutilizar en todo el sitio web. Los tipos de parciales más comunes son los encabezados, las barras laterales y los pies de página.
- Los módulos globales son módulos que se componen de uno o varios contenidos que se pueden utilizar en varias páginas de tu sitio. Algunos tipos comunes de módulos globales pueden ser elementos como formularios de suscripción al blog, elementos de navegación secundaria y llamadas a la acción.
Todos los módulos y campos dentro de tus parciales globales y módulos globales son fácilmente editables dentro del editor de contenido global.
Parciales globales
Crea un parcial global
Un parcial global es un tipo de plantilla que puedes crear localmente a través de la CLI de HubSpot utilizando el comando create, como se muestra a continuación.global partial.
Esto creará tu plantilla en el directorio deseado con las siguientes anotaciones de plantilla incluidas en el archivo HTML.
Añade áreas de arrastrar y soltar a los parciales globales
Puedes habilitar las capacidades de arrastrar y soltar contenido dentro de tus parciales globales agregando etiquetas dednd_area forma similar a la habilitación en las plantillas de página. Consulta nuestra documentación sobre el área de arrastrar y soltar para más información.
Incluye un parcial global en tu plantilla actual
Para agregar un parcial global en una de tus plantillas existentes, utiliza la etiqueta de HubLglobal_partial mientras haces referencia a la ruta del parcial. A continuación, verás un ejemplo de la plantilla del CMS que utiliza esta etiqueta.
<div> alrededor del parcial global. Esto lo utiliza el editor de la página para identificar que la pieza de contenido es un parcial global.
Módulos globales
Puedes crear módulos globales al igual que cualquier otro módulo usando la CLI ejecutando el comandohs create, como se muestra abajo.
global en el archivo meta.json del módulo.