Esta sección está diseñada para ayudarte a entender los aspectos clave del CMS de HubSpot y construir grandes sitios web en él. Para aprovecharla al máximo, es mejor si se tienen conocimientos a nivel profesional de los fundamentos de desarrollo web, lo que incluye HTML, JavaScript y CSS.
Primeros pasos
Si es la primera vez que trabajas en la programación del CMS de HubSpot, se recomienda comenzar con lo siguiente:
- Crea una cuenta de desarrollador gratuita y luego crea una cuenta de prueba en la misma cuenta. Así tendrás un entorno de pruebas para desarrollar recursos de CMS sin afectar la cuenta estándar de HubSpot. Debido a que también puedes crear aplicaciones privadas en cuentas de prueba de desarrollador, además de crear aplicaciones públicas, tendrás un lugar para la programación del CMS y aplicaciones. Como alternativa, puedes crear una cuenta de entorno de pruebas del CMS.
- Consulta la guía de inicio rápido del CMS para ver algunos aspectos básicos, como el uso de la plantilla de temas del CMS, la ejecución de comandos mediante la CLI de HubSpot y la relación entre el desarrollo local y la creación de contenidos en HubSpot.
Diseño web para creadores de contenidos
El CMS de HubSpot está diseñado para ayudar a las empresas a aumentar su presencia en la web, y se centra en facilitar a los especialistas en marketing la creación y administración del contenido. El contenido del sitio web, la captación de leads y los análisis se integran con el CRM de HubSpot, lo que facilita la creación de experiencias personalizadas para los visitantes y la integración de esas experiencias con el resto de las actividades comerciales.
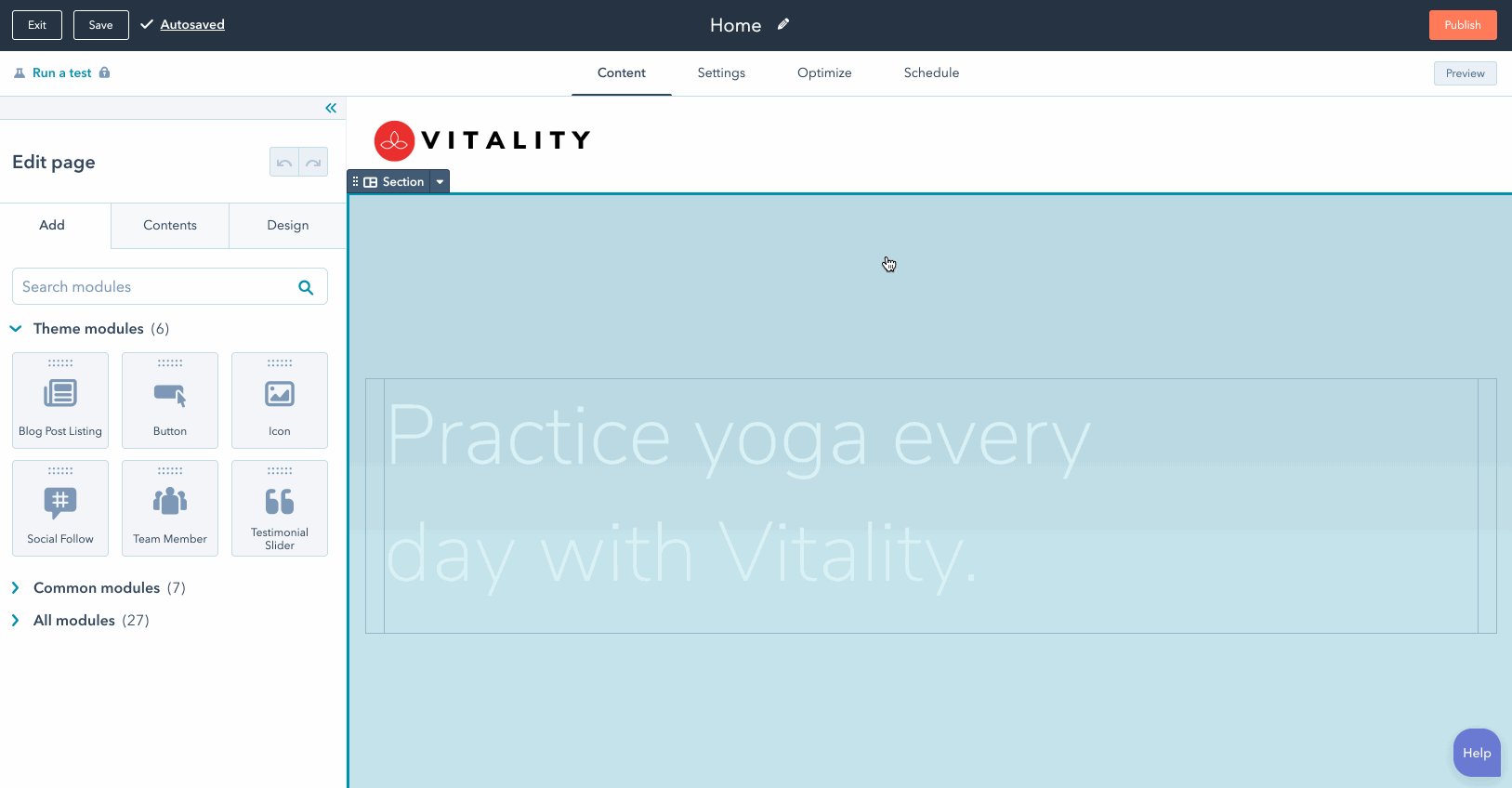
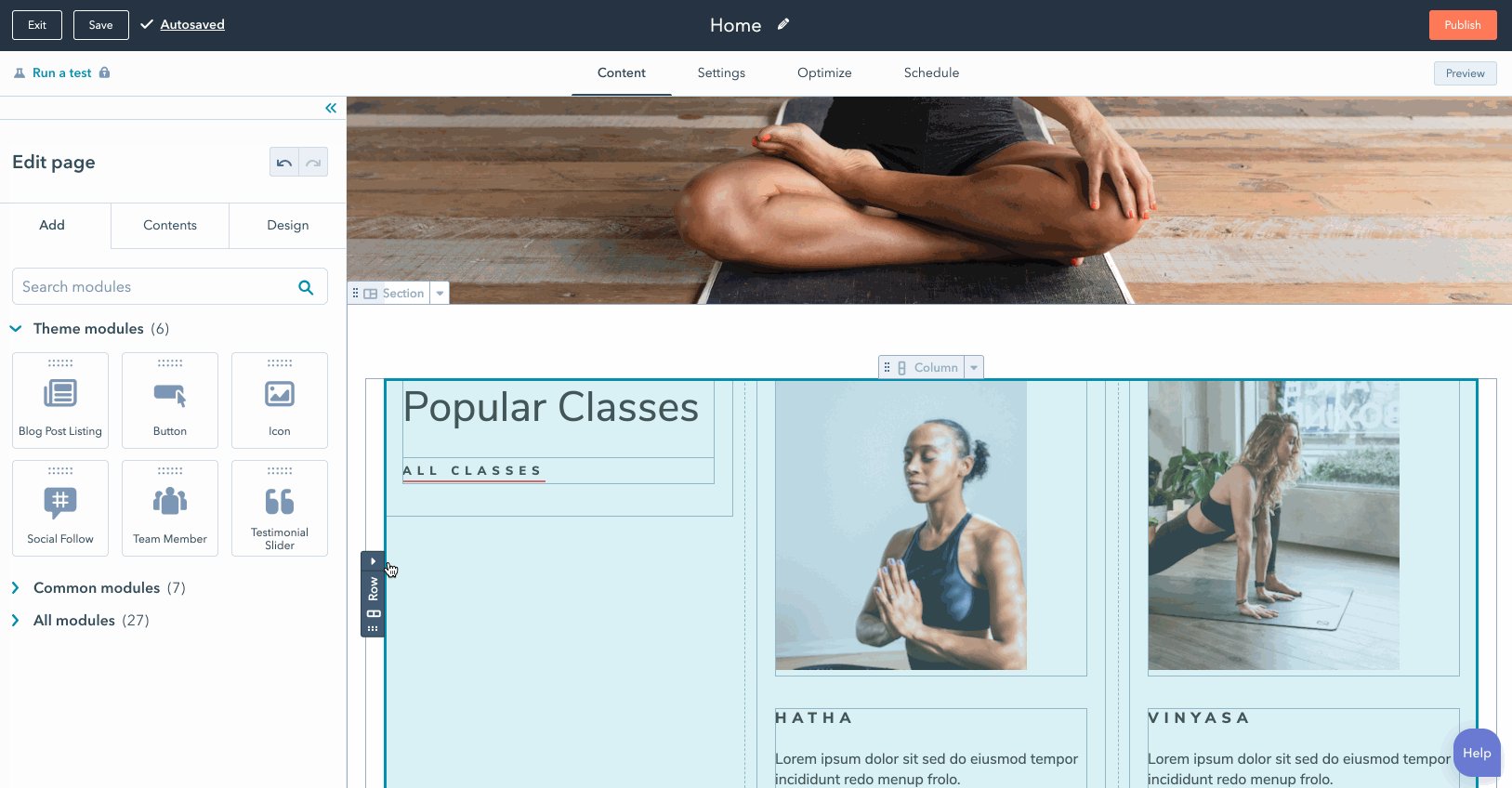
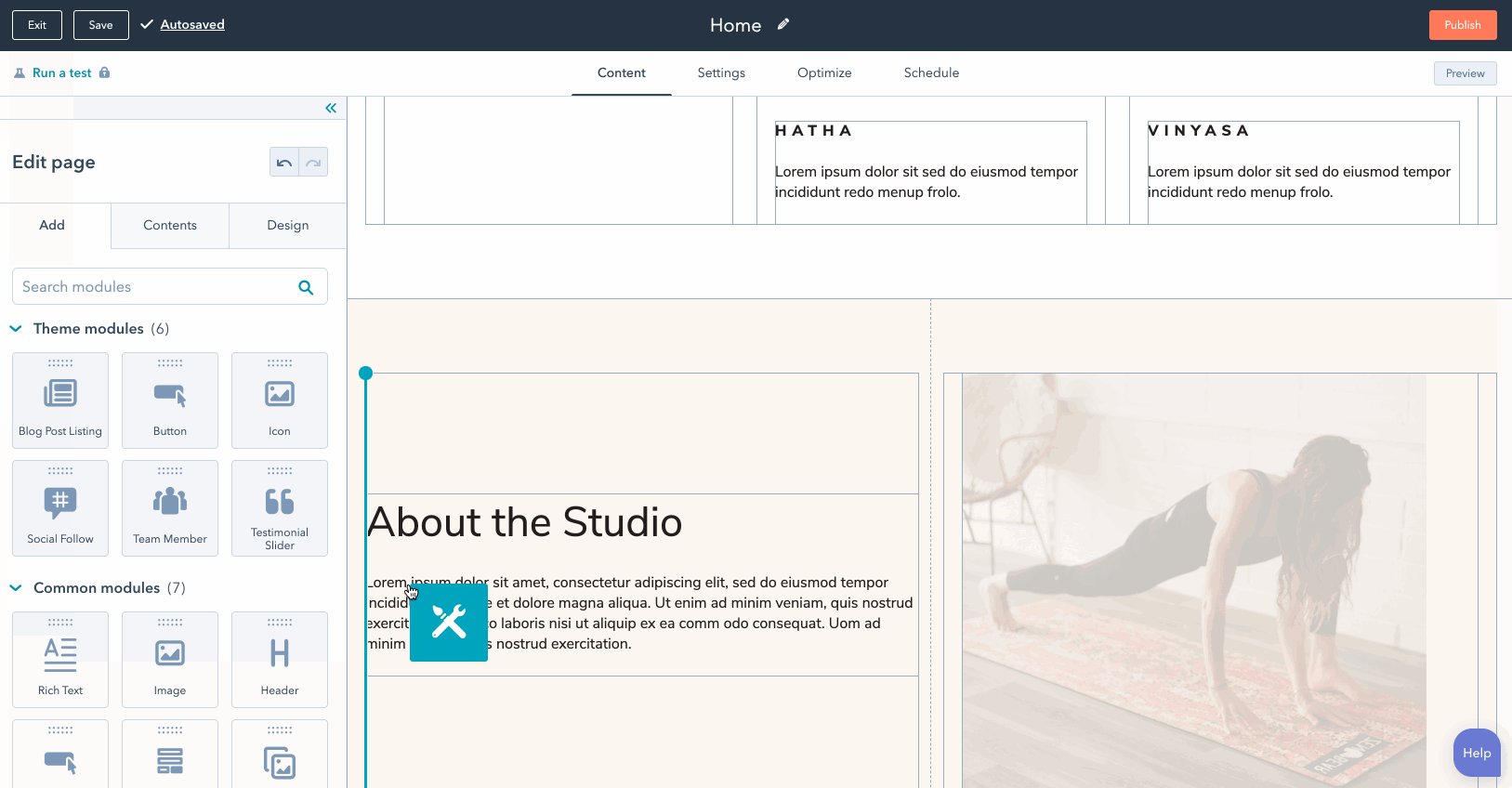
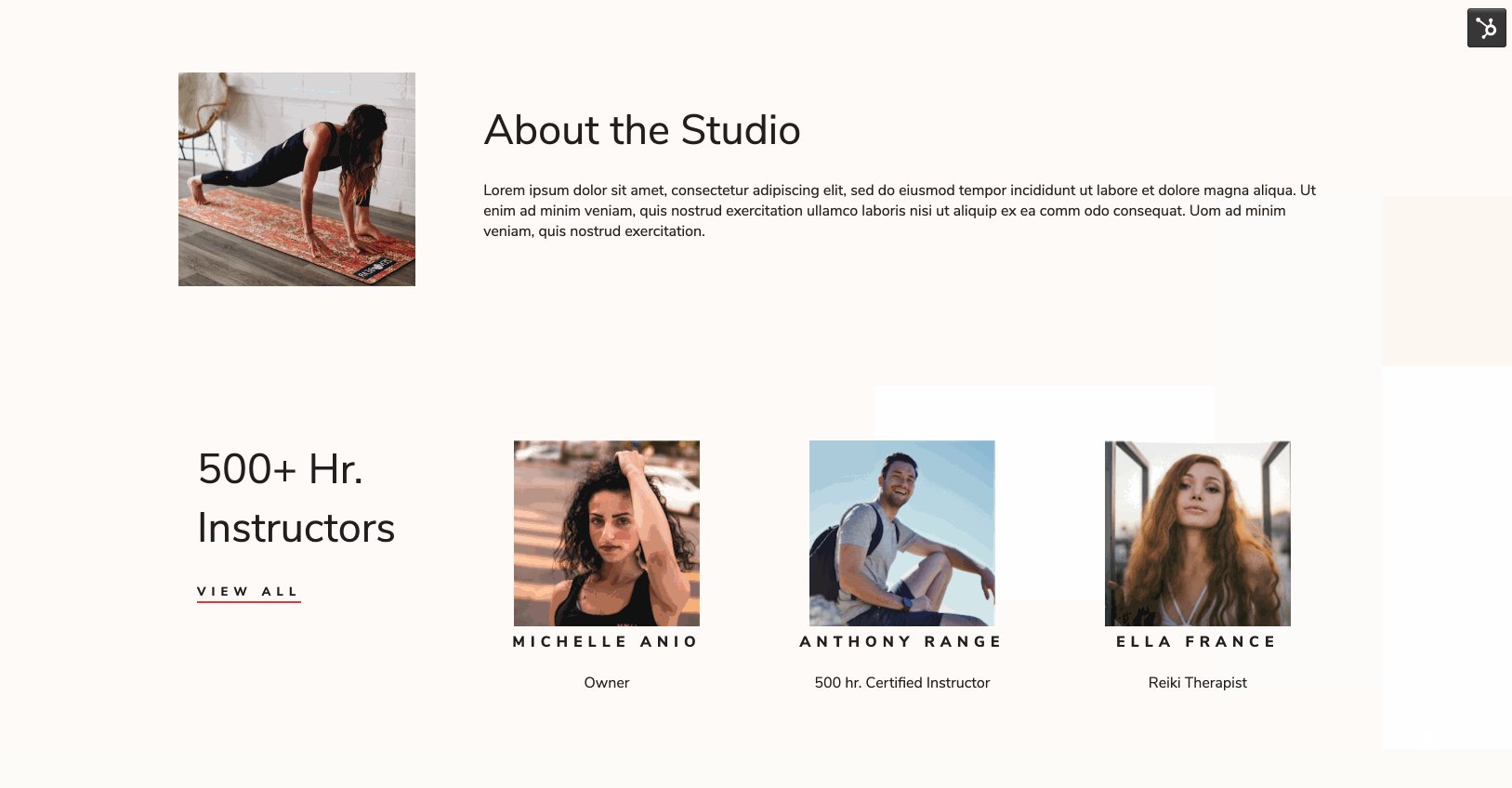
Un sitio web bien elaborado debe desarrollarse en estrecha colaboración con los creadores de contenido para entender sus necesidades. Con ese fin, te recomendamos que pruebes cómo se ve y se siente la experiencia de creación de páginas para los creadores de contenido mientras trabajan. De este modo, se garantiza que puedan trabajar de forma independiente con el sitio en la medida de lo posible.
HubSpot se encarga del alojamiento y mantenimiento de las páginas, lo que significa que no tienes que preocuparte por la gestión de los plugins, las actualizaciones, el alojamiento, la expansión o la seguridad. El único inconveniente es que el sistema tiene algunas restricciones más con respecto a lo que se puede hacer en comparación con los CMS autoalojados. Por ejemplo, no puedes alterar o ampliar las bases del sistema de forma manual ni a través de plugins, manipular el renderizado específico o acceder y alterar el contenido de la base de datos directamente.
El contenido creado por los programadores (por ejemplo, temas, plantillas, módulos, JavaScript y CSS) se guarda en un sistema de archivos de programación, mientras que el contenido de las páginas (páginas web, publicaciones de blog) se diseña y desarrolla en un potente editor basado en bloques, denominado WYSIWYG (“lo que ves es lo que obtienes”), y los archivos multimedia (imágenes creadas por los creadores de contenido, PDF, etc.) se almacenan en un administrador de archivos de la aplicación web.
Cuando se renderiza una página, HubSpot envía la solicitud a uno de muchos servidores con base en el dominio, renderiza la página en nuestros servidores y la almacena en caché en una red de distribución de contenido (CDN) si es posible.
Tipos de contenido
Hay muchos tipos de contenido que se pueden crear utilizando el CMS de HubSpot. La interfaz del usuario de los creadores de contenido varía ligeramente según el tipo de contenido, lo que tiene consecuencias que tú, como desarrollador web, debes tener en cuenta.
Páginas web y landing pages
Un sitio web y las landing pages se desarrollan de forma independiente, pero todas las páginas se basan en plantillas. Para los creadores de contenido, el proceso de diseño de una landing page y una página de sitio web es casi idéntico. La diferencia es que las páginas web están hechas para presentar la información de tu sitio web y están diseñadas para ser encontradas en una búsqueda orgánica, mientras que una landing page generalmente está asociada a una oferta o campaña de marketing específica (por ejemplo, puede estar enlazada a un correo de marketing enviado a una lista específica de contactos).
En la interfaz del usuario para los profesionales del marketing, los análisis y la organización de estos tipos de páginas también se manejan por separado, ya que las landing pages suelen tener objetivos de conversión específicos.
Blogs
Los blogs de HubSpot tienen dos formas de visualización: una para la página de índice y otra para la página del artículo en sí. Entonces, cada artículo del blog se muestra de esas dos formas. Puedes configurar el blog para que las publicaciones y las páginas de índice compartan la misma plantilla o tener plantillas separadas para ambas. Las publicaciones del blog deben compartir la misma plantilla. Más información sobre el marcado de plantillas de blog y sobre cómo crear y administrar blogs en HubSpot.
Correos electrónicos
Los correos electrónicos se pueden crear de varias maneras en HubSpot:
- Correo electrónico clásico: crea plantillas y módulos de correo electrónico de manera similar al sitio web y las landing pages. También puedes crear plantillas de correo con código de programación para tener el control total del marcado.
- Correo de arrastrar y soltar: crea plantillas de correo de arrastrar y soltar personalizables que permitan a los creadores de contenido producir diseños y contenido utilizando la interfaz de arrastrar y soltar de HubSpot.
Nota: para crear módulos y plantillas de correo electrónico de marketing personalizados se necesita una suscripción Marketing Hub Pro o Enterprise.
Trabajar con datos
Además de crear contenido para la página usando el editores de la aplicación o plantillas desarrolladas con código, también puedes usar fuentes de datos estructuradas para mostrar contenido en una página dinámica con HubL. Puedes usar las siguientes fuentes de datos para integrar información a las páginas:
- HubDB: almacena los datos en las celdas de las tablas de HubDB.
- Registros del CRM: almacena los datos en los registros del CRM, como contactos, empresas u objetos personalizados.
Al crear páginas dinámicas con contenido estructurado puedes diseñar, editar y eliminar las páginas del sitio web al igual que su contenido actualizando las fuentes de los datos directamente. Al igual que un blog de HubSpot, un conjunto de páginas dinámicas incluirá una sola página de índice que mostrará todas las instancias de la fuente de datos, y luego una página aparte para cada instancia. Con HubL, puedes configurar todos los datos que muestran las páginas.
Por ejemplo, puedes crear una tabla de HubDB que almacene una fila de información por cada miembro de un equipo de ventas. Con esa tabla de HubDB, HubSpot puede generar una página de índice que muestre los datos clave de cada fila de la tabla (como el nombre y la imagen de cada representante de ventas), además de una página aparte por cada representante de ventas para mostrar más información (como su biografía y número de teléfono). Si un representante de ventas luego pasa a un equipo diferente, puedes eliminar su fila de la tabla de HubDB y HubSpot eliminará automáticamente su página de datos y lo eliminará de la página de índice.
Funciones sin servidor
Además de utilizar los registros del CRM y los datos de HubDB para integrarlos a las páginas, puedes utilizar funciones sin servidor para programar el servidor a fin de que interactúe con HubSpot y servicios externos mediante API. Las funciones sin servidor son una característica de Content Hub Enterprise.
Sistema de archivos de programación
Los recursos principales, como las plantillas, los temas y módulos, así como los archivos JavaScript, los archivos CSS y las imágenes que contienen, se crean en un sistema de archivos de programación. Puedes ver este sistema de archivos en el panel izquierdo del administrador de diseño o en las carpetas sincronizadas a nivel local mediante las herramientas locales de programación. Dentro del sistema de archivos, los recursos se pueden relacionar entre sí usando rutas absolutas o relativas.
Nota:
Los recursos basados en React, como algunos módulos predeterminados de HubSpot y los recursos de React personalizados en el CMS, no aparecerán en el sistema de archivos del administrador de diseño. Estos recursos están destinados para ser procesados solo en su entorno local utilizando la CLI de HubSpot para recuperarlos y subirlos./modules/ o que los archivos de JavaScript estén en una carpeta llamada /js/. Sin embargo, se recomienda que organices los recursos de manera similar al código de ejemplo de la plantilla para el CMS.
Nota:
De forma predeterminada, HubSpot minimiza automáticamente el código JavaScript y CSS incluidos en el administrador de diseño eliminando espacios, saltos de línea y comentarios innecesarios. Esto también se aplica a los archivos JavaScript y CSS subidos al administrador de diseño a través de la CLI. Esto significa que no debes añadir código ya minimizado directamente al administrador de diseño.Más información sobre la minimización de JavaScript y CSS.Temas, plantillas, módulos y campos
Temas, plantillas, módulos y campos son los recursos más comunes con los que trabajarás. El uso de estos diferentes recursos ofrece a los creadores de contenido la libertad de trabajar en sitios web de forma independiente, sin salirse de los límites definidos de estilo y diseño.
Los temas son el contenedor de nivel más alto que puedes utilizar para agrupar recursos y crear un sitio web cohesionado. El siguiente nivel son las plantillas, que son archivos utilizados por los creadores de contenido para crear páginas individuales, entradas de blog, correos electrónicos y mucho más. Luego, los módulos son elementos de la página, como una tarjeta de precios o una galería de imágenes. HubSpot proporciona un conjunto de módulos web predeterminados que puedes utilizar directamente en las páginas, y un conjunto de módulos de correo electrónico predeterminados para crear correos electrónicos.
Nota: para crear módulos y plantillas de correo electrónico de marketing personalizados se necesita una suscripción Marketing Hub Pro o Enterprise.
Lenguaje HubL
El lenguaje principal que utilizarás para crear recursos de sitios web en el CMS de HubSpot es el lenguaje de marcado de HubSpot o HubL (se pronuncia como “Hubble”). HubL es la extensión de HubSpot de Jinjava, un motor de plantillas basado en Jinja. HubL utiliza una buena cantidad de marcadores que son exclusivos de HubSpot y no son compatibles con todas las características de Jinja. Se ejecuta completamente en el lado del servidor cuando se renderiza una página.
HubL tiene las características esperadas en un lenguaje de plantillas simple, como variables, bucles “for” y sentencias “if”, pero también admite macros de renderizado más complejas, obtención de datos y mapeo con etiquetas, funciones y filtros.
Si sobrepasas las capacidades de HubL y el sistema de CMS, HubSpot te ofrece API para crear más soluciones personalizadas. En las cuentas de Content Hub Enterprise se pueden usar las funciones sin servidor, que permiten una programación más sofisticada del lado del servidor.
Puedes consultar la referencia sobre HubL para obtener más detalles sobre las características específicas del lenguaje.
Inicio de sesión en las páginas
Al usar la característica Membresías Content Hub Enterprise, puedes hacer obligatorio que tus contactos del CRM estén registrados para que puedan ver el contenido específico de tu sitio. El contenido de las páginas con membresías puede estar completamente personalizado para el contacto que inició sesión, e incluso puede generar datos de contactos, empresas, negocios y productos desde el CRM.
Compatibilidad con varios idiomas
Con el CMS de HubSpot, los usuarios pueden crear variantes en varios idiomas de su contenido. Esto permitirá a los usuarios finales ver el contenido en el idioma con el que se sientan más cómodos. Además, HubSpot proporciona herramientas para ayudar a los desarrolladores a garantizar que el idioma correcto esté disponible para el usuario final.