
1
Comenzar un proyecto de tema de plantilla
Ejecuta
hs create website-theme my-website-theme para crear un directorio poblado my-website-theme con archivos de la boilerplate del tema CMS.2
Sube el CMS Boilerplate a tu cuenta de HubSpot
Ejecutar
hs upload my-website-theme my-website-theme. Esto subirá la plantilla al administrador de diseño de tu cuenta, en una carpeta titulada my-website-theme.3
Crea una página
Para crear una página a partir del tema cargado:
 A continuación, se te dirigirá al editor de páginas donde puedes editar los campos del tema.
A continuación, se te dirigirá al editor de páginas donde puedes editar los campos del tema.
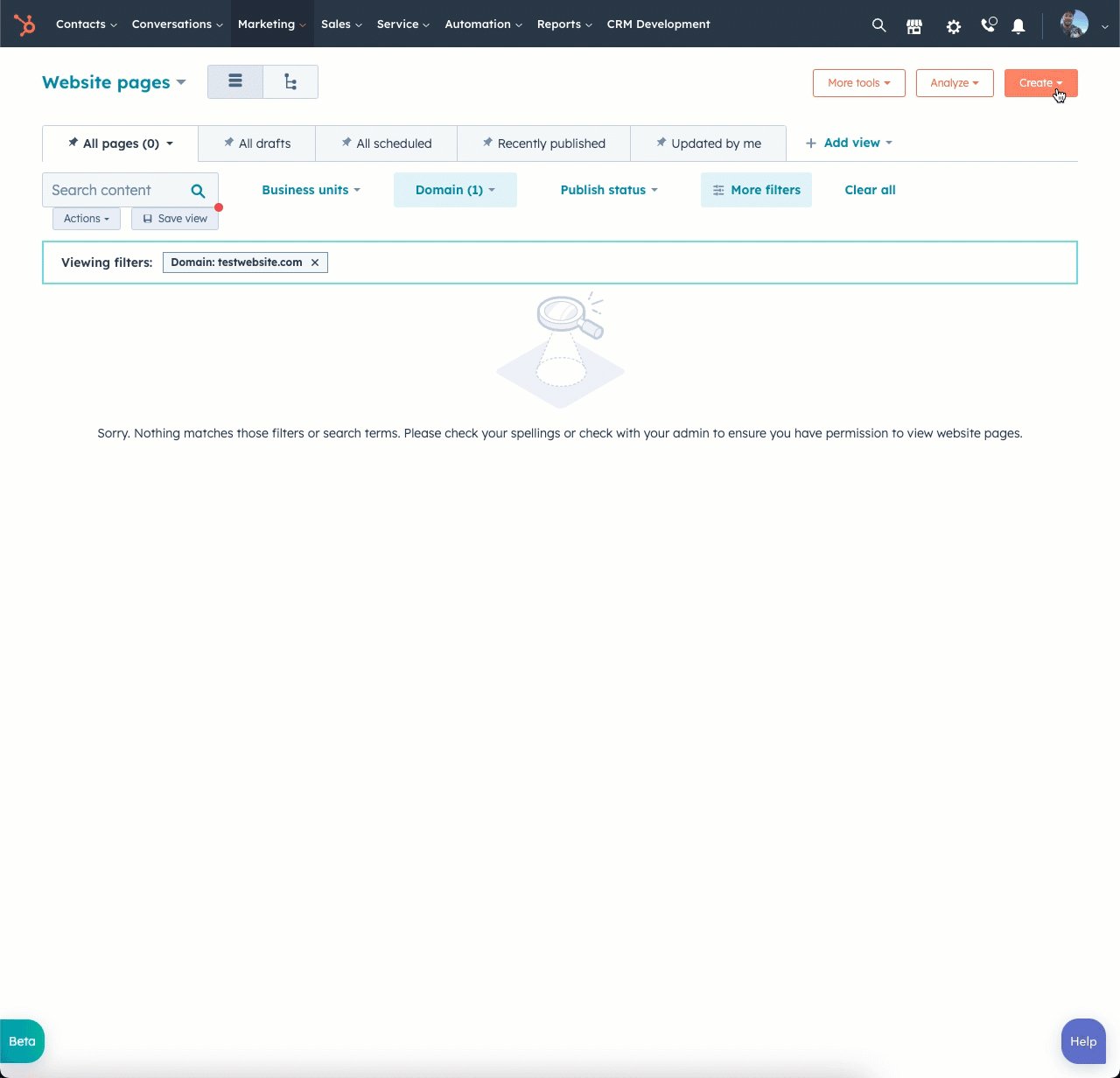
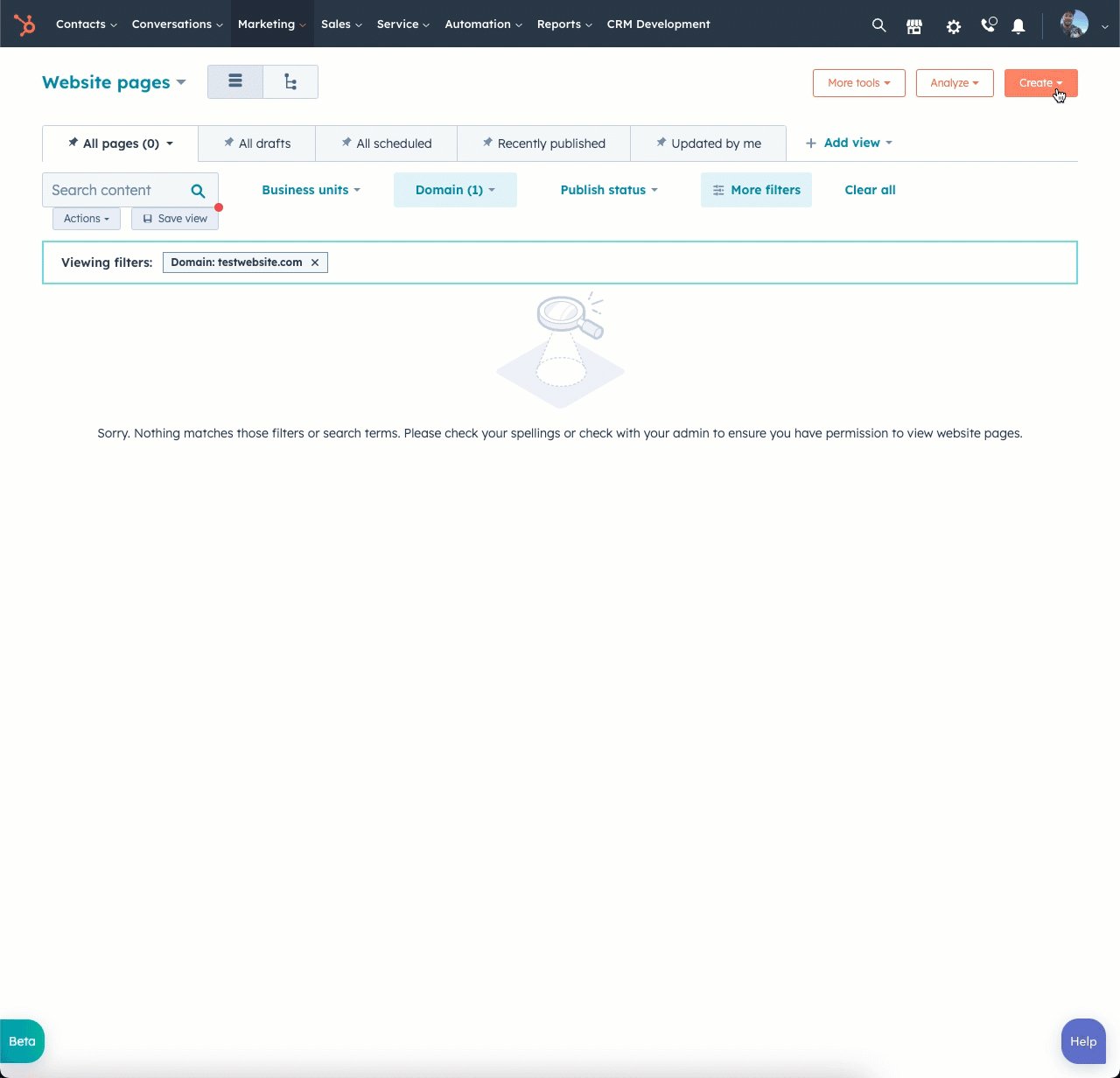
- En tu cuenta de HubSpot, navega a Marketing > Sitio web > Páginas del sitio web.
- En la parte superior derecha, haz clic en Crear y luego selecciona Página del sitio web.
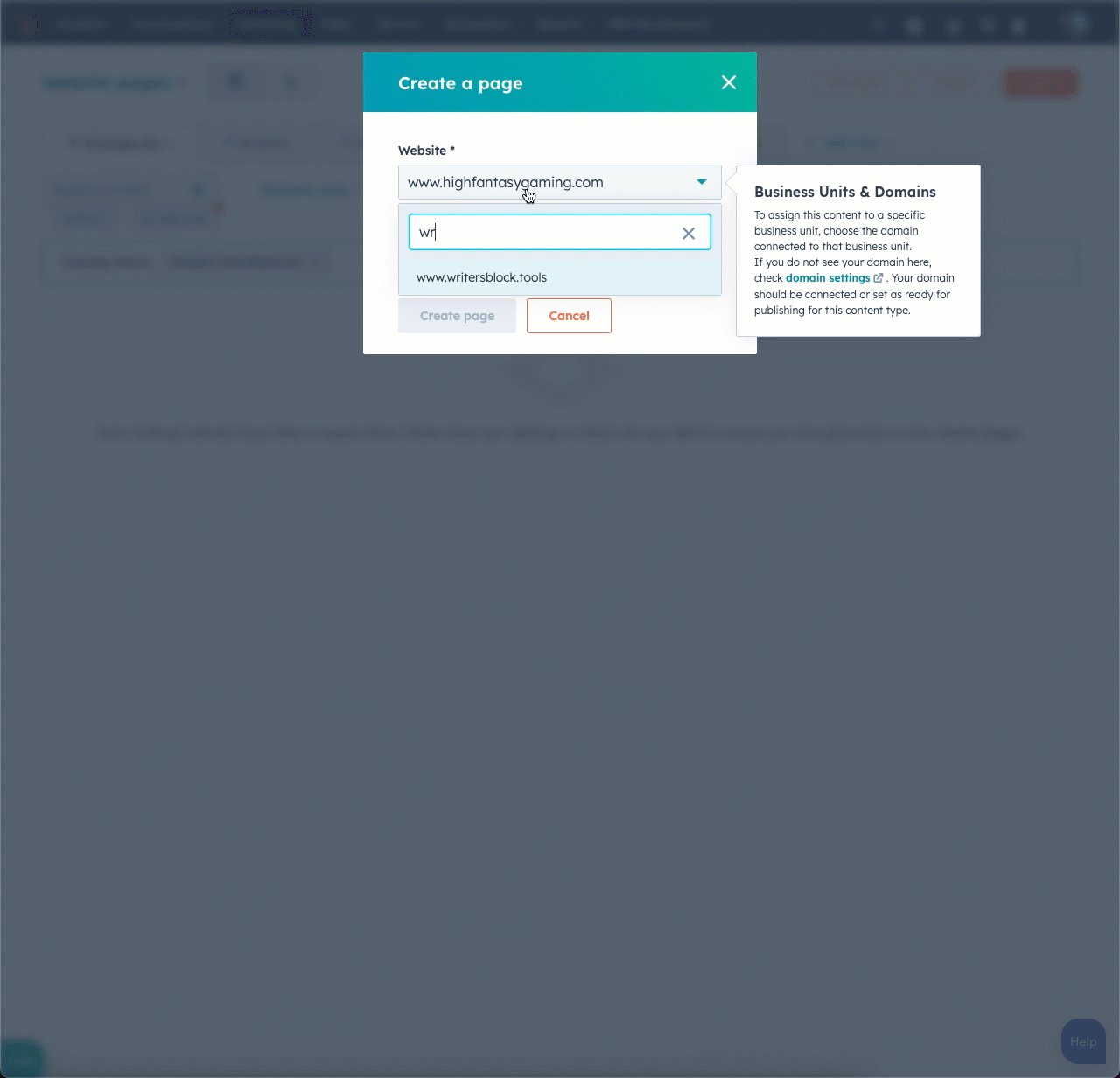
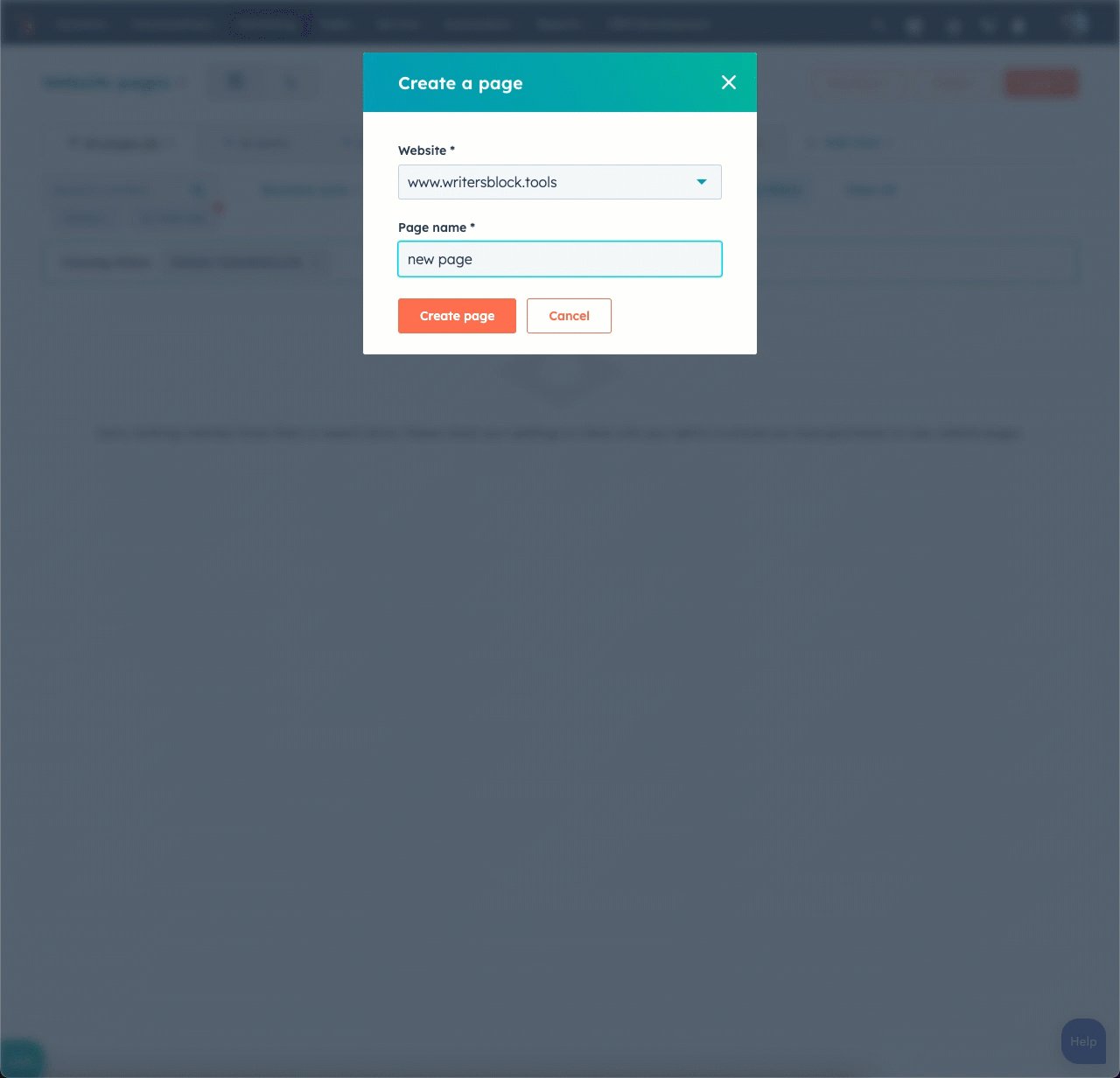
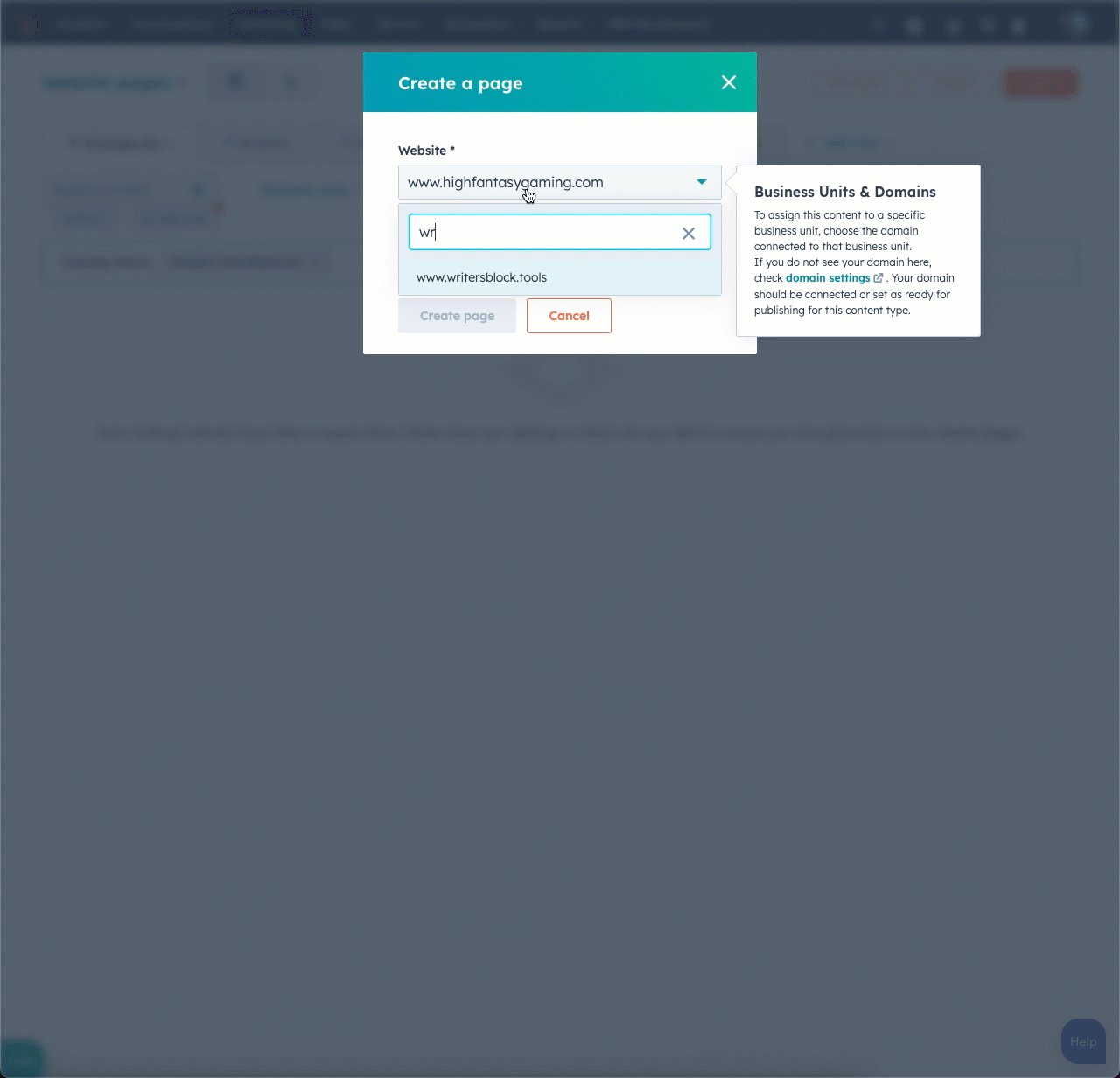
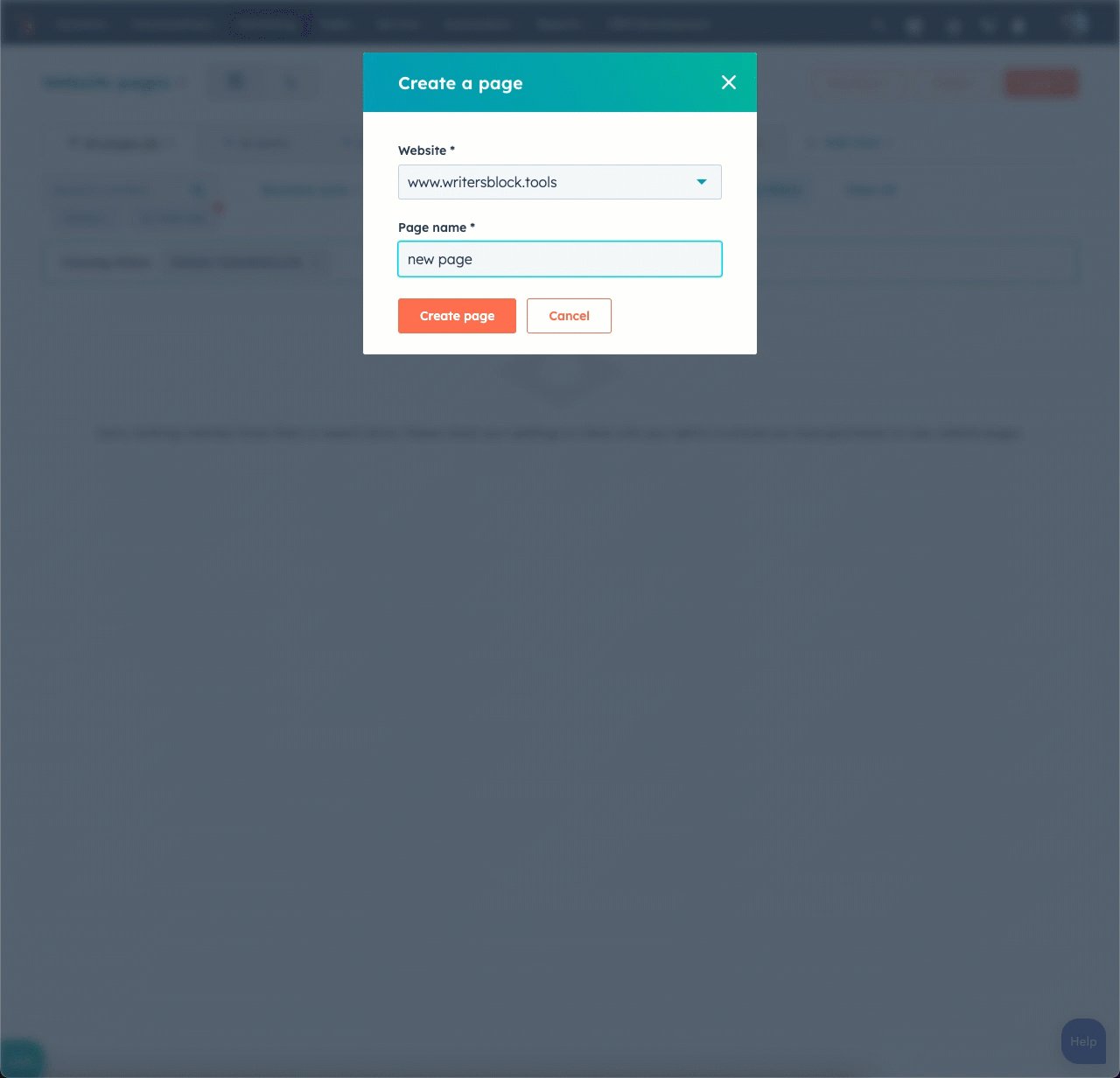
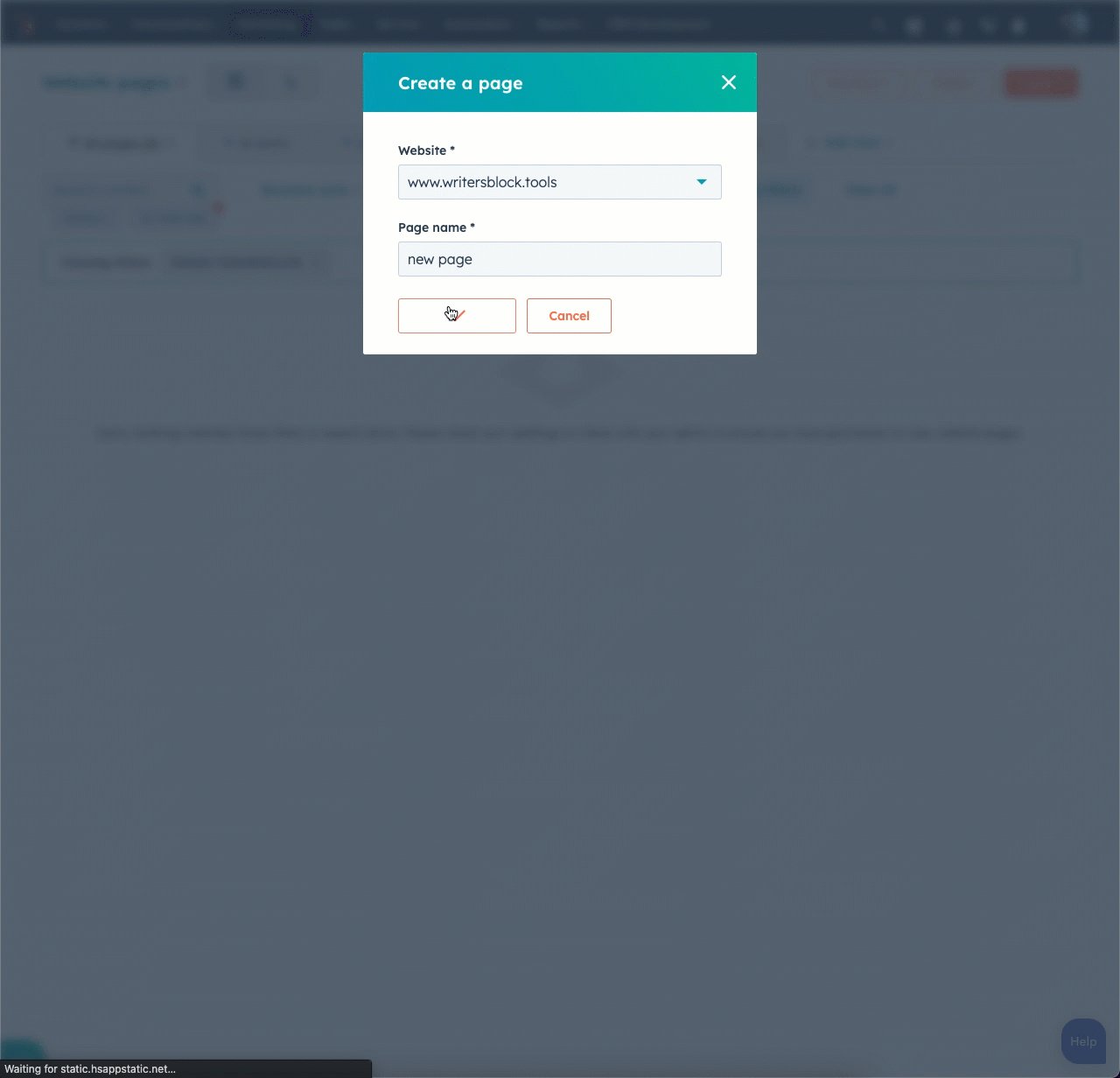
- En el cuadro de diálogo, selecciona el dominio en el que se publicará la página y luego introduce un nombre de página. Haz clic en Crear página.

- En la pantalla de selección de plantillas, las plantillas de tu tema activo aparecerán en la parte superior de la página.
- Si no has seleccionado un tema activo, coloca el cursor sobre Boilerplate de tema CMS y haz clic en** Establecer como tema activo**.
- Si ya has establecido un tema activo, selecciona tu nuevo tema haciendo clic en el menú desplegable del selector de temas y luego seleccionando Cambiar tema. Luego, coloca el cursor sobre Boilerplate de tema CMS y haz clic en Establecer como tema activo. En la página siguiente, selecciona una plantilla.

4
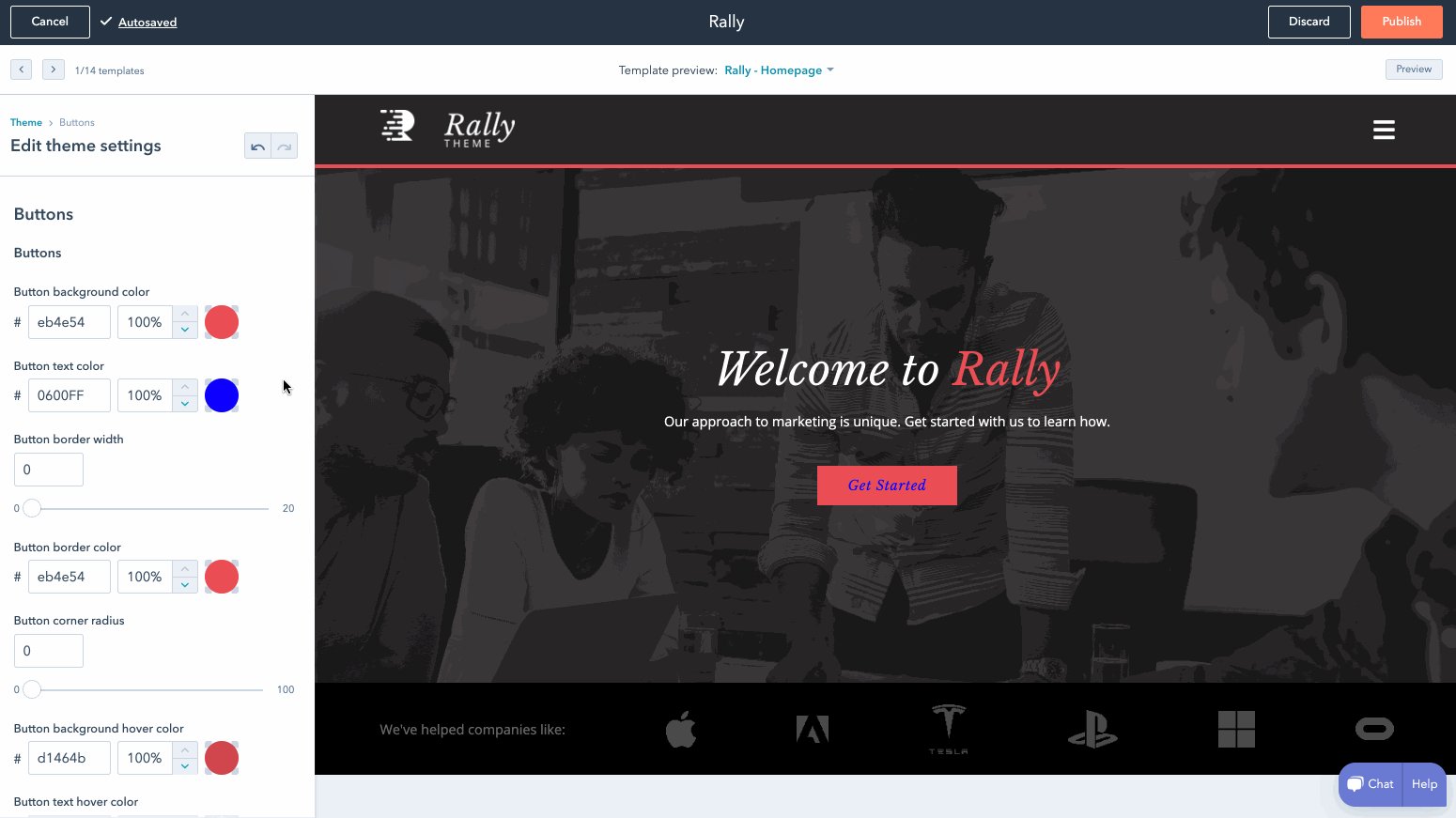
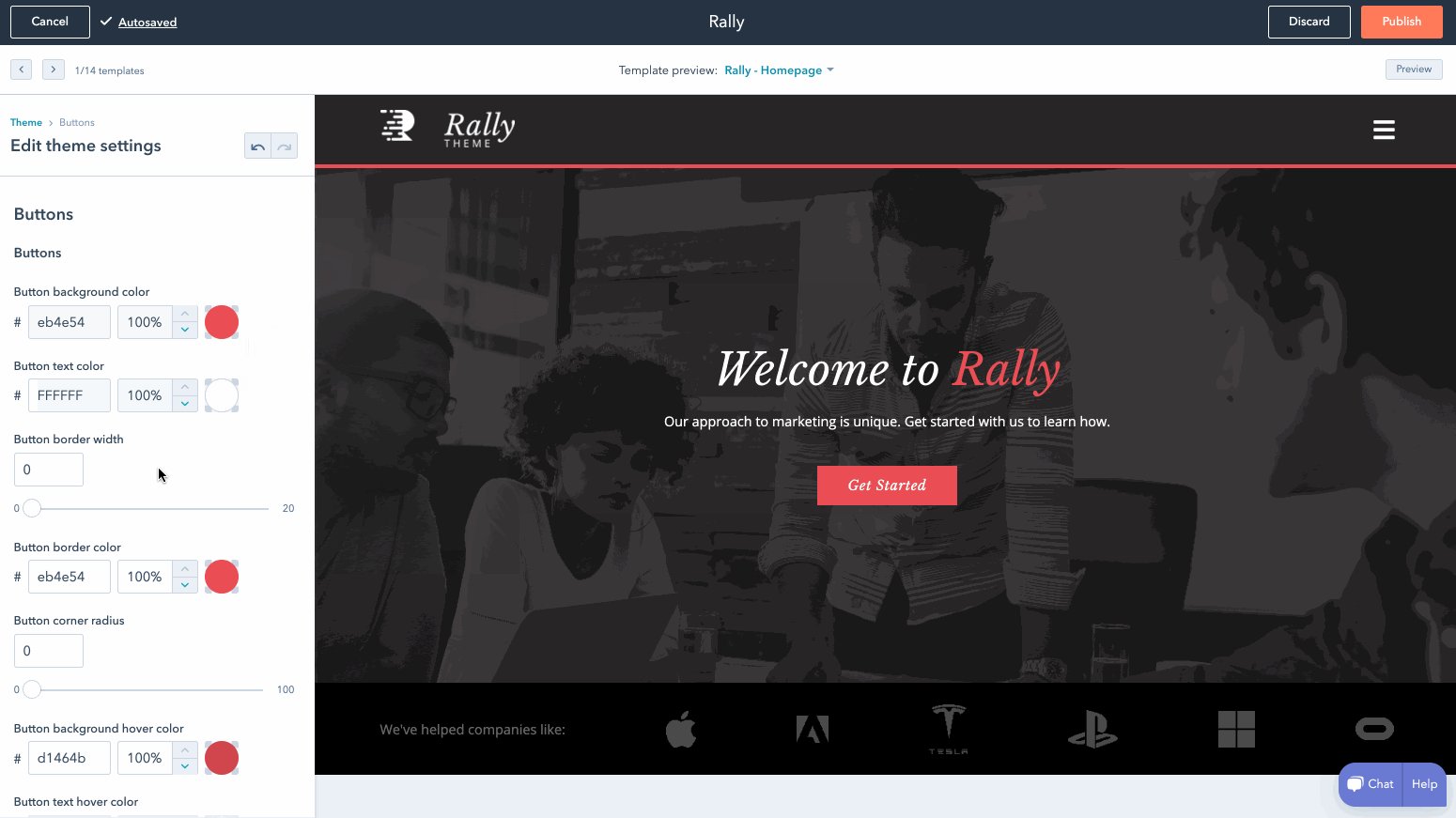
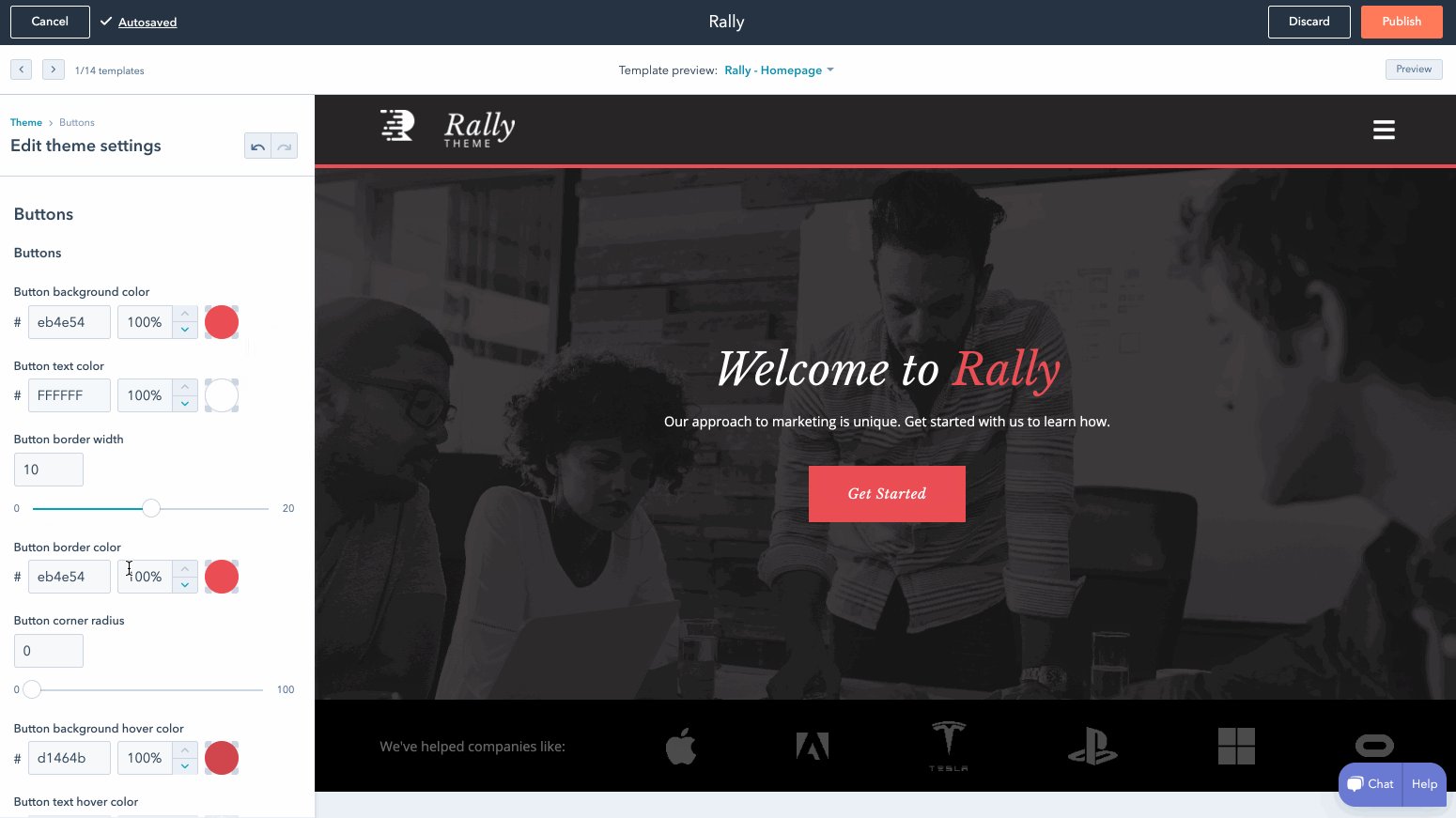
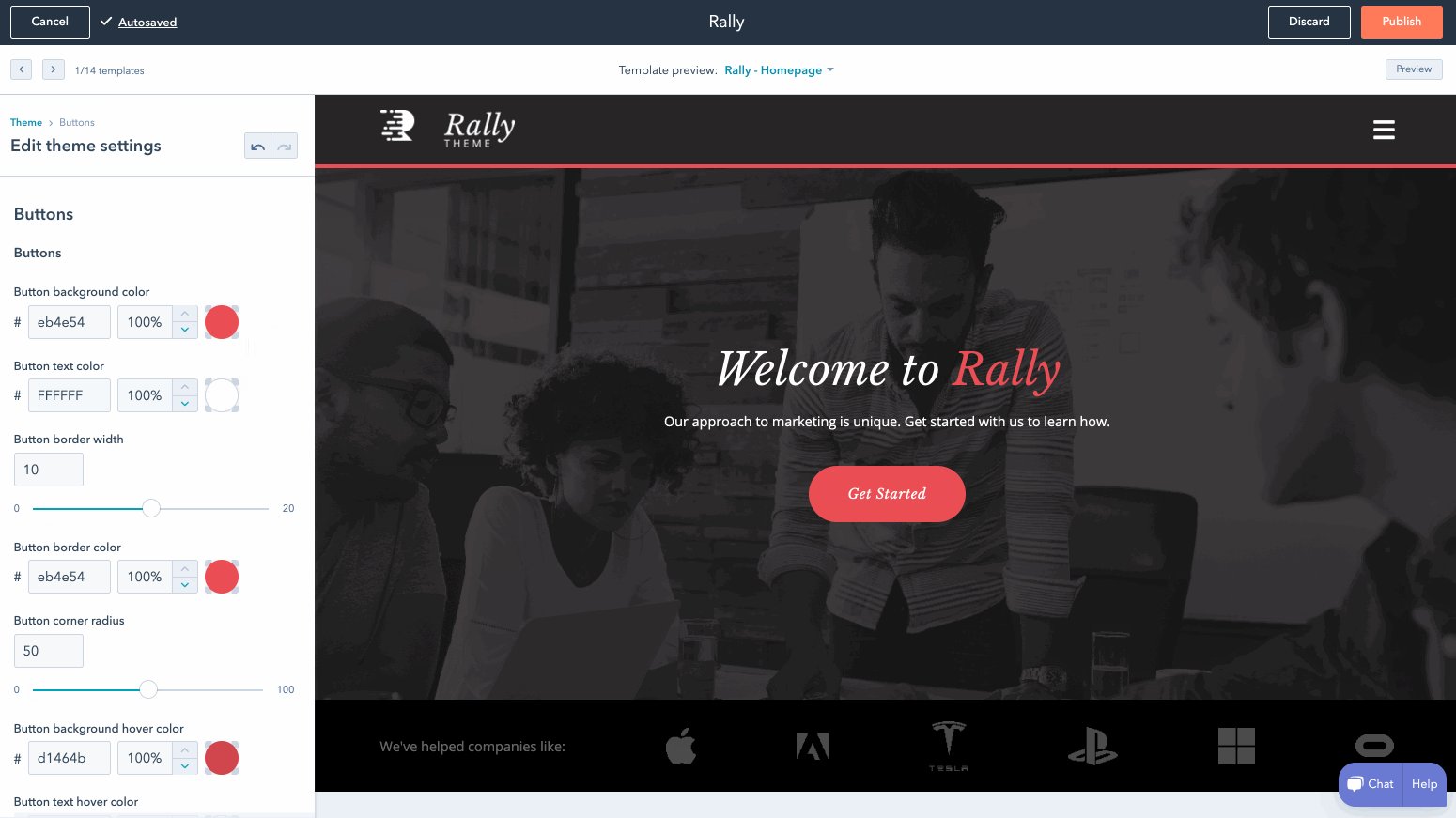
Editar campos del tema
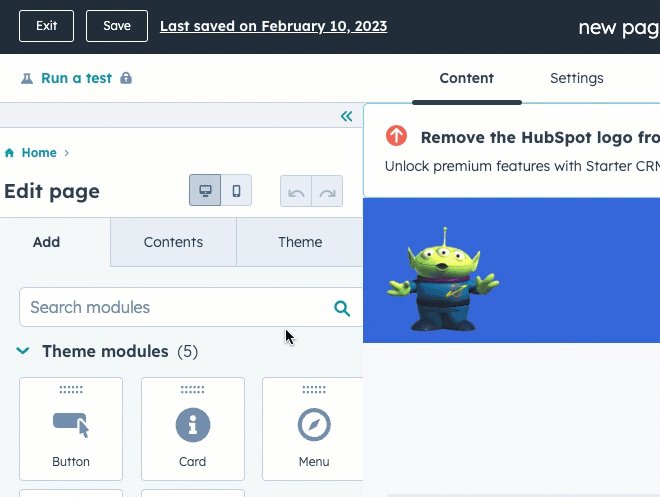
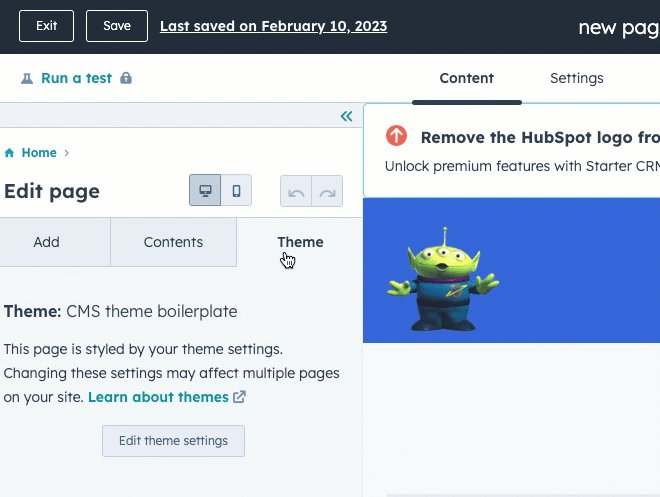
- En la barra lateral izquierda del editor de páginas, haz clic en la pestaña Temas.
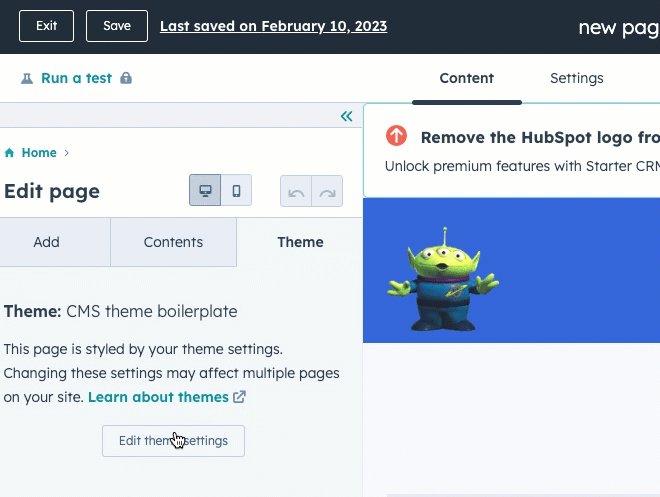
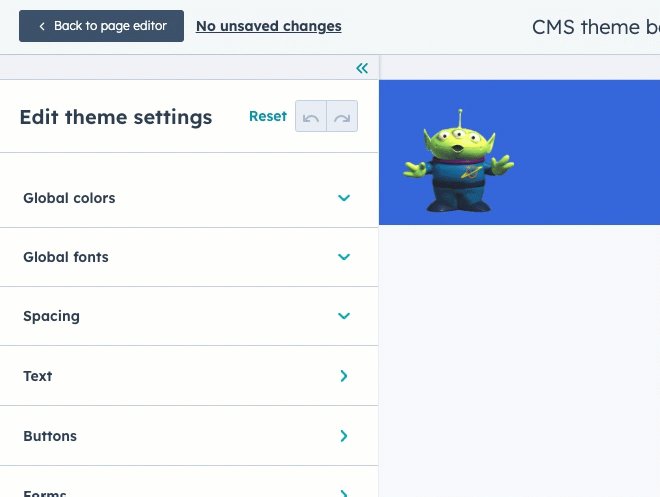
- En la pestaña Temas, haz clic en Editar configuración del tema. Aquí es donde puedes modificar la configuración de tu tema existente. La publicación de los cambios en la configuración del tema actualizará los estilos en todas las páginas que utilicen este tema actualizado.

5
Prepárate para realizar cambios locales
Vuelve a tu terminal y ejecuta
hs watch my-website-theme my-website-theme. Este comando vigila tu directorio local y sube automáticamente los cambios a tu cuenta de HubSpot al guardar los archivos.6
Agregar un campo de tema
Ahora que estamos escuchando los cambios locales, agrega un nuevo campo de tema:
- Abra el archivo
fields.jsonen su editor. Este archivo controla los campos disponibles en la barra lateral del editor de temas. Vamos a agregar un nuevo campo para especificar la altura del pie de página. - Cerca de la parte inferior del archivo, localiza el grupo de
footer. - Copia el código de abajo y pega el JSON en el archivo por encima del primer elemento de la matriz de elementos secundarios para el grupo de pie de página.
- Guarda
fields.jsony actualiza la vista previa del tema en HubSpot. Tu nuevo campo debería aparecer en la barra lateral izquierda.
7
Haz referencia al campo en tu CSS
-
En tu editor de código, abre el archivo
theme-overrides.css. Luego, localiza el selector css para.footer. Ahora vamos a agregar unamin-heighta este selector.- Para acceder a un valor en un tema, utiliza el objeto
theme. Por ejemplo, se utilizaría{{ theme.footer.height }}para acceder al valor de altura establecido en nuestro campo de altura. - Reemplaza la declaración
.footeren theme-overrides.css con lo siguiente:
- Guarda el archivo
theme-overrides.csspara subirlo a tu cuenta de HubSpot.
- Para acceder a un valor en un tema, utiliza el objeto
8
Cambios en las pruebas
Vuelve al editor de temas, y actualiza la página para ver tu nuevo campo aparecer bajo el pie de página. Actualiza el valor de la altura para que se refleje inmediatamente en la vista previa. Podría ser útil establecer un color de fondo para el pie de página para que puedas ver el cambio más fácilmente.