Crear pensando en la portabilidad
Antes de empezar a establecer nuestro flujo de trabajo para desarrollar, es importante reconocer la portabilidad como un concepto clave para tener un flujo de trabajor eficiente. La portabilidad de tu proyecto garantiza que sea fácil pasar de un entorno a otro sin apenas fricciones ni explicaciones, lo que facilita las pruebas y la aplicación de los cambios antes de ponerlos en marcha. La plantilla de temas del CMS es un proyecto de ejemplo que es portátil, utilizando características como rutas de archivo relativas y el verdadero formato de archivo para todos los materiales en el proyecto utilizando la CLI del CMS, que le permite estar en el control de la fuente y funcionar en cualquier cuenta de HubSpot. Este proyecto es un gran punto de partida o de referencia para los desarrolladores que trabajan en un nuevo proyecto. Todos los temas predeterminados de HubSpot están creados a partor de esta plantilla y también pueden ser utilizados como un punto de partida portátil y eficaz.Establecer el entorno de desarrollo
Para el entorno de desarrollo individual, cada desarrollador de tu equipo debería crear una cuenta gratuita de desarrollador en el entorno de pruebas del CMS. Estas cuentas nunca vencen y tienen todas las funcionalidades de las cuentas de pago del CMS de HubSpot (excepto poder conectar dominios personalizados). La CLI del CMS facilita la interacción con múltiples cuentas del CMS de HubSpot. Crea una nueva entrada de configuración para tu cuenta de desarrollador en el entorno de pruebas del CMS. Establece el nombre de la entrada para tu entorno de pruebas para que sea del tipo “DEV” o “SANDBOX” para que quede claro que esta cuenta es un entorno de desarrollo. Adicionalmente, configura eldefaultPortal para que sea tu cuenta de entorno de pruebas, de modo que cuando ejecutes comandos usando la CLI del CMS, interactuará automáticamente con tu entorno de pruebas y reducirá los despliegues a producción accidentales. En este punto, tu archivo de configuración tendrá un aspecto similar al siguiente:
hs upload, si no especificas un portal, los archivos se cargarán a tu cuenta “DEV”.
Configurar tu editor de código
Puedes usar tu editor de código preferido cuando creas en HubSpot, ya sea que prefieras VS Code u otros editores de código e IDE.VS Code
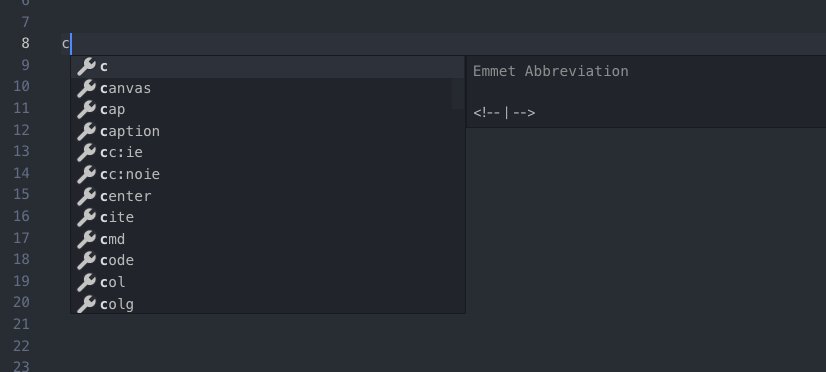
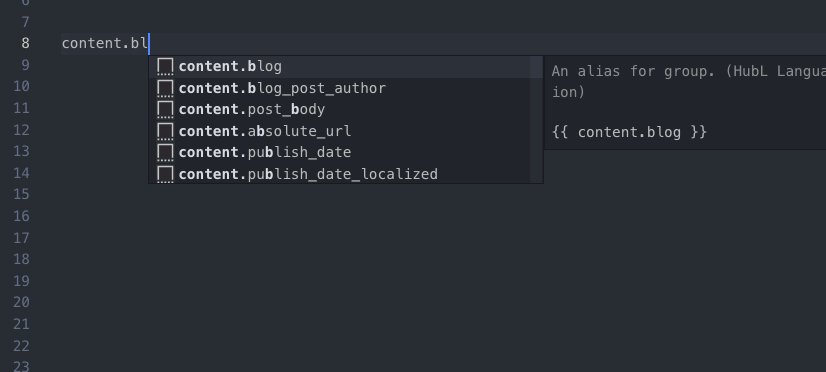
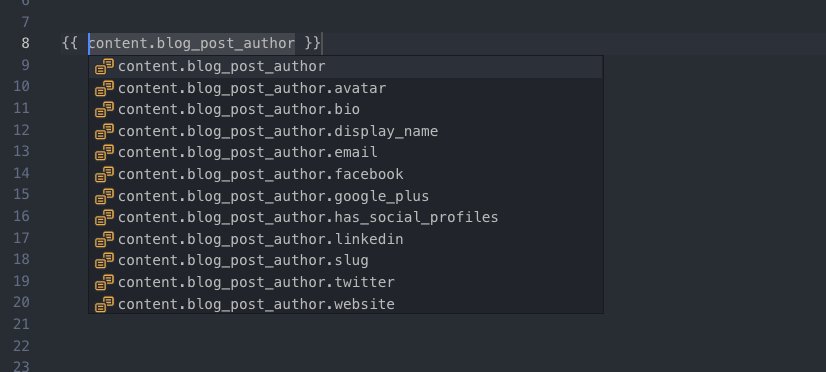
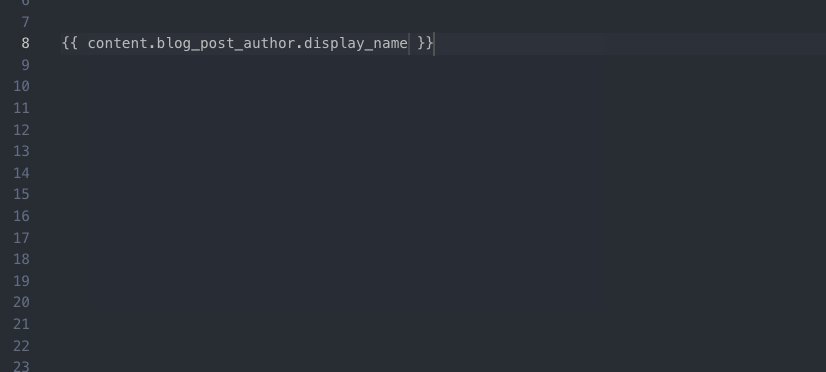
Una grupo significativo de desarrolladores que desarrollan en HubSpot utilizan Visual Studio Code. Eso inspiró la extensión VS Code de HubSpot. La extensión agrega fragmentos útiles de IntelliSense, finaliza el código de HubL, resalta la sintaxis HubL de Linting. El proyecto es de código abierto y las contribuciones son bienvenidas. Si tienes algún comentario, por favor, introduce una incidencia en el repositorio.
Otros editores de código e IDE
Si bien existe una extensión oficial de VS Code, puedes usar el editor de tu preferencia. HubL es la bifurcación privada de HubSpot de Jinjava, que se basa en Jinja. Debido a las similitudes en la sintaxis, las extensiones de resaltado de sintaxis de Jinja funcionan bien. Las extensiones y las herramientas complementarias varían según el editor.Pruebas
Existen dos métodos principales para probar los cambios:- Prueba con “watch” y “upload”: Cuando trabajes en tu entorno de desarrollo, es seguro utilizar el comando watch para cargar automáticamente los cambios cuando guardes los archivos en tu editor de texto para desarrollar rápidamente. Si utilizas la herramienta “Vista preliminar en directo con opciones de visualización” del administrador de diseño para una plantilla, a medida que guardes los cambios, los verás reflejados automáticamente en el output renderizado de la vista previa de la plantilla. Para ver la vista preliminar en directo de una plantilla, selecciona Vista preliminar > Vista preliminar en directo con opciones de visualización dentro del editor de plantillas del administrador de diseño.
- Probar localmente: para obtener una vista preliminar de tus cambios localmente sin cargarlos en la cuenta, puedes ejecutar el comando
hs theme previewen el directorio raíz del tema. Este comando ejecutará un servidor proxy local en https://hslocal.net:3000/ que luego puedes usar para obtener una vista preliminar de las plantillas y módulos del tema. Más información sobre el comando de vista previa del tema hs.
Editor
Otra pieza fundamental de la fase de desarrollo es probar los cambios en las herramientas de creación de contenidos. Si estás creando módulos o plantillas diseñadas para ser modificadas en el editor de contenidos, crea páginas en tu entorno de desarrollo para asegurarte de que la experiencia de edición de contenidos es como esperas. Arrastra los módulos en configuraciones extrañas e introduce contenido ficticio para asegurarse de que los profesionales del marketing no puedan “romper” tus módulos cuando creen páginas. El uso de los editores de contenido te ayudará a ilustrar las barreras de seguridad que deseas construir en tus plantillas y módulos. Actualmente, no es posible mover contenido, como páginas o publicaciones de blog, entre cuentas de HubSpot.Vista preliminar del módulo
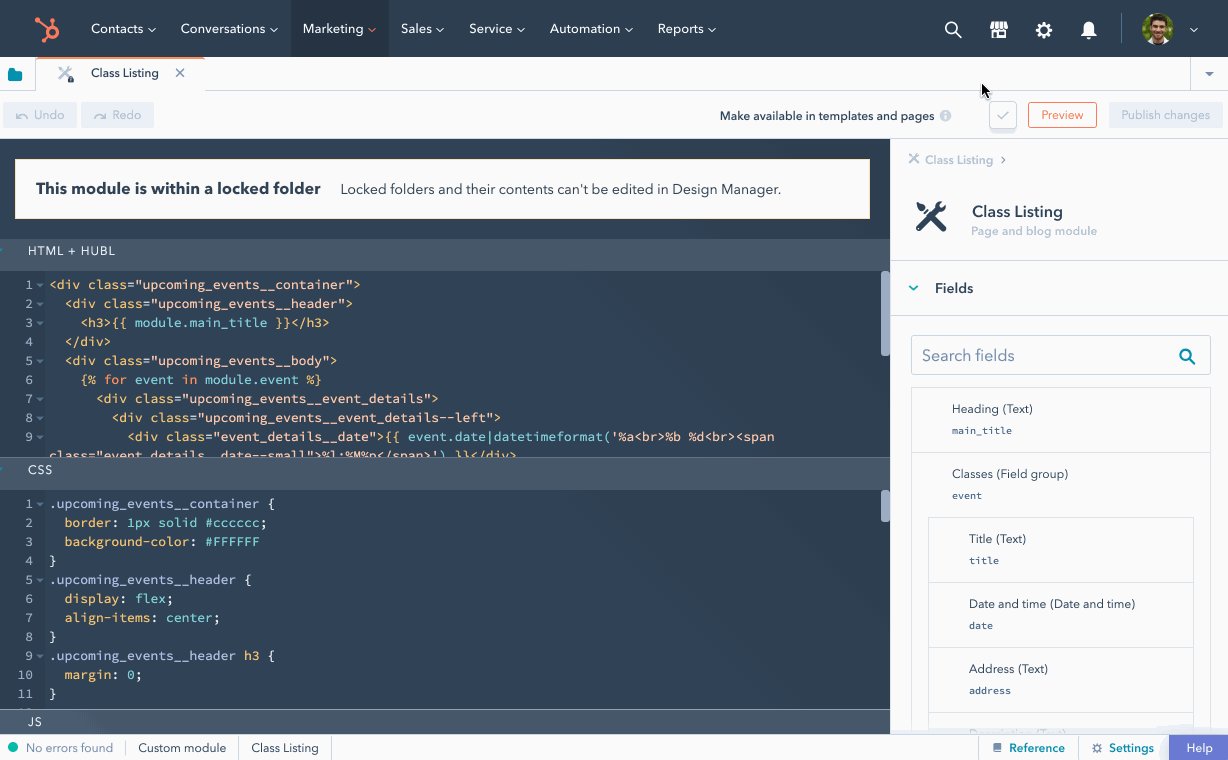
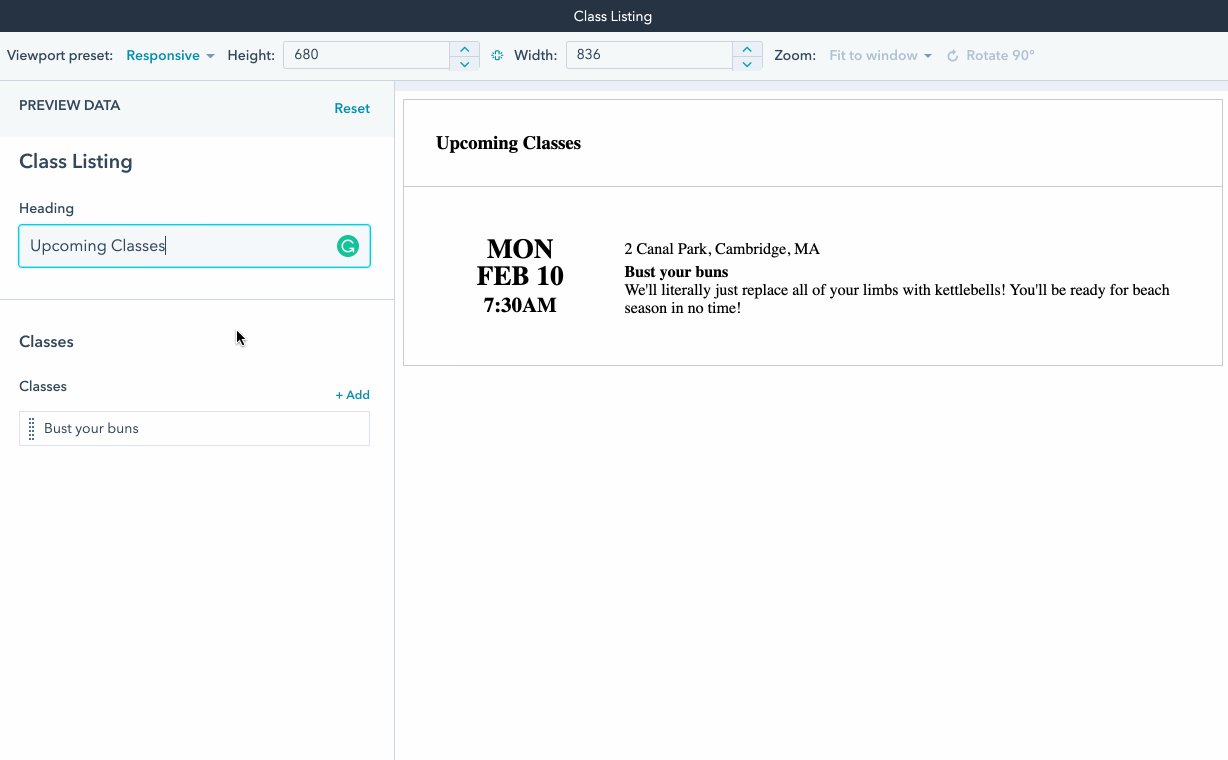
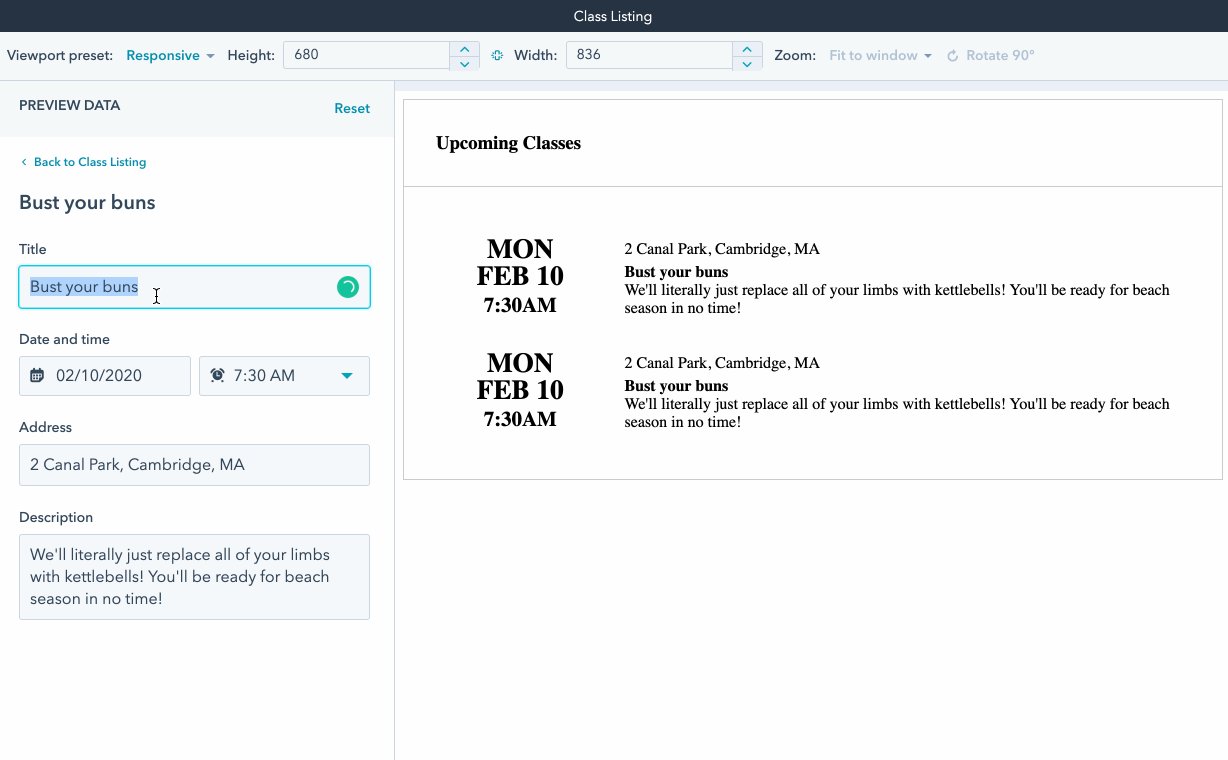
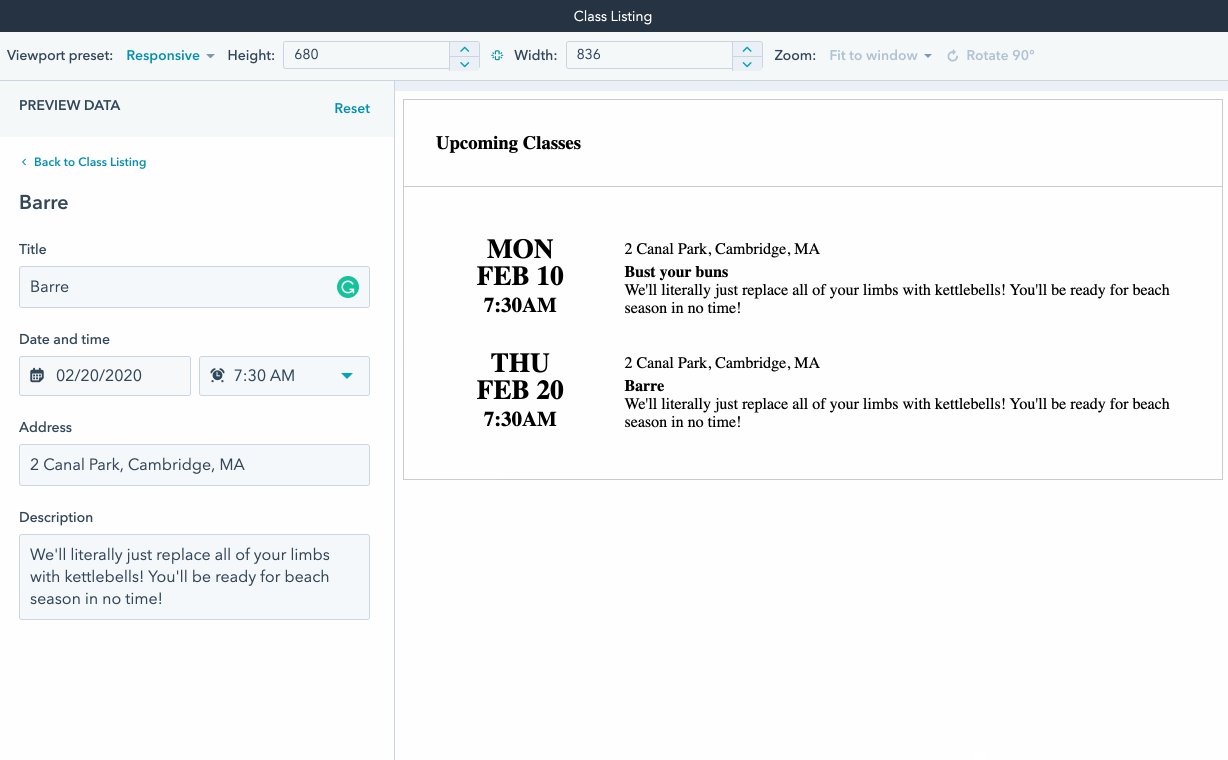
Cuando estés en el editor de módulos dentro del administrador de diseño, selecciona el botón “Vista preliminar”. Esto abrirá un editor de vista preliminar de cómo se comportará el módulo y sus campos en los editores de contenido. Esto te permite probar los campos, grupos y repetidores de tu módulo con contenido ficticio en un entorno seguro.
Depuración
Saber cómo depurar y solucionar los problemas de tu sitio web es fundamental para el estado y el éxito continuos de tu sitio web. Familiarízate con las técnicas de depuración cuando desarrollas en el CMS de HubSpot.Entornos de pruebas
Como se indicó anteriormente en la sección sobre la configuración de tu entorno de desarrollo, puedes crear cuentas gratuitas de entorno de pruebas para desarrolladores del CMS para utilizarlas como pruebas y como entorno de desarrollo seguro.Despliegue
Una vez que hayas probado tus cambios y estén listos para usar, es el momento de desplegar los cambios en tu portal de producción. Basado en tu configuración local, necesitarás ejecutar el comando CLI del CMS con el argumento--portal para interactuar con tu cuenta de producción, como hs upload my-theme/src my-theme --portal=PROD. Cuando cargas los archivos a tu cuenta de producción, presta atención si hubo algún error que diagnosticar y asegúrate de navegar brevemente por tu sitio web activo para asegurarte de que no hubo ninguna consecuencia involuntaria del despliegue.
Si trabajas como parte de un equipo de desarrollo web, se recomienda tener toda la fuente de la verdad de la base de código de producción en el control de versiones e implementar en el portal de tu producto cuando se fusionen los cambios en la rama principal. De esta manera, el equipo de desarrolladores puede utilizar tu sistema de control de versiones preferido para colaborar, hacer seguimiento y revertir fácilmente los cambios.
Para obtener más información sobre cómo configurar la integración continua con los repositorios de git, sigue esta guía sobre cómo utilizar las acciones de GitHub para implementar en tu cuenta de producción cuando los cambios se fusionan en la rama principal.