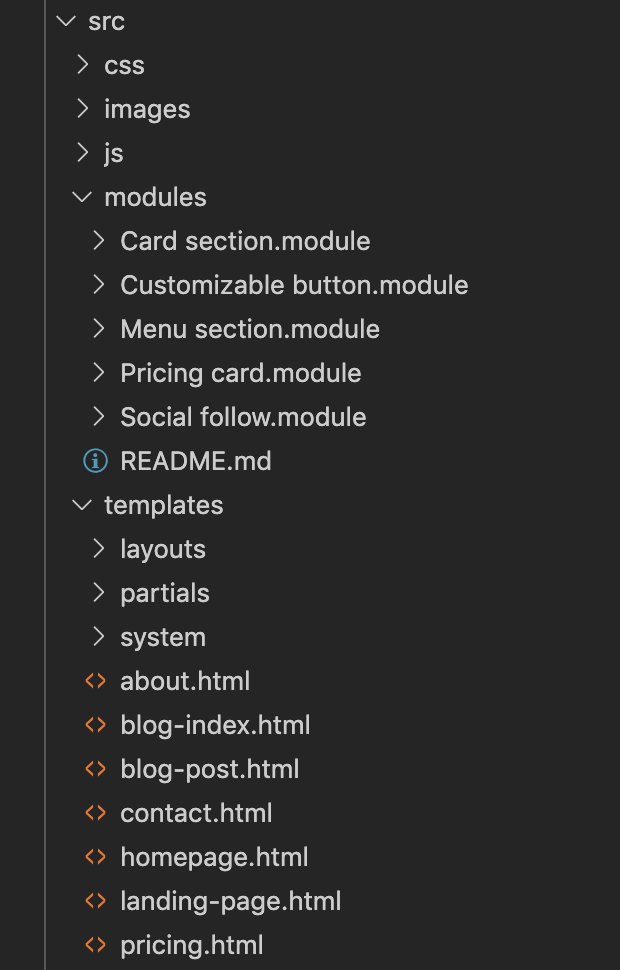
Estructura de la biblioteca de recursos del CMS de HubSpot

{% extends %} y hace referencia al bloque {% block body %} para su contenido principal. Se puede ver una muestra de cómo se utilizan la etiqueta extendida y los bloques en cualquiera de los archivos html dentro del directorio de plantillas. Más información sobre los bloques y las extensiones.
Este es un método común de desarrollo en sistemas CMS, donde se utiliza una plantilla base (a veces llamada principal) que contiene los elementos estructurales comunes del contenido de tu sitio. Estos suelen ser elementos que se encuentran dentro del elemento <head> de tu sitio, como las meta propiedades comunes (por ejemplo: título y metadescripción), enlaces de favicono, enlaces de CSS y scripts de terceros
jQuery
La biblioteca de temas de HubSpot no requiere jQuery para funcionar. Para las cuentas más antiguas de HubSpot, jQuery se carga por opción predeterminada. Las nuevas cuentas de HubSpot, tienen jQuery desactivado por opción predeterminada. Anteriormente, los scripts de HubSpot requerían jQuery para funcionar correctamente, por lo que la configuración de todo el dominio estaba ahí para ayudar a garantizar la compatibilidad. Los scripts de HubSpot ya no usan jQuery. Porque JQuery no es necesario y hay mejores formas para que los desarrolladores incluyan bibliotecas que también funcionan con el control de origen. Se aconseja desactivar la configuración de jQuery en los nuevos sitios web. Ten en cuenta que si deshabilitas jQuery en un dominio que tiene un sitio web existente, las landing pages o páginas web que tengas podrían romperse si dependen de jQuery. Si quieres utilizar jQuery en tu nuevo sitio web, te recomendamos que utilices la última versión de jQuery. Hay dos maneras de hacerlo:- Sube la última versión de jQuery en tu sistema de archivos para desarrolladores y utiliza
require_jspara cargarlo donde y cuando lo necesites. - Utiliza una CDN de confianza y usa
require_jspara cargar jQuery donde y cuando lo necesites.