Temas como un paquete
Los temas son un paquete que se extiende por toda la aplicación de HubSpot en varios lugares para permitir una experiencia eficiente de creación de contenido. Los desarrolladores pueden utilizar los temas para construir un sistema de diseño con el que los creadores de contenido puedan trabajar. Cualquier cantidad de flexibilidad, o barandillas pueden ser construidas en un tema para satisfacer las necesidades de tu negocio.Crear páginas
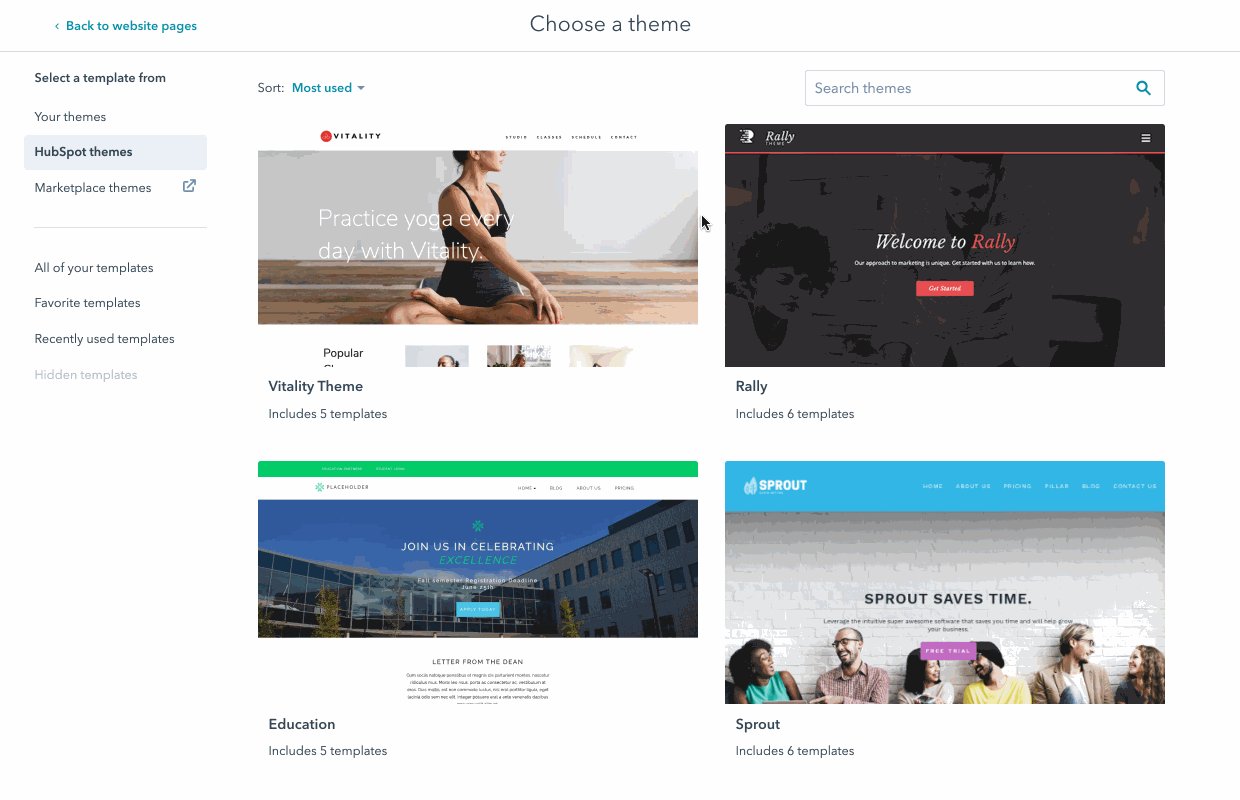
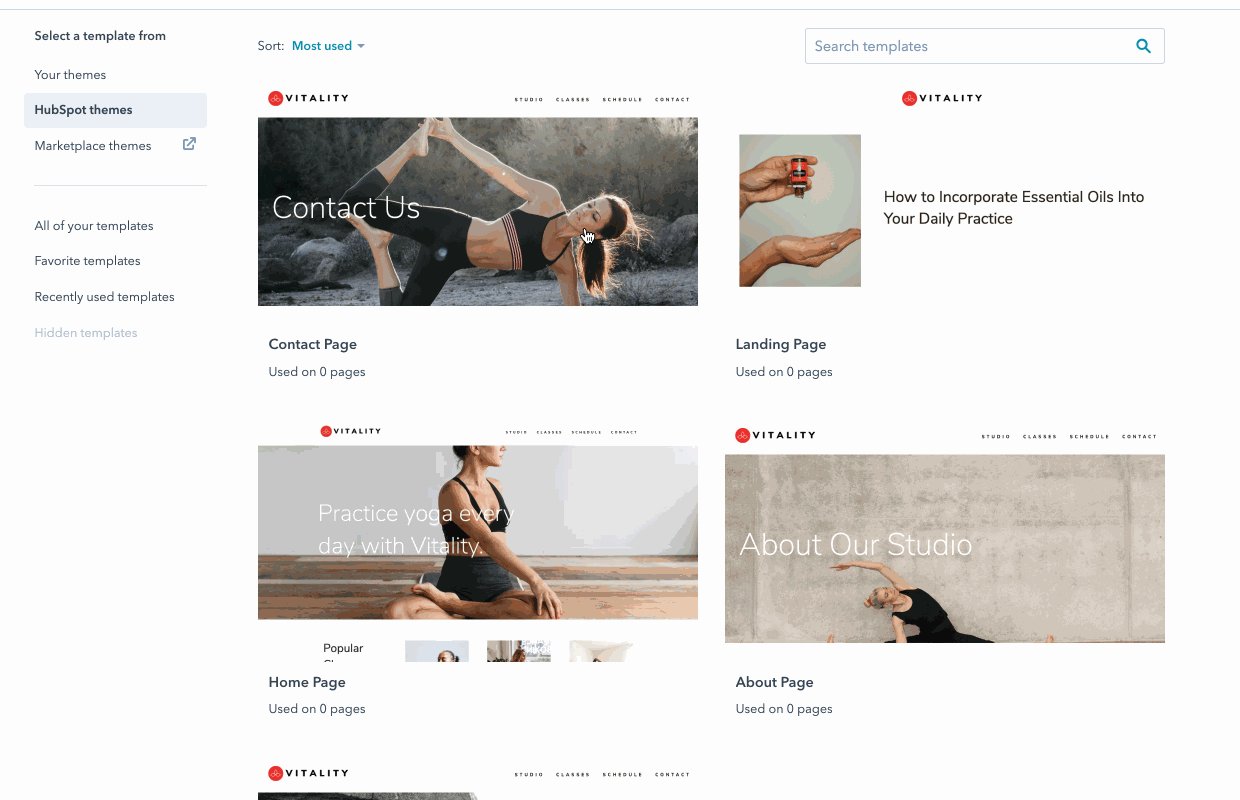
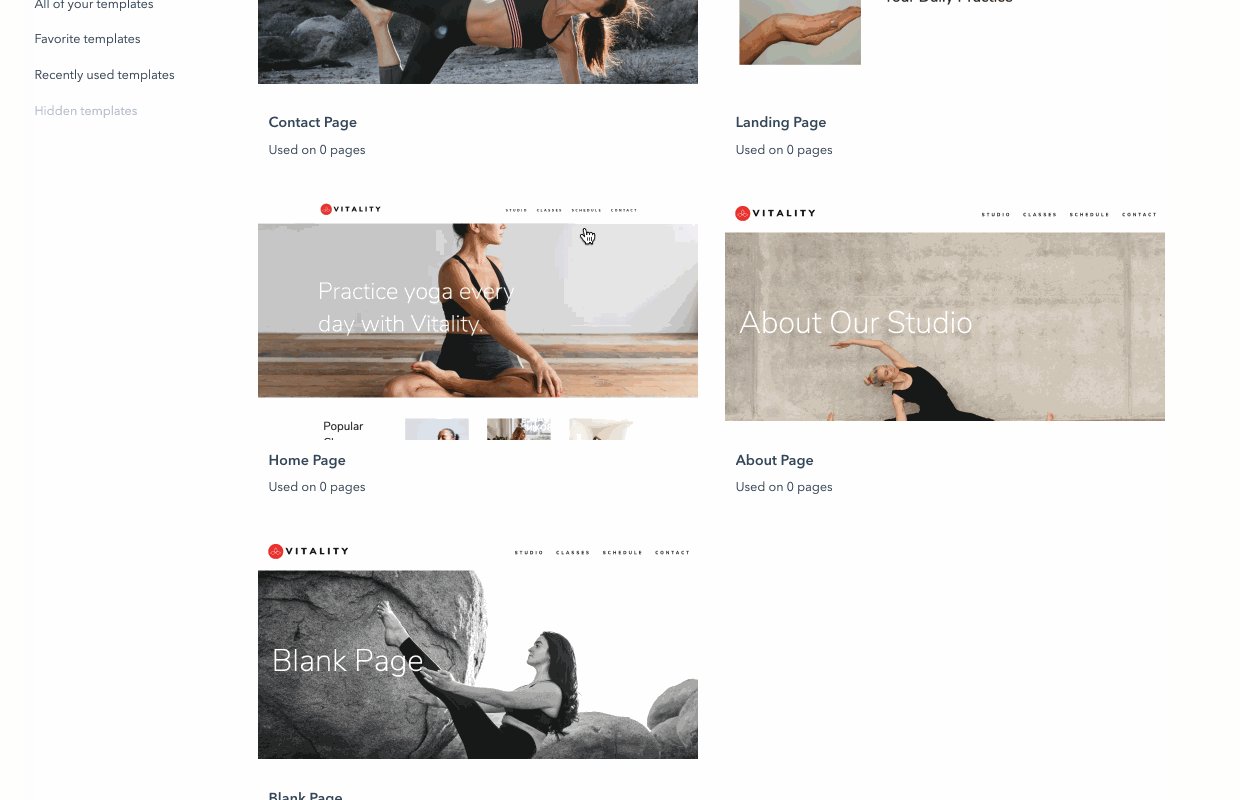
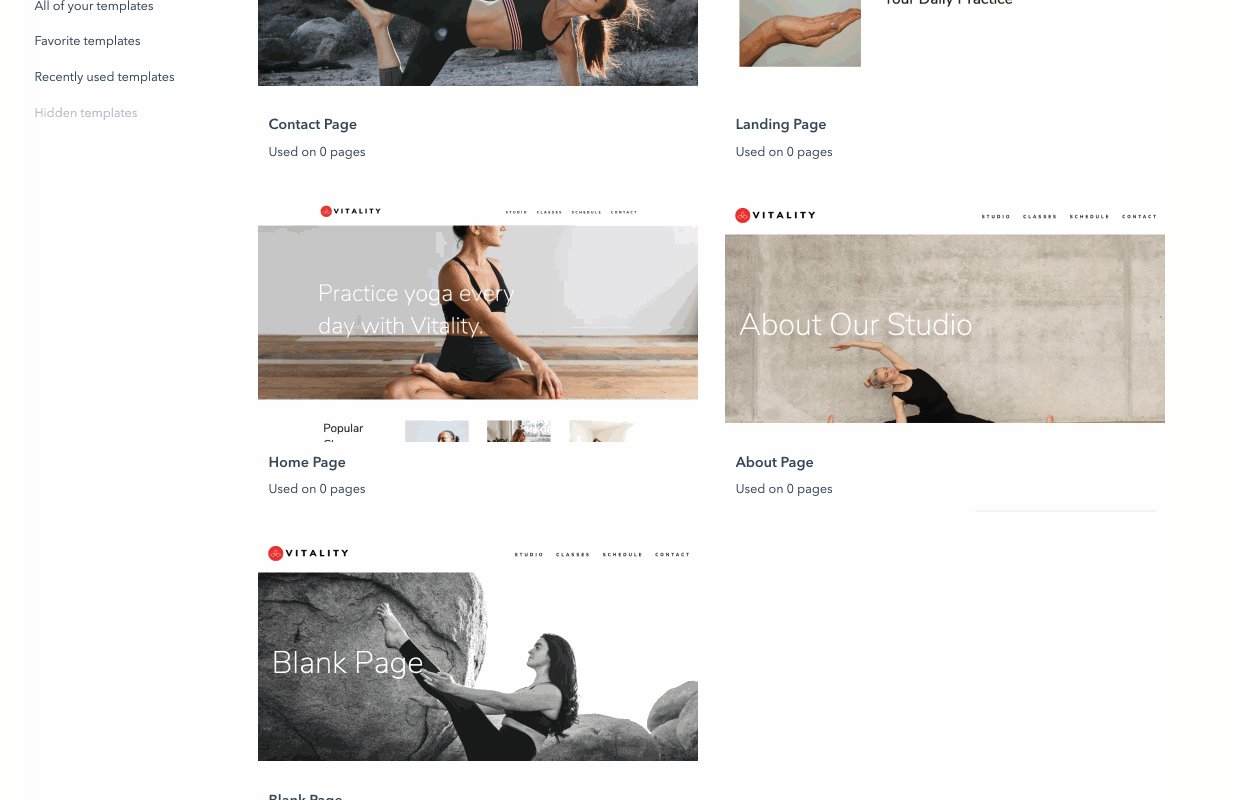
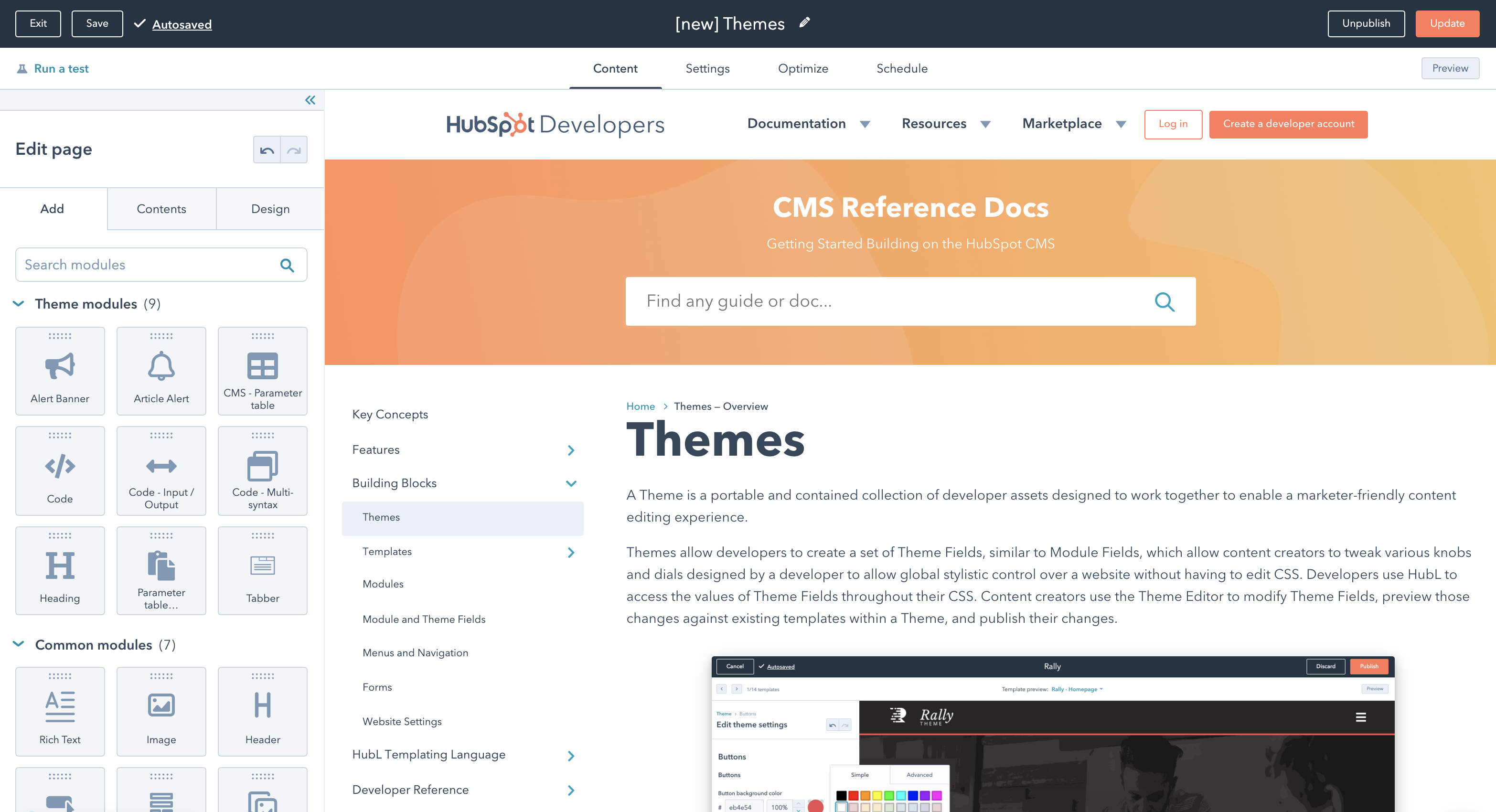
Cuando los creadores de contenido comienzan a crear nuevas páginas, se les pide que empiecen por seleccionar el tema desde el que van a crear una página, seguido de la selección de la plantilla que van a utilizar dentro del tema.
Campos temáticos
Los temas permiten a los desarrolladores crear un conjunto de campos temáticos, similares a los campos de los módulos, que permiten a los creadores de contenido ajustar varios mandos y diales diseñados por un desarrollador para permitir el control estilístico global de un sitio web sin tener que editar el CSS. Los desarrolladores utilizan HubL para acceder a los valores de los campos temáticos en todo su CSS. Los creadores de contenido utilizan el Editor de temas para modificar los campos del tema, previsualizar esos cambios con las plantillas existentes dentro de un tema y publicar sus cambios.
fields.json local del tema.

Módulos de tema
Los módulos de un tema deben estar diseñados específicamente para su uso dentro de las plantillas de ese tema. El editor de contenido destacará estos módulos temáticos, lo que hará que los creadores de contenido puedan agregar de forma rápida y sencilla módulos a las páginas que están construyendo y que están diseñados para funcionar bien en el contexto de esa página. Los módulos predeterminados y el resto de módulos de tu cuenta HubSpot seguirán estando disponibles.
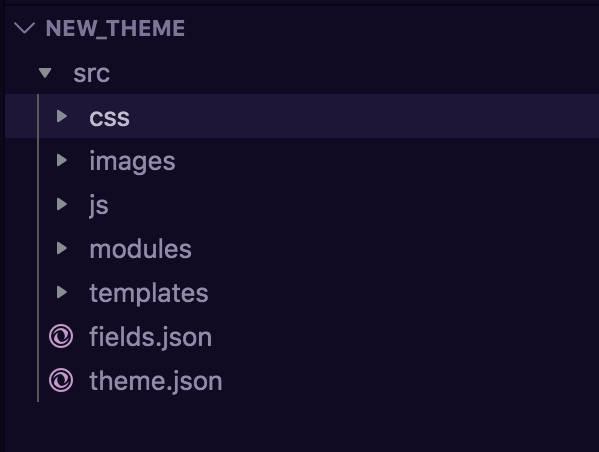
Estructura de los archivos del tema
Un tema es un único directorio de archivos. Puedes incluir archivos HTML, CSS y Javascript, módulos y archivos adicionales que pueden organizarse de cualquier manera dentro de los subdirectorios de la carpeta del tema principal. Se necesitan dos archivos JSON para construir un tema:theme.json y fields.json. Estos archivos deben incluirse en la carpeta raíz del tema.
Para comenzar con un ejemplo, consulta la plantilla de CMS de HubSpot.

En este momento los archivos .json sólo pueden ser creados y cargados a una cuenta de HubSpot a través de las herramientas de desarrollo local.
theme.json
El archivotheme.json contiene la metainformación para tu directorio de temas, como la etiqueta legible de los temas, su captura de pantalla de vista preliminar y varias configuraciones de cómo debe comportarse el tema. Tu archivo theme.json tendrá un aspecto similar al siguiente:
| Parámetro | Tipo | Descripción |
|---|---|---|
label | Cadena | La etiqueta legible del tema, utilizada en varios lugares en los que el tema se muestra en toda la aplicación HubSpot, como la pantalla de selección de plantillas y el editor de temas. |
preview_path | Cadena | Una ruta relativa a un archivo de plantilla en el tema que debería ser la plantilla predeterminada, utilizada cuando se previsualiza un tema en el editor de temas. |
screenshot_path | Cadena | Una ruta relativa a un archivo de imagen que se utiliza para dar una instantánea del aspecto del tema en varios lugares donde se produce la selección del tema, como en la pantalla de selección de plantillas. |
enable_domain_stylesheets | Booleano | Activar o desactivar las hojas de estilo adjuntas a los dominios en la configuración del sitio web para que se incluyan en las plantillas del tema. El valor predeterminado es false. |
version | Cadena | Número entero de la versión que admite . versiones. |
Author | Objeto | Objeto para proporcionar información sobre ti como proveedor del tema.name El nombre del proveedor. email La dirección de correo electrónico de soporte del proveedor. url El sitio web del proveedor. |
documentation_url | Cadena | Enlace a la documentación del tema. |
example_url | Cadena | Enlace de ejemplo del tema activo. |
license | Cadena | Un identificador SPDX válido o la ruta relativa a la licencia dentro del tema. Esta licencia dicta el uso y la modificación que permite el creador del tema. Útil cuando se envía al mercado. |
is_available_for_new_content | Booleano | Booleano que determina si un tema se muestra en la página del creador de contenido para su selección. El valor predeterminado es true. |
fields.json
El archivofields.json controla los campos disponibles y los grupos de campos en el editor de temas, incluidos los campos de estilo. Los campos que incluyas dependerán del control que quieras que tengan los creadores de contenido en el editor de páginas. El número de campos disponibles para los temas es más limitado que para los módulos, ya que los campos del tema son mejores para las opciones de estilo, mientras que el contenido global es mejor para el contenido del tema.
Por ejemplo, en lugar de agregar un campo de texto al field.json del tema para el eslogan de tu sitio, deberías agregarlo como un módulo global para que los creadores de contenido puedan actualizar el eslogan desde el editor de la página en lugar del editor del tema.
Los campos que están disponibles para su uso en los temas son:
Para obtener una documentación completa sobre las posibles opciones de los campos temáticos, consulta la documentación sobre módulos y campos temáticos.
Utilizar los valores de los campos temáticos
Para acceder a los valores del campo, utiliza la notación de puntos y antepón la ruta al valor enfields.json con el tema. Puedes utilizar el valor de los campos temáticos en tus hojas de estilo utilizando una sintaxis como {{ theme.path.to.value }}. Por ejemplo, el campo de la fuente que se describe a continuación:
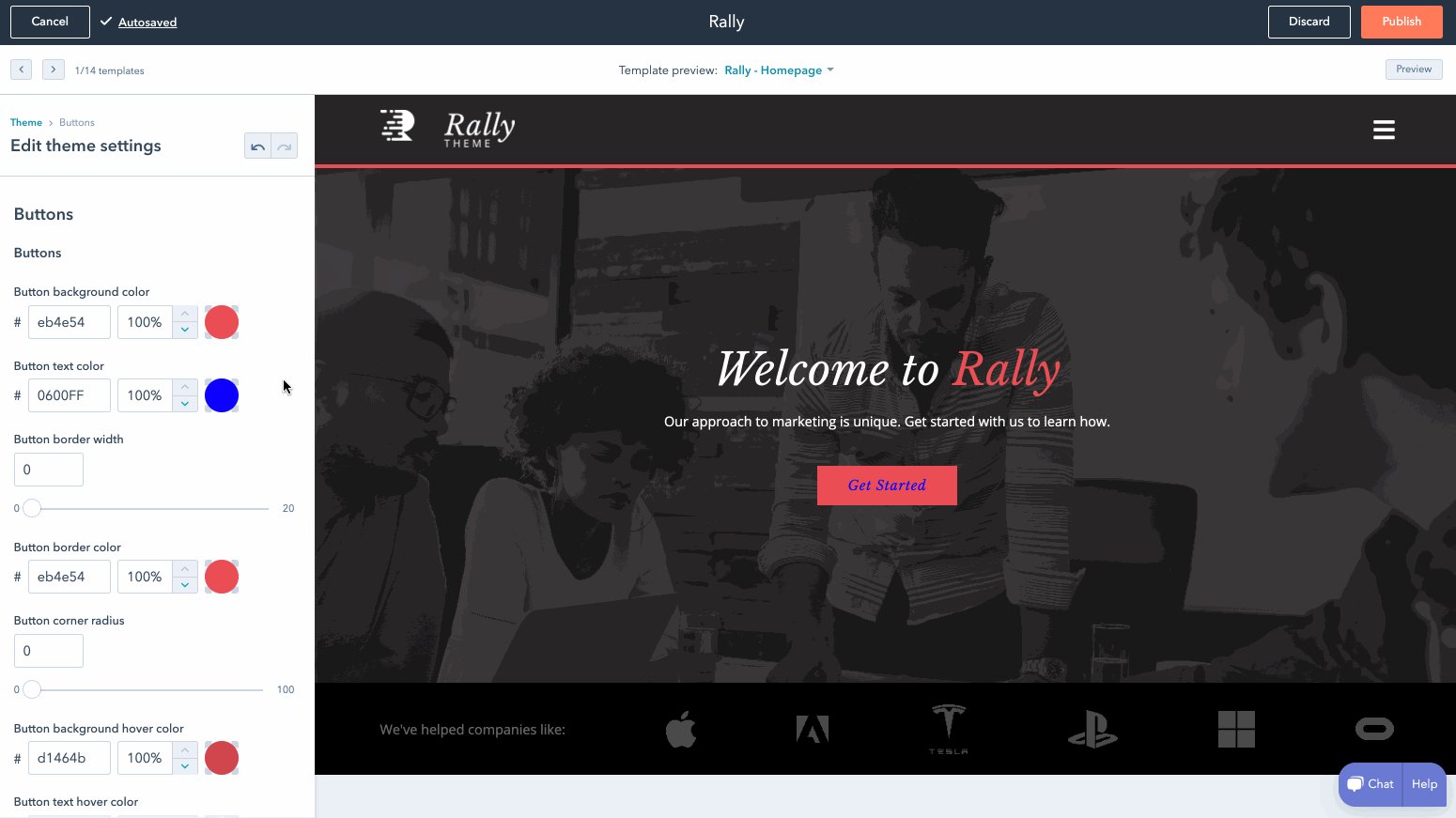
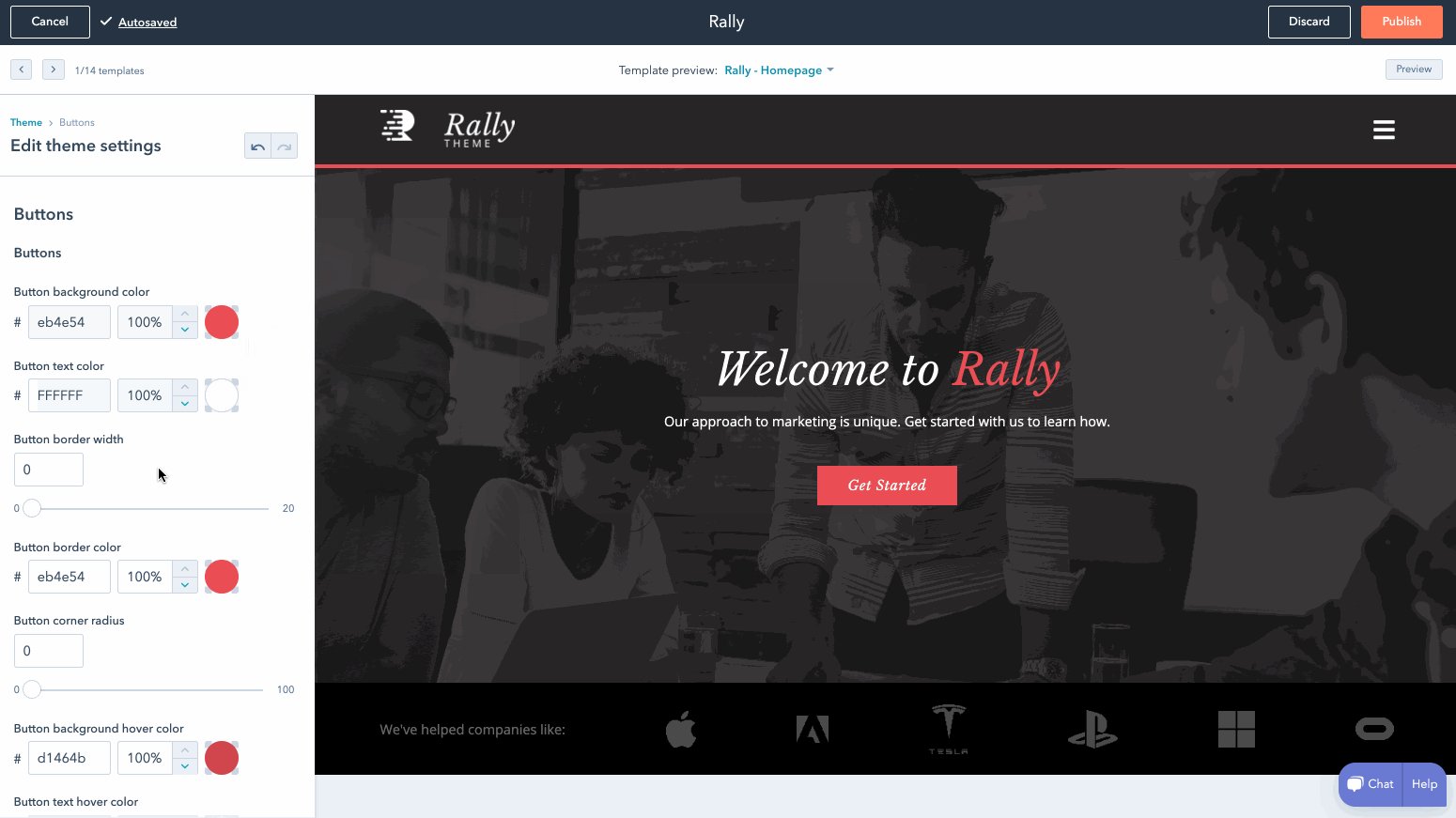
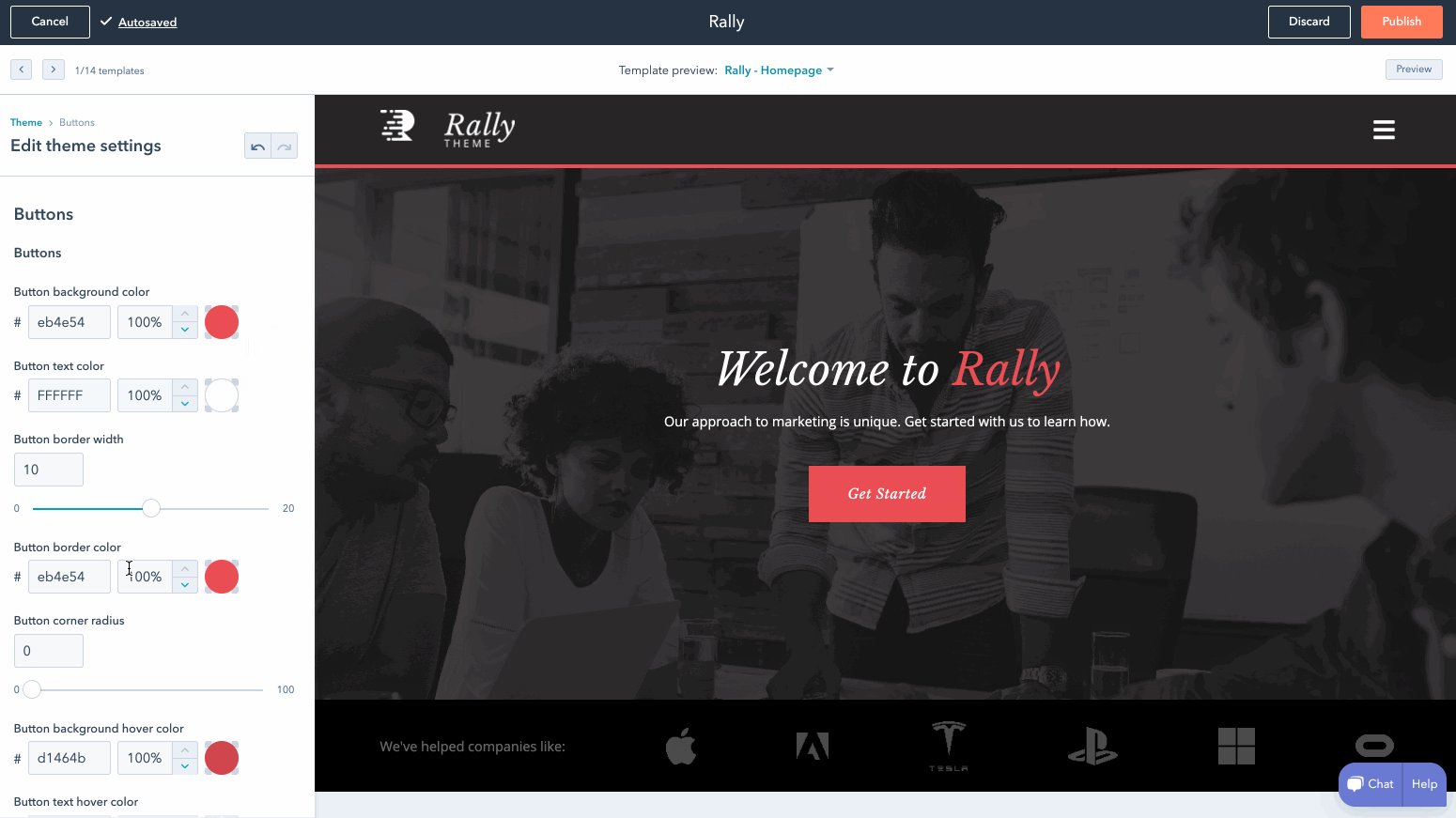
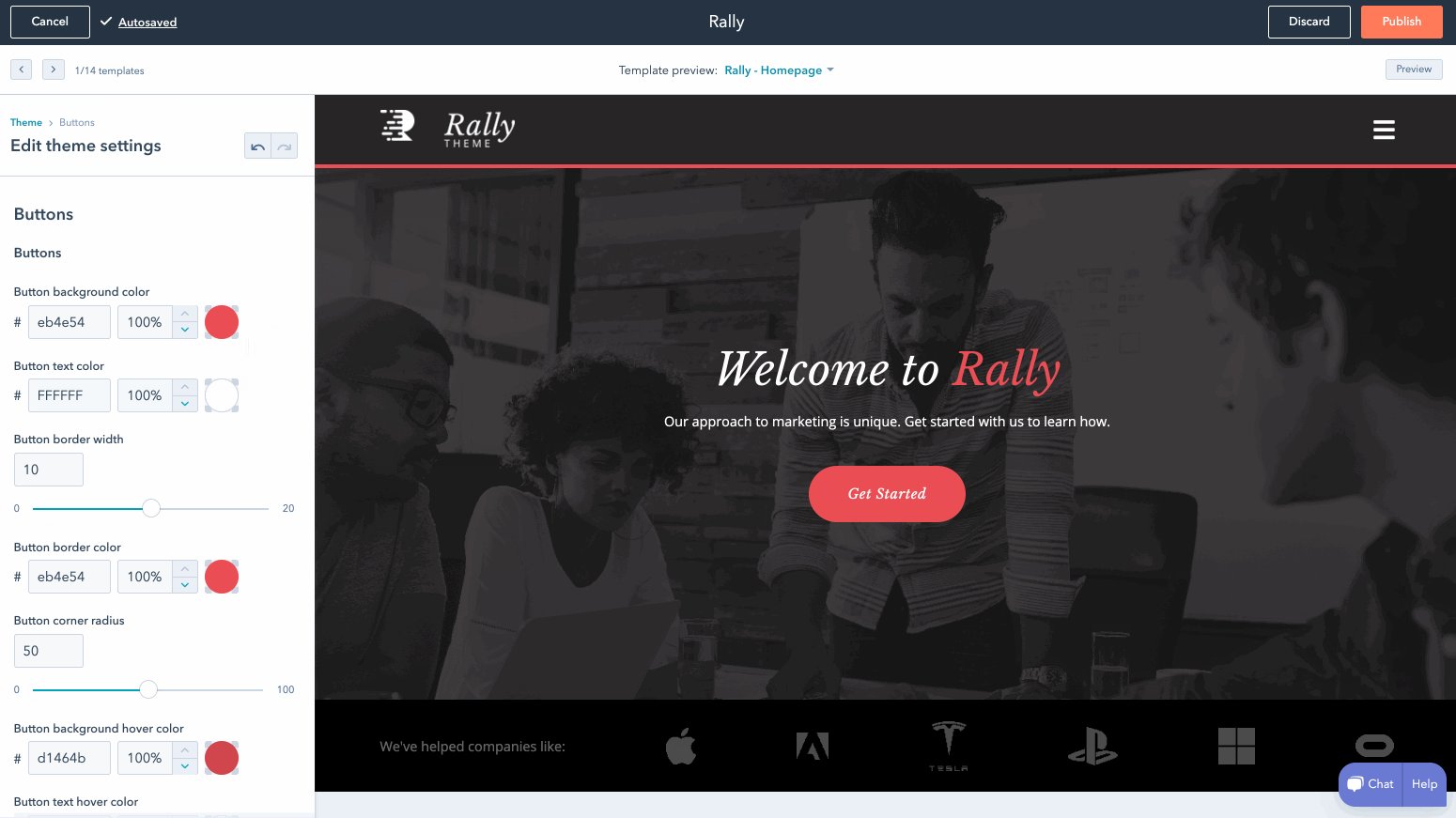
Vista preliminar de temas
Para los desarrolladores, a veces es necesario poder probar que los campos de tu tema funcionan correctamente, pero no quieren afectar a las páginas reales. Ahí es donde entra el modo de prueba de temas.Modo de prueba
Hay dos maneras de habilitar el modo de prueba:-
Para activar el modo de prueba del administrador de diseño:
- En el administrador de diseño, selecciona tu tema en el Finder.
- En la parte superior de la barra lateral izquierda, haz clic en el botón Vista previa.
.png)
-
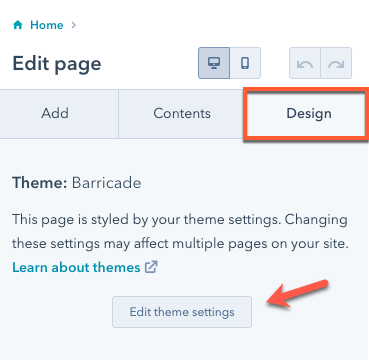
Para activar el modo de prueba desde el editor de páginas:
- En el editor de páginas, haz clic en la pestaña Diseño en la barra lateral izquierda y luego haz clic en Editar configuración del tema.

- Agrega
?testmode=truea la URL, y luego presiona Intro. Estarás en modo de prueba.
?testmode=true a la URL en la barra de direcciones.