dnd_area. Una vez tengas todo listo para comenzar a crear, consulta la guióa de los primeros pasos para usar dnd_area, y la referencia de dnd_area.
La experiencia para los creadores de contenido
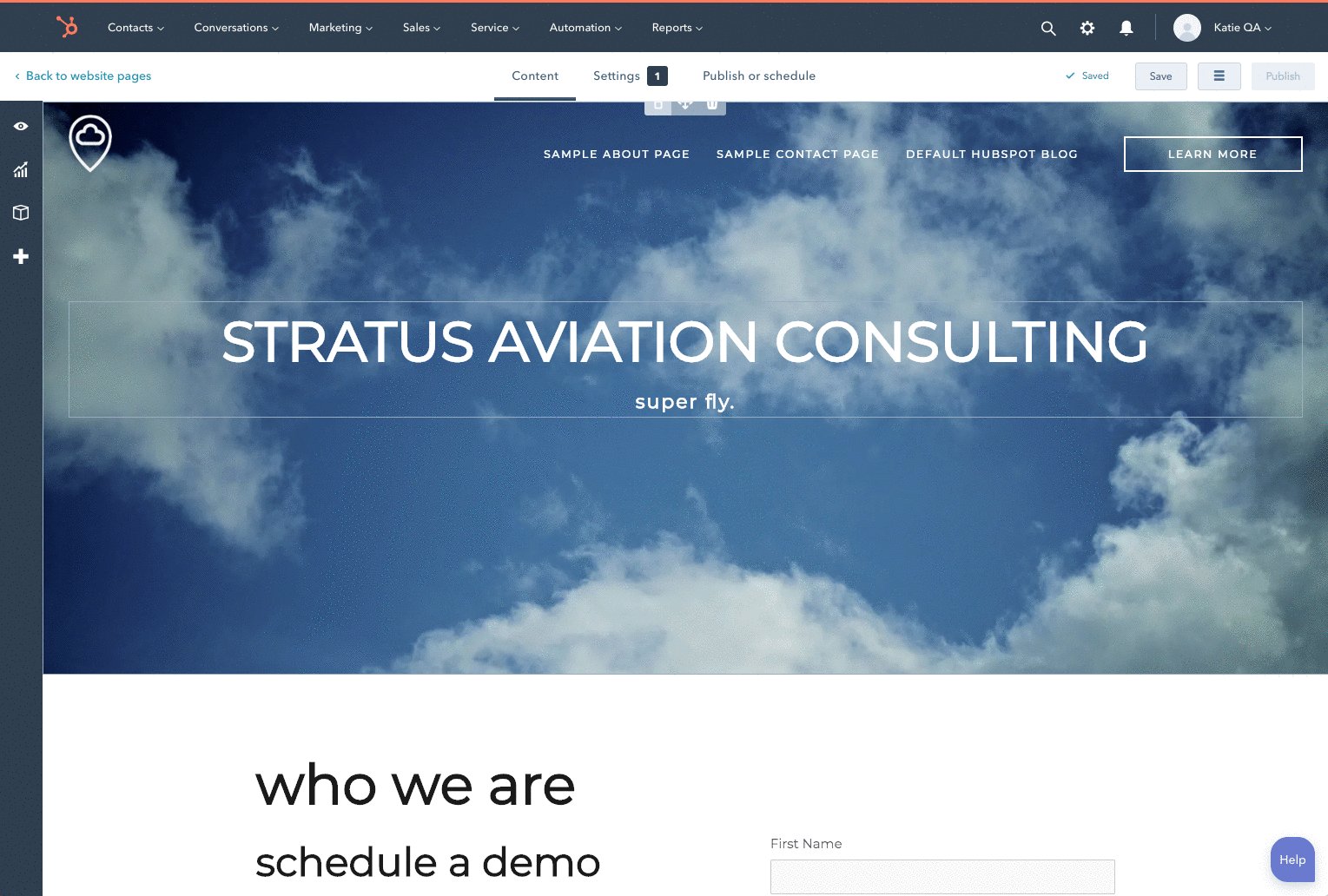
Cuando los creadores de contenido crean una página utilizando una plantilla que tiene áreas de arrastrar y soltar, primero ven la página con los módulos predefinidos en el diseño que hayas definido como desarrollador. Este diseño inicial configura el aspecto que tendrán las páginas que utilicen esta plantilla. Utilizando las áreas de arrastrar y soltar, los creadores de contenidos pueden crear la página, incluyendo:- Añadir módulos, secciones, filas y columnas.
- Cambiar el tamaño de los módulos y actualizar su contenido y estilo, como ajustar la alineación y añadir fondos.

La experiencia para los desarrolladores
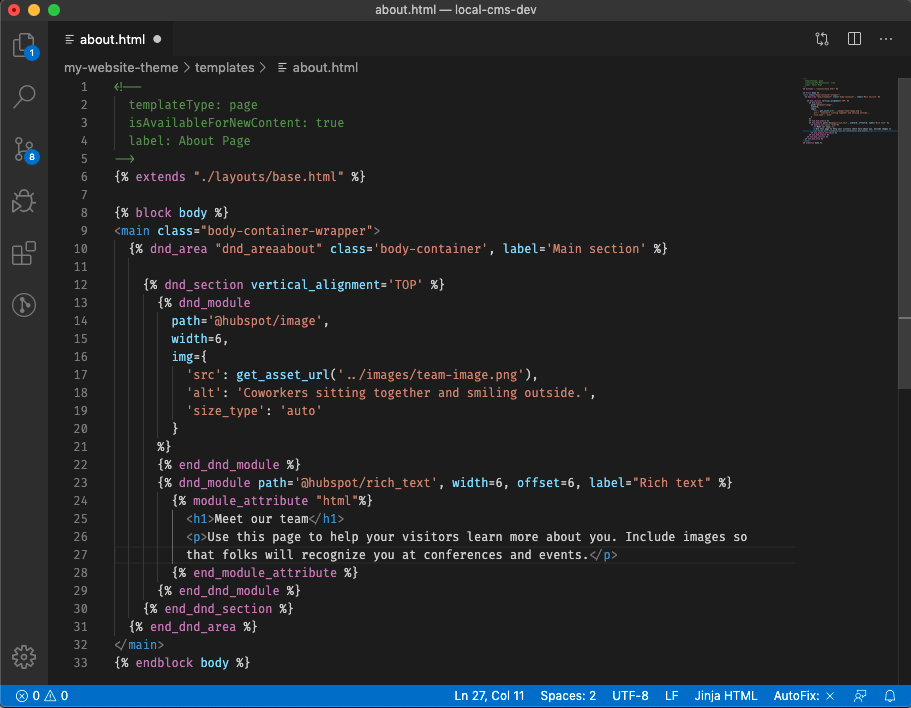
Desarrollar con áreas de arrastrar y soltar es similar a trabajar con marcos comunes de CSS y sus cuadrículas. Primero, diseñas la página utilizando contenedores llamados secciones, que contienen filas. Dentro de esas filas hay módulos y columnas. Obtén más información elementos a continuación. Aunque podrías codificar casi todo en la plantilla, el objetivo de desarrollar con áreas de arrastrar y soltar es que establezcas un contenido predeterminado en la página, que luego podrá ser editado por un creador de contenido. Consulta la biblioteca de plantillas del CMS HubSpot para ver las etiquetasdnd_area en uso.

Elementos de las áreas de arrastrar y soltar
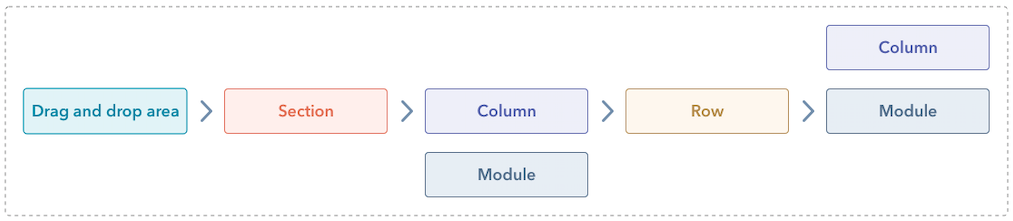
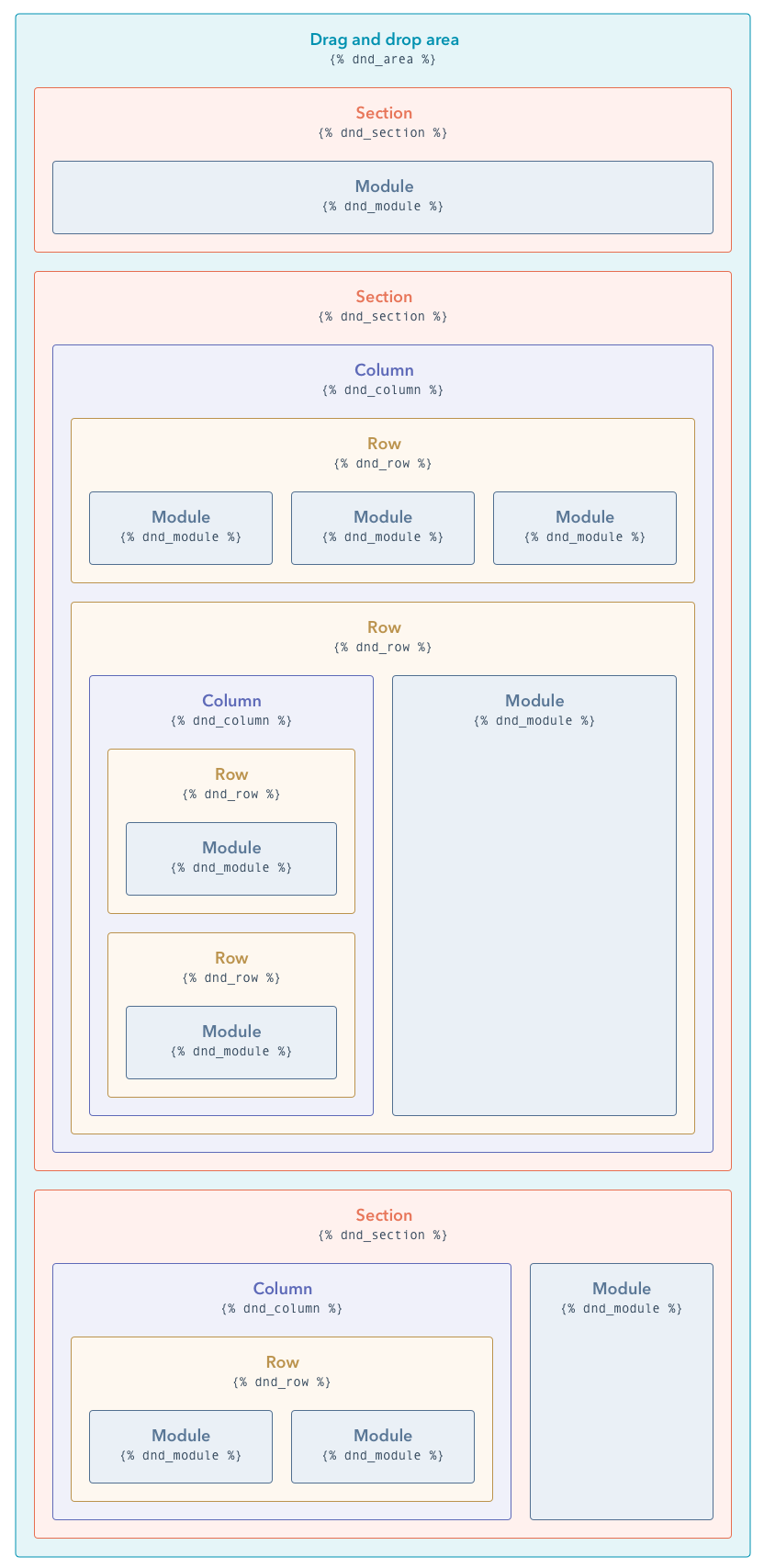
Cuando crees una página con áreas de arrastrar y soltar, debes incluir los siguientes elementos:- dnd_area: el elemento de arrastrar y soltar de nivel más alto que permite arrastrar y soltar módulos en el editor de contenidos. No puedes anidar áreas de arrastrar y soltar. Por ejemplo, un
dnd_sectionno puede contener una etiquetadnd_area. - dnd_section: el contenedor más externo en un
dnd_area. Puede contenerdnd_row,dnd_column, ydnd_module. No puedes anidar undnd_sectiondentro de otros elementos de arrastrar y soltar. - dnd_column: puede contener
dnd_row. Varias columnas dentro de undnd_rowalinearán horizontalmente el contenido de la fila. - dnd_row: puede contener
dnd_moduleydnd_column. - dnd_module: un contenedor de módulo en el que se pueden agregar el diseño, los estilos y el contenido del módulo.


Sigue leyendo para saber más sobre las secciones, filas, columnas y módulos de arrastrar y soltar.
Secciones
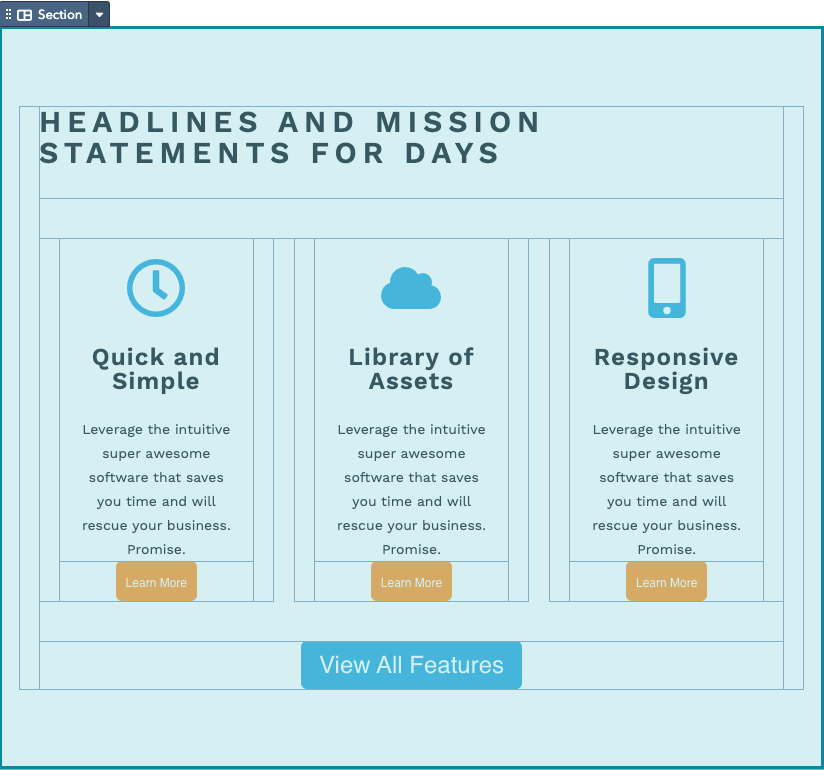
Las secciones son un tipo especial de filas que se crean utilizando la etiquetadnd_section. Son el único elemento de arrastrar y soltar que puede ser descendiente directo de un área de arrastrar y soltar dnd_area. Puedes pensar en las secciones como un contenedor externo. Pueden permitir que el contenido tenga un ancho completo o que tenga un ancho máximo centrado y delimitado. Debido a que las secciones contienen las columnas y los módulos, facilitan la reorganización e implementación de grandes porciones de contenido. La etiqueta dnd_section no muestra un elemento HTML <section>.
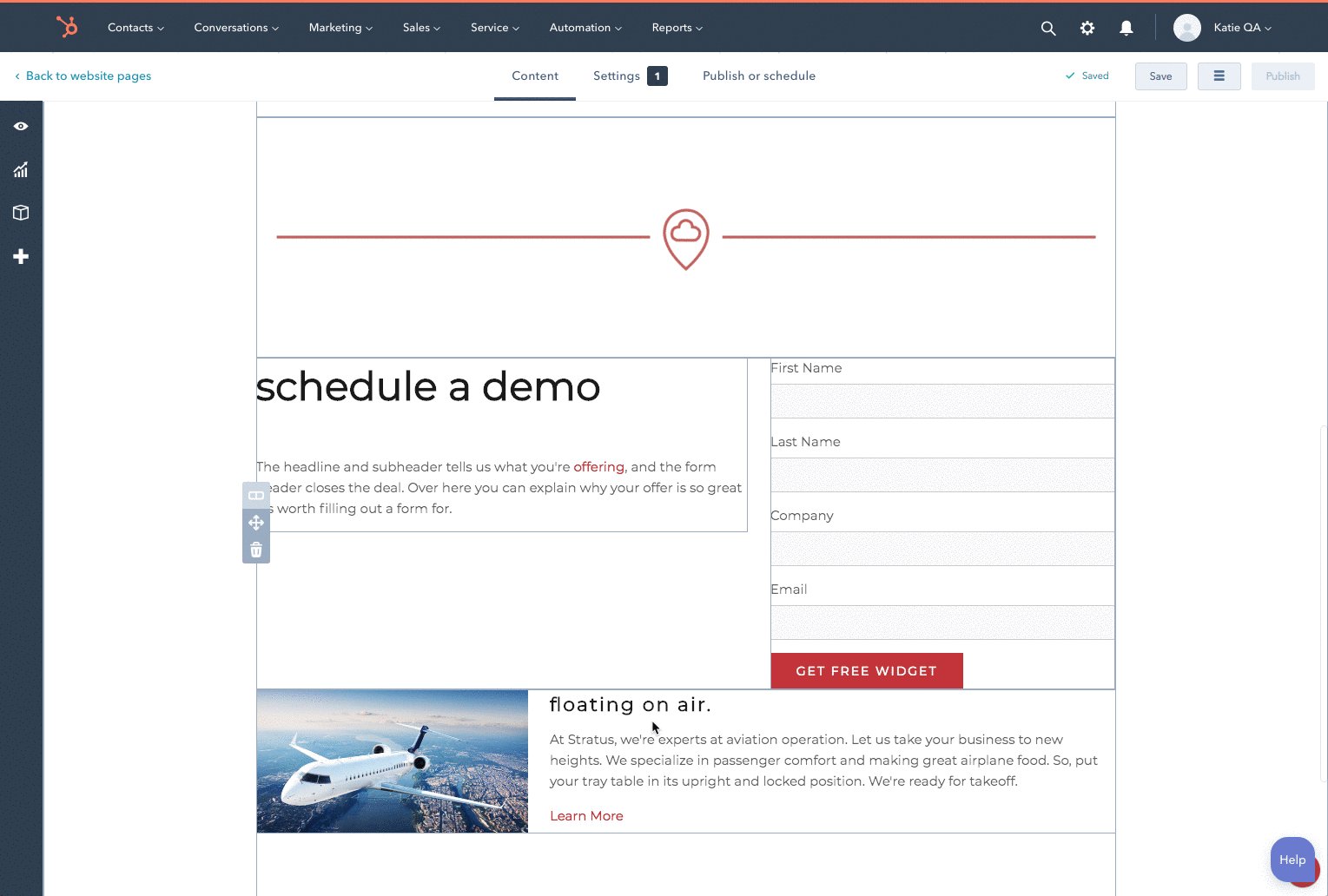
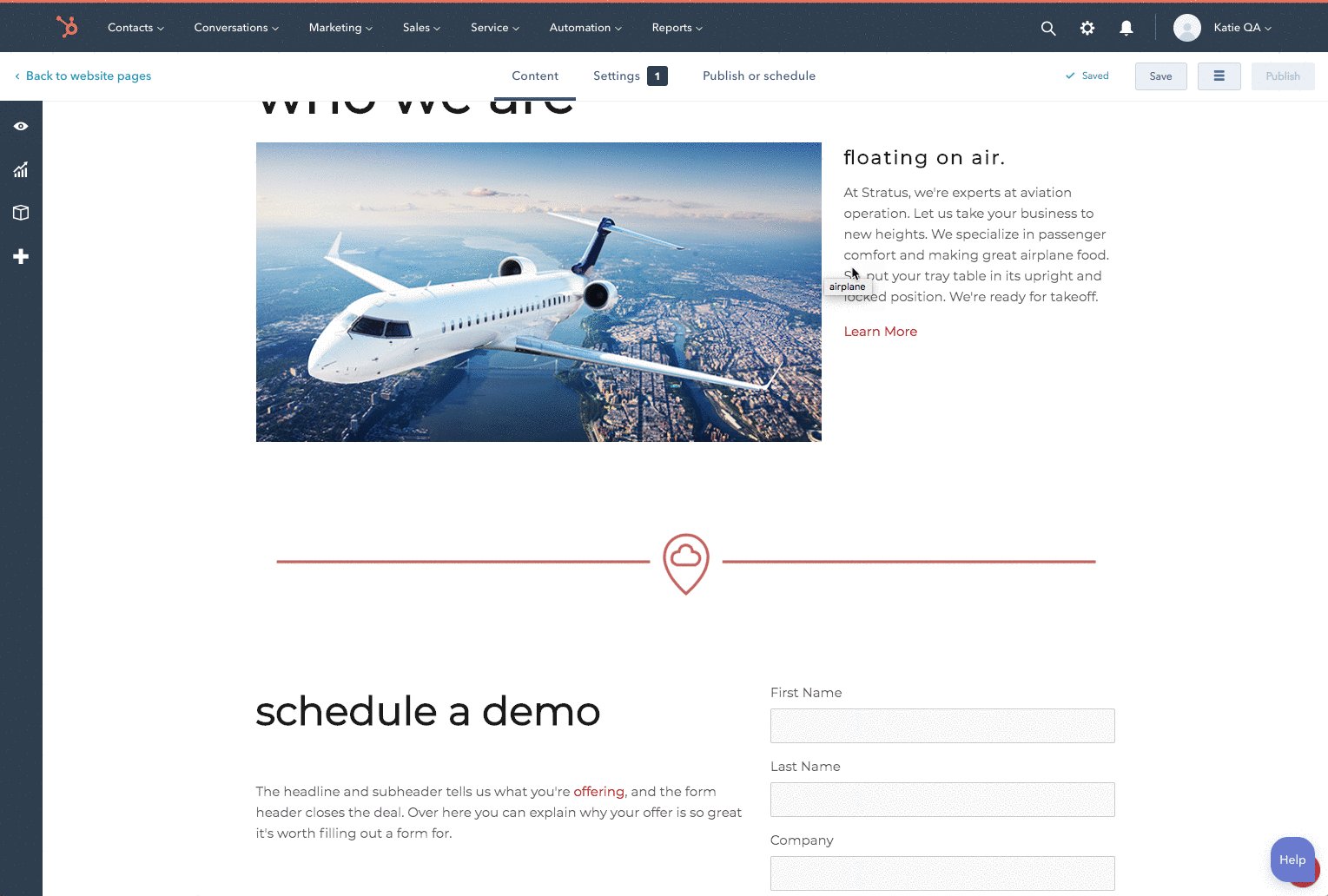
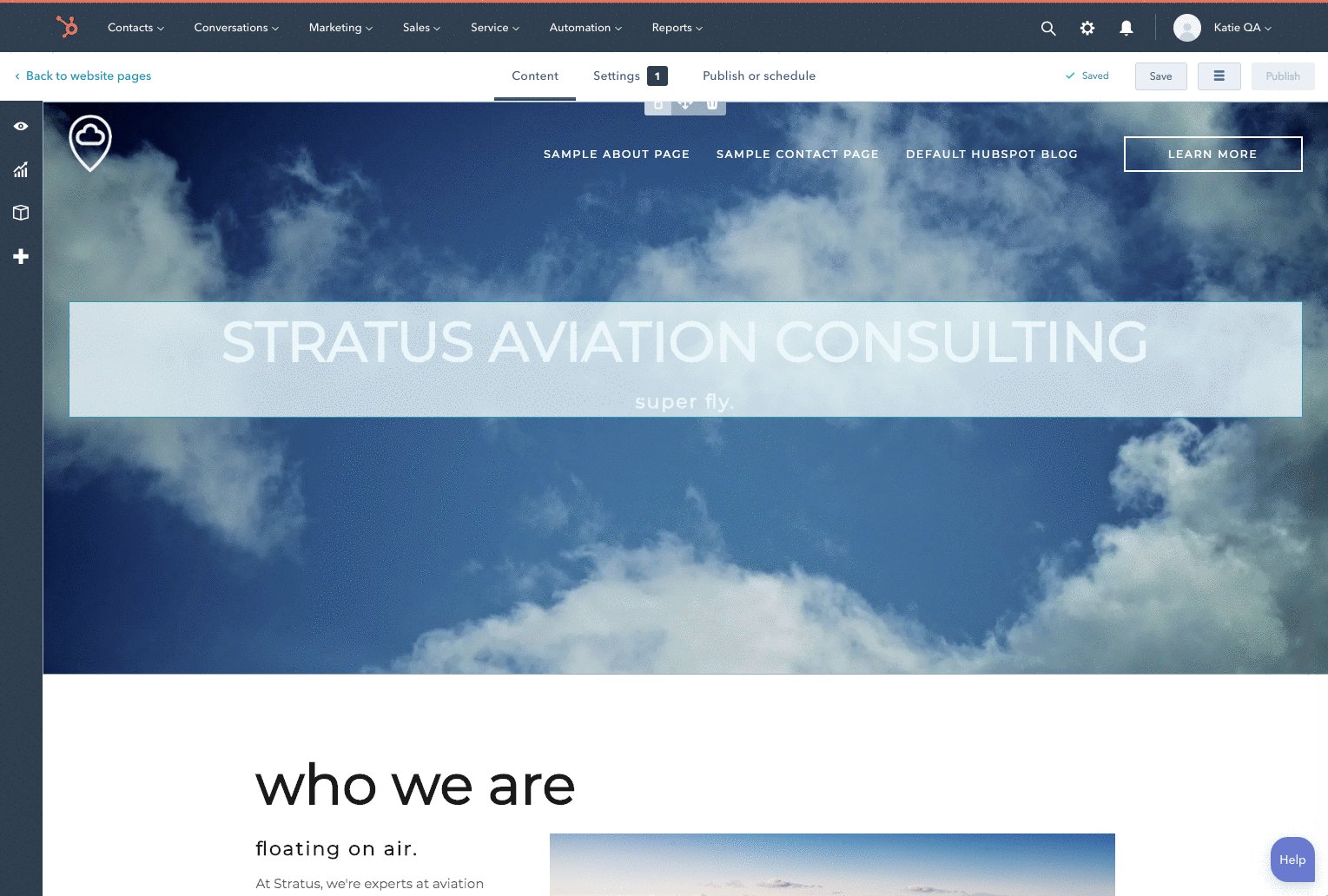
A continuación se muestra una captura de pantalla de cómo aparece una sección en el editor de páginas.

dnd_section, también puedes crear plantillas de secciones, que son secciones predefinidas reutilizables a las que los creadores de contenido pueden acceder en el editor de páginas. Por ejemplo, podrías convertir la sección de la captura de pantalla anterior en una plantilla de sección, permitiendo que un creador de contenidos la agregue rápidamente a las páginas según sea necesario. Las secciones tienen capacidades únicas, incluyendo la posibilidad de utilizarlas de forma similar a una plantilla parcial estándar de hubL.
Columnas
Las columnas son contenedores de filas y módulos, y pueden colocarse dentro de una fila o sección. Las columnas se crean utilizando la etiquetadnd_column.
Utiliza varias columnas dentro de una fila para colocar las filas y los módulos que los contienen de forma horizontal.
Las columnas son regiones verticales que pueden contener filas. Puedes hacer columnas de diferentes tamaños cambiando su anchura. El tamaño de una fila es de 12 “columnas” de ancho, esto se refiere a la cuadrícula CSS. Las columnas dentro de una fila pueden ser de cualquier tamaño menor que 12 pero no pueden sumar más de 12.
Cuando se colocan varias filas dentro de una columna, los módulos dentro de esas filas aparecerán apilados verticalmente. Dado que los módulos son columnas en sí, un módulo no puede ser descendiente directo de una columna, sino que debe estar contenido en una fila.

Filas
Las filas son las que contienen las columnas. Las filas son creadas en las plantillas utilizando la etiquetadnd_row. Como los módulos son columnas, puedes colocarlos directamente dentro de una fila. Esto causará que los módulos aparezcan horizontalmente adyacentes entre sí.
Los módulos se pueden organizar verticalmente colocándolos dentro de las filas. Si quieres colocar un módulo por encima de otro, debes colocar ese módulo dentro de una fila. Luego, se agregaría otro módulo en una fila por encima o por debajo de esa primera fila.

Módulos
Los módulos son una parte fundamental del CMS de HubSpot, actuando como bloques de creación reutilizables que se utilizan para crear un sitio y mostrar el contenido. Cuando se crea una plantilla se colocan módulos dentro de las filas y secciones de arrastrar y soltar utilizando la etiquetadnd_module. Los módulos también son columnas. Esto significa que si colocas dos etiquetas de módulo, o un módulo y una columna directamente al lado del otro, aparecerán uno al lado del otro horizontalmente.
No se pueden colocar elementos de arrastrar y soltar dentro de un módulo. Los módulos no pueden ser elemento directos de un dnd_area.
Estructura y estilo HTML
Las áreas de arrastrar y soltar y sus elementos cuando se renderizan tienen nombres de clase para una rejilla de 12 columnas basada en bootstrap 2. Para facilitar la puesta en marcha, puedes utilizar el archivo _layout.css de la biblioteca de recursos del CMS de HubSpot. Esto proporciona estilos predeterminados para esos nombres de clase. No es obligatorio usar esta hoja de estilos; puedes proporcionar tus propios estilos en su lugar. Si estás construyendo tu sitio basado en la biblioteca de temas del CMS HubSpot y deseas utilizar tu propio CSS, es recomendable eliminar la llamada al layout.css en la base.html. Para usar tu propia cuadrícula CSS, deberás referenciar los mismos nombres de clases de la cuadrícula, pero el estilo dependerá de ti. Las áreas de arrastrar y soltar cuando se renderizan crean divs con clases que son usadas por el editor de la página. Algunos ejemplos podrían serwidget-span y widget-type-cell. No deberías referenciar directamente a estas clases ya que son utilizadas por el editor de páginas y podrían cambiar en el futuro.
En su lugar, en el dnd_area de HubL agrega un parámetro de clase con el nombre de la clase que deseas utilizar
Estilo y atributos del editor
Con las áreas de arrastrar y soltar los creadores de contenido pueden ajustar de alguna forma el estilo de la página. Por ejemplo, pueden establecer que una sección tenga un fondo. Los desarrolladores pueden pasar valores predeterminados para esas configuraciones a través de los atributos. Cuando la página se renderiza, los estilos que se generan basados en esas configuraciones se agregan astandard_header_includes.