- Una interfaz de usuario creada a través de una lista de campos que los usuarios verán al editar una instancia del módulo.
- Un fragmento de plantilla HTML+HubL con CSS y JS asociados que define cómo se generará el HTML
Un ejemplo
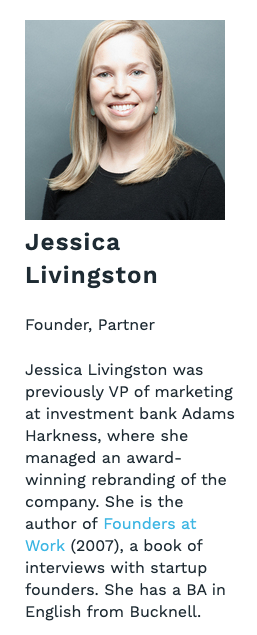
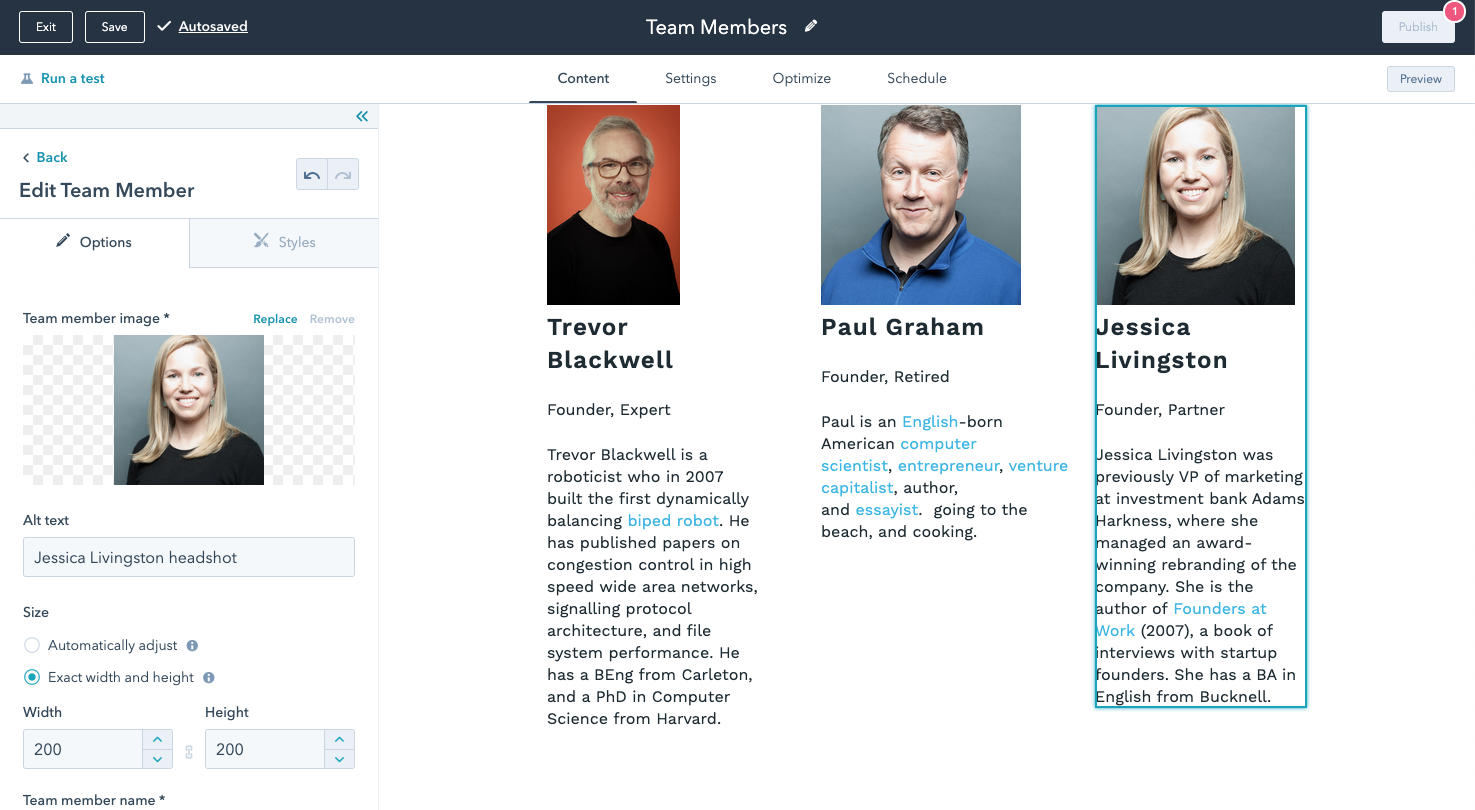
Para entender mejor lo que es un módulo, veamos un simple módulo de “Miembro del equipo”. El módulo consiste en una foto, el nombre del miembro del equipo, su título y una breve biografía, y cuando forma parte de una página web del CMS:
La interfaz de usuario para la edición
El desarrollador construye la interfaz de usuario (UI) de los módulos mediante campos. A continuación, el desarrollador elige qué campos utilizar en función del tipo de módulo que se está construyendo, los datos que se necesitan y la experiencia de edición. En este caso, el módulo incluye:- Un campo de imagen, para la foto de un miembro del equipo
- Dos campos de texto, para el nombre y el cargo del miembro del equipo
- Y un campo de texto enriquecido, para una breve biografía.

Módulo frente a instancia de módulo
Hay dos términos que se utilizan con frecuencia en relación con los módulos. Es importante entender la diferencia entre ellos.- Módulo - bloques de construcción reutilizables que se pueden agregar a las plantillas y páginas.
- Instancia de módulo - los módulos individuales renderizados en la página. Pueden tener valores de campo separados y, como resultado, tener un aspecto diferente de otras instancias de módulos que son para el mismo módulo.
Fields.json
Los campos de un módulo se definen en JSON como una matriz de objetos. Cada campo tiene un nombre, un tipo y un valor predeterminado. También hay otras propiedades disponibles en función del tipo de campo que controla la experiencia de edición.Uso de los datos de los campos del módulo para la representación de HTML
Los valores de cada campo están disponibles en el fragmento HTML+HubL de un módulo a través de una variablemodule. Se puede acceder a los datos de cada campo a través de las propiedades de la variable del módulo. Utilizando el módulo de miembros del equipo como ejemplo, se puede acceder al nombre del miembro del equipo a través de {{ module.team_member_name }}.
Usar módulos en plantillas
Los módulos se agregan a las plantillas utilizando la etiqueta module, module_block o dnd_module y especificando la ruta del módulo como parámetro. Los valores predeterminados de los campos de un módulo también pueden anularse a nivel de plantilla agregando parámetros a la etiqueta del módulo que corresponde al nombre del campo, como se muestra en la segunda parte del ejemplo siguiente.Los módulos no pueden agregarse unos dentro de otros. La mayoría de las veces que se quiere hacer esto, suele ser por razones de diseño. Las secciones en las áreas de arrastrar y soltar, son a menudo el mejor curso de acción.