fields.json, los cuales estarán disponibles en los editores de temas y contenido.

Creación y administración de archivos
Puedes agregar campos al archivo de módulofields.json localmente a través de la CLI de HubSpot y en el editor de módulos en la aplicación. Para agregar campos a un tema, debes actualizar el archivo fields.json del tema utilizando la CLI.
CLI de HubSpot
Cuando se desarrolla de forma local los campos de los módulos y temas pueden ser editados a través de un archivofields.json dentro de la carpeta del módulo o tema. Para los módulos, este archivo se creará automáticamente cuando se utilice el comandohs create module. Todas las opciones de campo disponibles en el editor de módulos están disponibles como propiedades que puedes agregar o editar en el archivo fields.json. Esto incluye los campos de repetición, grupos y condiciones. Uno de los beneficios de editar de manera local es que facilita la inclusión de tus módulos en los sistemas de control de versiones como git.
Editor de módulos
El administrador de diseño tiene una interfaz para la edición de módulos integrada que te permite crear, agrupar y editar campos de módulos. El editor de módulos incluye una vista previa que te permite visualizar el diseño del módulo y probar el funcionamiento de sus campos. Dado que los módulos interactúan con el diseño general, siempre es recomendable probarlos en la plantilla donde se utilizarán para identificar posibles estilos que puedan modificarlos. Ten en cuenta que si un módulo está almacenado en una carpeta bloqueada no puede ser editado de esta manera.
Campos contiguos
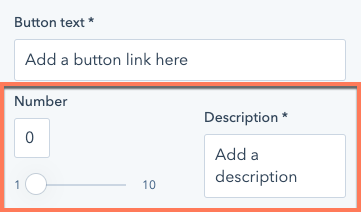
Por opción predeterminada, los campos de los módulos en los editores de contenido se apilan de forma vertical. Sin embargo, puedes colocar los campos del módulo uno al lado del otro agregando una propiedaddisplay_width a los campos en el archivo fields.json con un valor half_width.

display_width de half_width aparecerá como un ancho de la mitad de la página en el editor de contenido. Cuando el campo por encima o por debajo de ese campo en el archivo fields.json se establece en half_width, se colocarán uno al lado del otro.
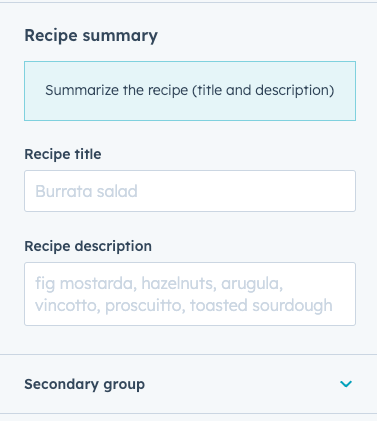
Grupos de campos
Cuando los campos están relacionados entre sí, a menudo tiene sentido agruparlos de forma visual. Puedes hacerlo creando grupos de campos, que son compatibles tanto con los módulos como con los temas. Para crear un grupo de campos de forma local, enfields.json crea un objeto con el type de "group". A continuación, incluye una matriz children para obtener los campos que deseas agrupar.

"group" dentro del primer parámetro children . A continuación, crea el grupo de campos del mismo modo que en el caso anterior, utilizando children para contener los campos. Puedes anidar grupos de campos hasta una profundidad de tres.

Opciones de visualización de grupos de campos
Puedes personalizar el siguiente comportamiento de visualización de grupos de campos:- Expansión: de forma predeterminada, los grupos de campos se mostrarán colapsados en el editor. Los grupos que contengan grupos anidados se mostrarán como botones de desglose que abren el grupo en su propia vista con el grupo más interno mostrando divisores.

- Tipo de visualización: de forma predeterminada, los grupos que no contengan grupos anidados se mostrarán como secciones plegables con divisores visuales alrededor de los elementos secundarios. Los grupos que contengan grupos anidados se mostrarán como botones de desglose que abren el grupo en su propia vista con el grupo más interno mostrado con divisores.
- Icono de grupo: si quieres, puedes incluir un icono de Font Awesome que se muestre a la izquierda de la etiqueta.
| Parámetro | Tipo | Descripción |
|---|---|---|
display | Cadena | El estilo de visualización del grupo de campos. Puede ser una de las siguientes:
|
icon | Objeto | Añade un icono a la izquierda de la etiqueta. Contiene los siguientes parámetros:
|
expanded | Booleano | Si el grupo de campos se expande de forma predeterminada. |
Resultados de los valores de los campos dentro de los grupos de campos
Los grupos de campos crean dicc. que contienen los valores de los campos que deseas mostrar. Si anidas grupos de campos, el grupo de campos anidado será un dicc. dentro del dicc. del grupo de campos externo. Para acceder a esos datos, deberás recorrer desde la variable raíz del tema o del módulo, según corresponda.Elementos destacados en los grupos de campos
En situaciones donde un grupo de campos se repite, puedes especificar una o más de esas ocurrencias como destacadas, lo que te permite aplicar un estilo diferente para hacer que se destaquen. Por ejemplo, esto puede ser útil en una página de productos donde desees resaltar un producto destacado. Puedes definir un número máximo de elementos destacados por grupo de campos. En el editor, los creadores de contenido pueden marcar los elementos como destacados según sea necesario..png)
group_occurrence_meta en la configuración del grupo de campos. Esta propiedad almacena las siguientes propiedades:
featured_enabled: se establece comotruepara habilitar los elementos destacados.featured_limit: el número máximo de elementos destacados permitidos.
occurrence.
hs_meta. El siguiente código utiliza un bucle “for” para comprobar si hay elementos del grupo de campos establecidos como destacados y luego muestra el título de cada uno como un encabezado h3.
{{ repeated_group_item.hs_meta.occurrence.featured }}
Campos de estilo
Los campos de estilo son un tipo especial de grupo de campos en el archivofields.json de un módulo o tema que permiten a los creadores de contenido controlar el estilo de un módulo o tema en el editor de páginas y temas. A continuación, aprende como agregar los campos de estilo a un módulo o tema. También, sobre las prácticas recomendadas para utilizar y organizar los campos de estilo.
Campos de estilo del módulo
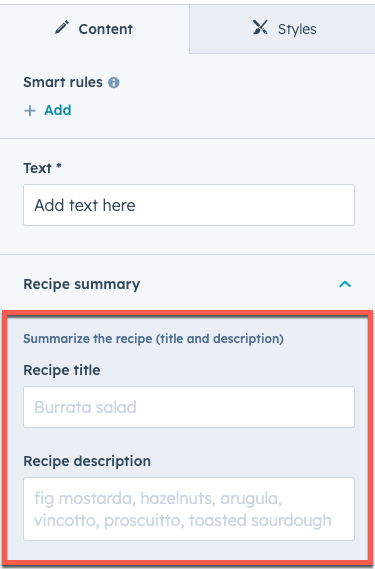
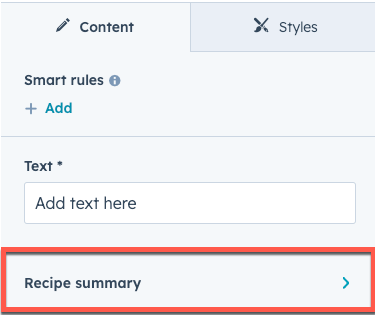
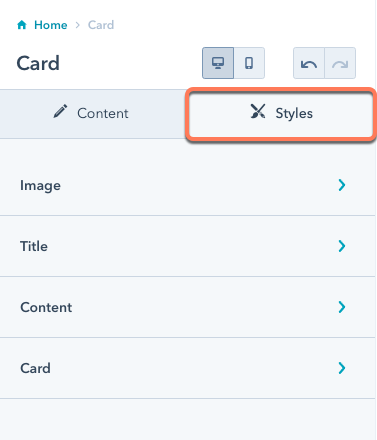
Los campos de estilo agregados a un módulo aparecerán en la pestaña Estilos del editor de páginas al editar el módulo:
fields.json de un módulo, se agregan dentro de un grupo de estilos. Ese grupo, sin embargo, puede contener varios grupos dentro de él, como se muestra a continuación:
- Alineación
- Gradientes
- Espaciado
- Imagen de fondo
- Borde
- Booleano
- Elección
- Número
- Color
- Icono
- Imagen
- Fuente
- Alineación del texto
fields.json de un módulo.
Campos de estilo del tema
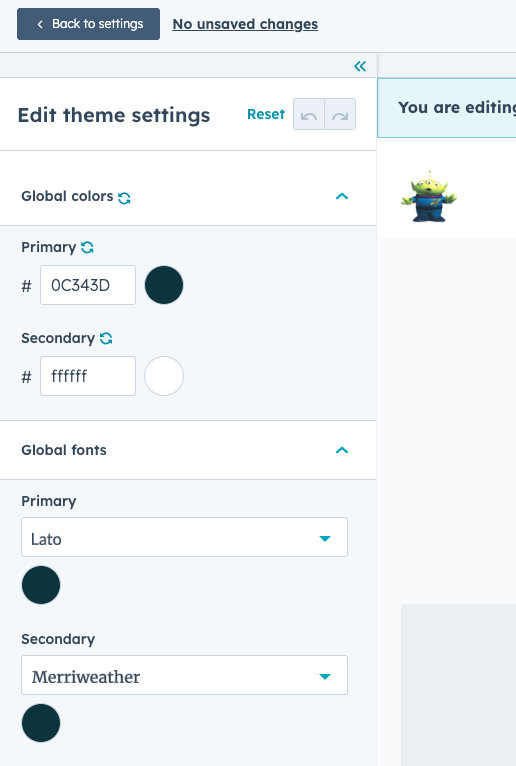
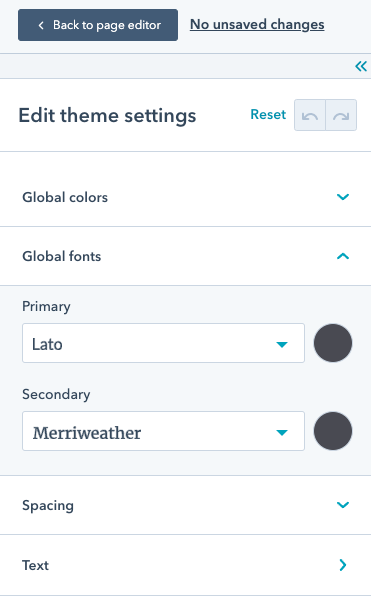
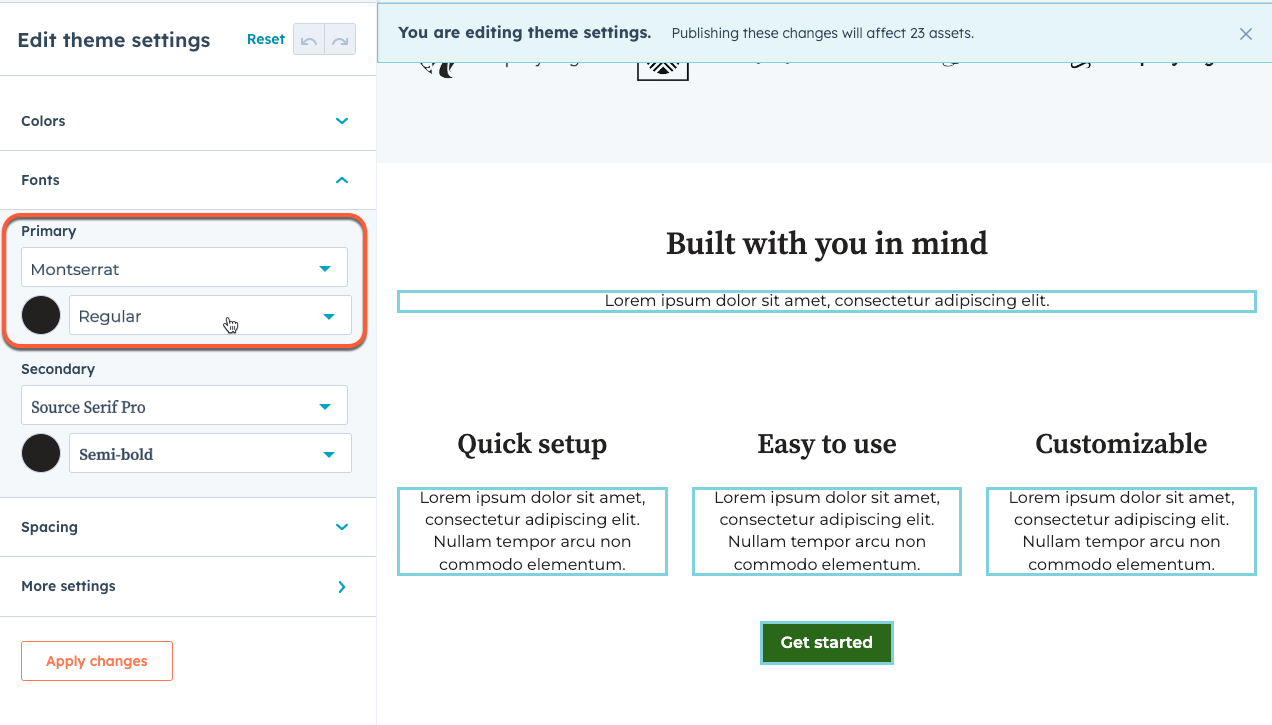
Los campos de estilo agregados a un tema aparecerán en la barra lateral izquierda del editor de temas:
fields.json de un tema se agregarán a la barra lateral izquierda del editor de temas, sin necesidad de colocarlos dentro de un grupo de estilos, como se muestra a continuación:
fields.json de un tema.
CSS generado
Algunos campos de estilo ofrecen una forma de imprimir CSS directamente en función del valor del campo. Esto es especialmente útil con los campos que pueden controlar un estilo más complejo como los gradientes. Los siguientes campos de estilo tienen una propiedad.css generada:
Repetidores
Al crear módulos que le dan formato a la información, a menudo hay tipos de información que se repiten. Por ejemplo, un módulo de recetas podría tener un campo para “Ingrediente”. Sin embargo, la mayoría de las recetas tienen más de un ingrediente. Podrías proporcionar un campo de texto enriquecido, pero perderías la capacidad de garantizar un estilo consistente y añadir funcionalidades específicas para cada ingrediente. Aquí es donde entran los repetidores. HubSpot ofrece dos tipos de repetidores: campos repetitivos y grupos repetitivos.Campos repetitivos
Esto hace que el creador de contenido pueda agregar tantos ingredientes como desee. Desde el punto de vista del desarrollador, obtenemos una matriz que puedes usar para imprimir esa lista de ingredientes, aplicando el formato y la funcionalidad que deseas. Los campos repetitivos son más adecuados para situaciones muy simples. En muchos casos, es más conveniente utilizar los grupos de repetición.Campos repetitivos en fields.json
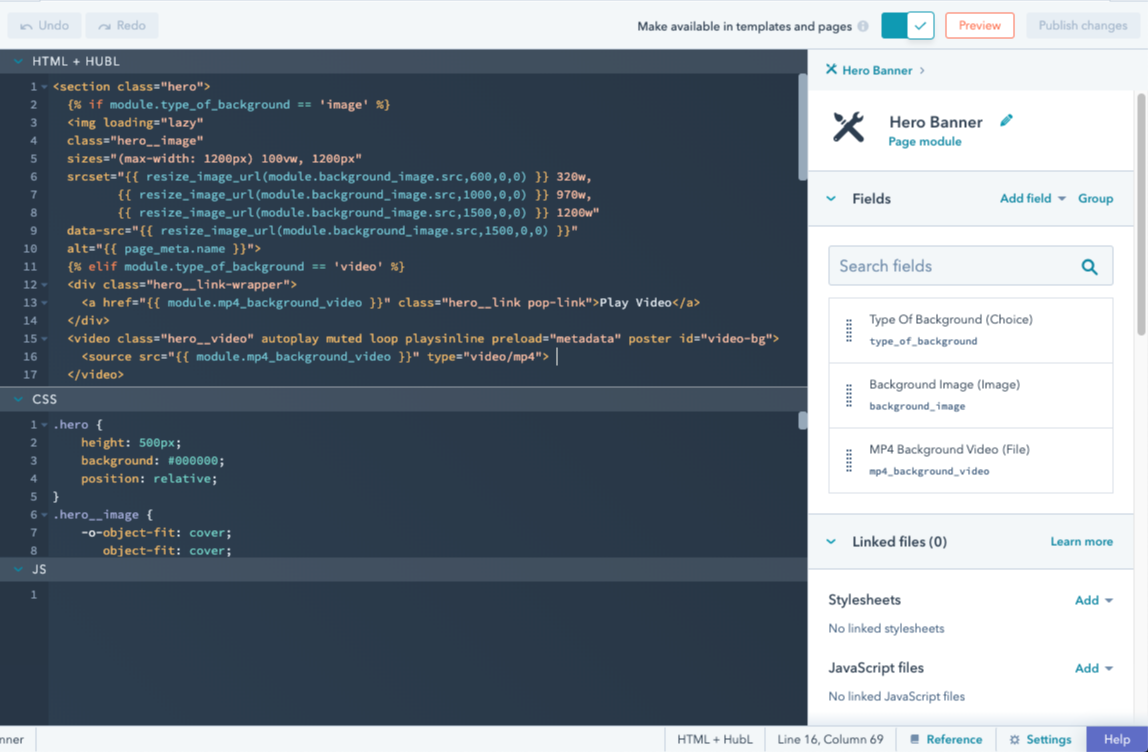
Revisar los elementos del módulo HTML+HubL
Grupos repetidos
La cantidad de un ingrediente es importante para la lista de compras. Mientras que alguien podría proporcionar eso en el campo de texto, el módulo tendría que analizar el campo de texto y esperar que estemos separando de manera exitosa la cantidad del ingrediente. Aquí es donde los grupos de repetición resultan útiles. La salida de estos campos es un objeto que se puede recorrer en un bucle.Grupos repetidos en fields.json
Recorrer los campos repetidos en los módulos
Opciones del repetidor
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
max | Entero | Número máximo de ocurrencias de este grupo. Evita que el creador de contenido agregue más de este número de elementos en la intefaz de usuario. | null |
min | Entero | Número mínimo de apariciones de este grupo de campos. Evita que los usuarios tengan menos de este número de elementos en la interfaz de usuario. | null |
sorting_label_field | Cadena | Este es el ID del campo, del que se extrae el texto para mostrarlo en la interfaz de usuario en las tarjetas arrastrables. El valor predeterminado es el primer campo del grupo. |
Campos heredados
La propiedadinherited_value puede configurarse para hacer que un campo herede su valor predeterminado de otros campos. El valor predeterminado de un campo a partir del valor de otro campo, configura el default_value_path con la ruta del nombre del campo de destino. Cuando se establece default_value_path, se ignorará cualquier default configurado en el campo.
Para acceder a los valores de otros campos, las rutas deben incluir module. al principio, de manera similar a cómo se accede al valor en el código HubL del módulo.
Como la familia de fuentes se determina por una combinación
font y font_set, debes incluir ambos para la heredar los campos de fuente. Aprende más sobre el campo de fuente.property_value_path. Las rutas referenciadas en inherited_value también pueden incluir claves de los valores de un campo para campos complejos.
Por ejemplo, los campos de color tienen valores de objeto que contienen el color en sí mismo, así como la opacidad. Para obtener el valor real del color sin la opacidad, la ruta debe terminar en .color. Por ejemplo, un campo de fuente puede heredar solo su color de un campo de color diferente:
default_value_path y property_value_paths para heredar un valor predeterminado de un campo mientras se hereda un valor de propiedad específico de un campo diferente:
default_value_path o property_value_paths ya no afectará al valor del campo.
Visibilidad del campo
Al definir los campos del módulo y tema personalizados, puedes configurar cuándo aparece un campo agregando el objeto devisibility al campo en el archivo fields.json. Por ejemplo, puedes establecer un módulo de formulario para mostrar en un área de texto enriquecido cuando se selecciona el mensaje de agradecimiento, pero un selector de página cuando se selecciona una de redireccionamiento.
Puedes establecer la visibilidad basada en el valor de un controlling_field_path o en una propiedad específica dentro de ese campo usando el parámetro property. También puedes aplicar visibilidad a un campo individual, o a un grupo de campos para controlar la visibilidad de todos los elementos del grupo.
| Parámetro | Tipo | Descripción |
|---|---|---|
controlling_field_path | Cadena | La ruta de destino del campo que controla la condición de visualización.
|
controlling_value_regex | Cadena | La expresión regular en el campo de control que debe estar presente para que el campo se muestre. La expresión regular debe coincidir con toda la cadena (no solo con un subconjunto) y distinguir entre mayúsculas y minúsculas. |
operator | Cadena | El operador que define cómo debe validarse el valor controlling_value_regex. Los operadores pueden ser uno de los siguientes:
|
property | Cadena | Establece la visibilidad en función de una propiedad especifica del campo objetivo. Por ejemplo, puedes habilitar la visibilidad cuando la propiedad src de un campo de imagen es igual a un valor específico. Por opción predeterminada, si no se proporciona ningún valor para este campo, la visibilidad se basa en el valor convertido a cadena de controlling_value_regex. |
occurrence_options dentro del objeto visibility para guiar el recuento de valores de un campo repetido. Este objeto debe incluir el count con el que comparar y una definición de operator . Por ejemplo, para mostrar un campo de texto solo cuando otro campo repetido tiene al menos dos elementos, podrías definir visibility de la siguiente manera:
operater :
"NOT_EQUAL""EQUAL""EMPTY""NOT_EMPTY""GREATER_THAN""GREATER_THAN_OR_EQUAL""LESS_THAN""LESS_THAN_OR_EQUAL"
Visibilidad avanzada
El atributovisibility solo puede admitir un criterio a la vez. Para incluir varios criterios con varios operadores, así como el orden de las operaciones, puedes utilizar advanced_visibility.
| Parámetro | Tipo | Descripción |
|---|---|---|
visibility_rules | Cadena | Por opción predeterminada, este valor se establece como SIMPLE. Para utilizar advanced_visibility, establécelo como ADVANCED. |
boolean_operator | Cadena | El operador booleano para los criterios condicionales. Puede ser AND, o OR. |
criteria | Matriz | Una matriz de objetos de visibilidad que define los criterios condicionales que deben cumplirse para que se muestre el campo. |
controlling_field_path | Cadena | La ruta de puntos del campo que controlan la condición de visualización.
|
controlling_value_regex | Cadena | El valor en el campo de control que debe cumplirse para mostrar el campo. Cuando se utiliza el operadorMATCHES_REGEX, el regex debe coincidir con toda la cadena (no con un subconjunto) y se ejecuta con precaución en la distinción entre mayúsculas y minúsculas. Un campo con un controlling_field_path pero controlling_value_regex no es visible si el campo de control tiene algún valor como non-null o non-blank. |
operator | Cadena | El operador que define cómo debe validarse el valor controlling_value_regex. Los operadores pueden ser uno de los siguientes:
MATCHES_REGEX. |
fields.json del módulo.
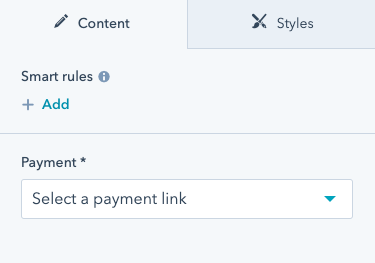
- El primer campo (
payment) es un campo obligatorio (menú desplegable) que permite al creador de contenido seleccionar un enlace de pago específico. En HubSpot, un creador de contenido verá lo siguiente cuando agregue el módulo a la página por primera vez:

- Una vez que se selecciona un enlace de pago, aparecerán los tres campos que siguen (
checkout_location,button_textyicon). Esto se debe a que los campos tienen un atributovisibilityque está controlado por el campopaymenty requiere un valor ID en el parámetroiden el campo de pago.
icon en sí utiliza advanced_visibility para aparecer solo cuando hay un enlace de pago presente en el campo payment y cuando la casilla de verificación add_icon está seleccionada.
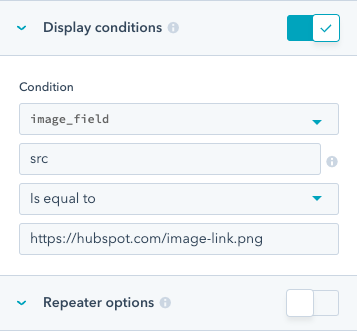
Además de establecer la visibilidad dentro de fields.json, también puedes establecer la visibilidad en el administrador de diseño editando las opciones de Condiciones de visualización de un campo.

visibility en el archivo fields.json del módulo.
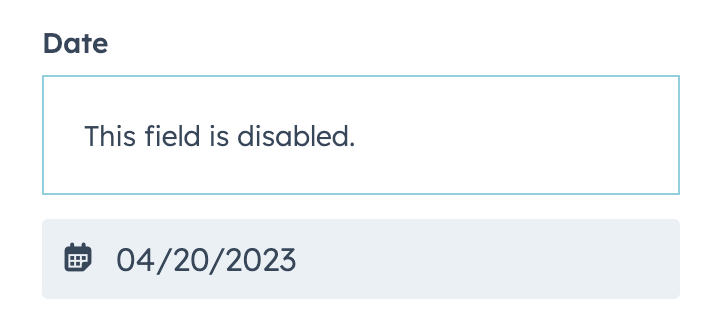
Inhabilitar el campo condicional
Puedes agregar condiciones a un campo para evitar la edición cuando se cumplan las condiciones especificadas. También puedes establecer un mensaje para mostrar sobre el campo cuando está inhabilitado y proporcionar detalles en el editor de contenido.
disabled_controls del campo. Las condiciones para hacer un campo editable se establecen dentro del objeto rules, que sigue el mismo formato que advanced_visibility.
El siguiente código muestra una implementación simple y avanzada de los criterios de rules:
- El campo
simple_pageincluye la lógica para inhabilitar el campo si el campotext_fieldse establece entesting. - El campo
fancy_pageincluye la lógica para deshabilitar el campo si cualquiera de los valorestext_fieldotext_field_2se establece en cualquier valor que no sea igual atestingytesting2respectivamente.
| Parámetro | Tipo | Descripción |
|---|---|---|
message | Cadena | El mensaje que se mostrará en el editor de contenido cuando el campo esté desactivado. |
rules | Objeto | Las condiciones para activar el campo para la edición. |
criteria | Matriz | Una matriz de objetos condicionales que define los criterios que deben cumplirse para que se muestre el campo. Esta matriz puede contener múltiples objetos condicionales separados por lógica AND u OR a través del parámetro boolean_operator. |
boolean_operator | Cadena | El operador booleano para los criterios condicionales. Puede ser AND u OR. Cuando no se especifica, el valor predeterminado es AND. |
controlling_field_path | Cadena | La ruta de puntos del campo que controlan la condición de visualización.
|
controlling_value_regex | Cadena | El valor en el campo de control que debe cumplirse para mostrar el campo. Cuando se utiliza el operadorMATCHES_REGEX, el regex debe coincidir con toda la cadena (no con un subconjunto) y se ejecuta con precaución en la distinción entre mayúsculas y minúsculas. Un campo con un controlling_field_path pero controlling_value_regex no es visible si el campo de control tiene algún valor como non-null o non-blank. |
operator | Cadena | El operador que define cómo debe validarse el valor controlling_value_regex. Los operadores pueden ser uno de los siguientes:
MATCHES_REGEX. |
Resaltador de campos del editor de temas
Cuando están en el editor de temas, el resaltador de vista previa puede ayudar a los creadores de contenido a comprender qué campos controlan qué elementos de página. La vista previa del resaltador funciona asignando los campos del tema a los selectores CSS a los que afectan, agregando un cuadro alrededor de esos elementos al pasar el cursor sobre el campo en el editor del tema. Para configurar el resaltador de vista previa para los campos del tema, debes incluir un archivoeditor-preview.json en el directorio raíz del tema para asignar los campos del tema a una lista de selectores CSS. En el archivo, debes incluir una matriz para cada campo de estilo que deseas resaltar que contiene los selectores CSS relevantes, utilizando el siguiente formato:
editor-preview.json del tema Growth predeterminado.

| Parámetro | Descripción |
|---|---|
theme-directory-path | La ruta al directorio de temas. |
editor-preview.json para asegurarte de que los campos y los selectores estén asignados correctamente. Mientras el comando generate-selectors valida qué campos afectan a qué selectores, deberás hacer las correcciones basadas en cómo se estructura tu tema. Por ejemplo, este comando no puede detectar cuando los módulos están anulando el estilo o cuando estás usando macros.
Para probar estas asignaciones, carga el tema a una cuenta y luego ve el editor de temas en esa cuenta (Configuración > Sitio web > Temas > Ver tema).