-
Menús predeterminados: HubSpot proporciona dos tipos de menús predeterminados que se pueden usar de forma inmediata según sea necesario. Estos menús se pueden agregar como módulos en el editor de páginas en áreas de arrastrar y soltar o en plantillas, o puedes agregarlos a módulos personalizados usando etiquetas HubL.
- Menú: comúnmente utilizado para la navegación global, como en el encabezado o pie de página del sitio web, el menú estándar predeterminado te permite seleccionar un menú que hayas establecido en los ajustes de tu navegación, y luego configurarlo aún más con opciones como niveles máximos, configuración de pantalla y orientación.
- Menú simple: comúnmente utilizado para la navegación específica de la página, como las páginas pilares, el módulo de menú simple te permite crear menús a nivel de página. En lugar de hacer referencia a un menú que has creado en la configuración de navegación, los elementos de menú simples se administran en el editor de contenido y tienen menos opciones de configuración que el menú estándar. Esto permite a los creadores de contenido actualizar menús en páginas específicas según sea necesario sin afectar la navegación global.
-
Menús personalizados: cuando las opciones de menú predeterminadas no se ajusten a tus necesidades, puedes crear tus propias soluciones personalizadas. Esto puede ir desde la creación de módulos personalizados que incluyen menús predeterminados utilizando las etiquetas menu y simple_menu de HubL estándar, hasta el uso de la función menu() de HubL para crear una solución completamente personalizada utilizando grupos de repetidores o HubDB. Dicho esto, al crear un menú personalizado complicado, debes tener en cuenta la experiencia del editor. En muchos casos, puede tener más sentido usar los campos
menuysimple_menujunto con la funciónmenu()para que haya un equilibrio entre la solución personalizada y la experiencia de edición intuitiva.
Configuración de navegación
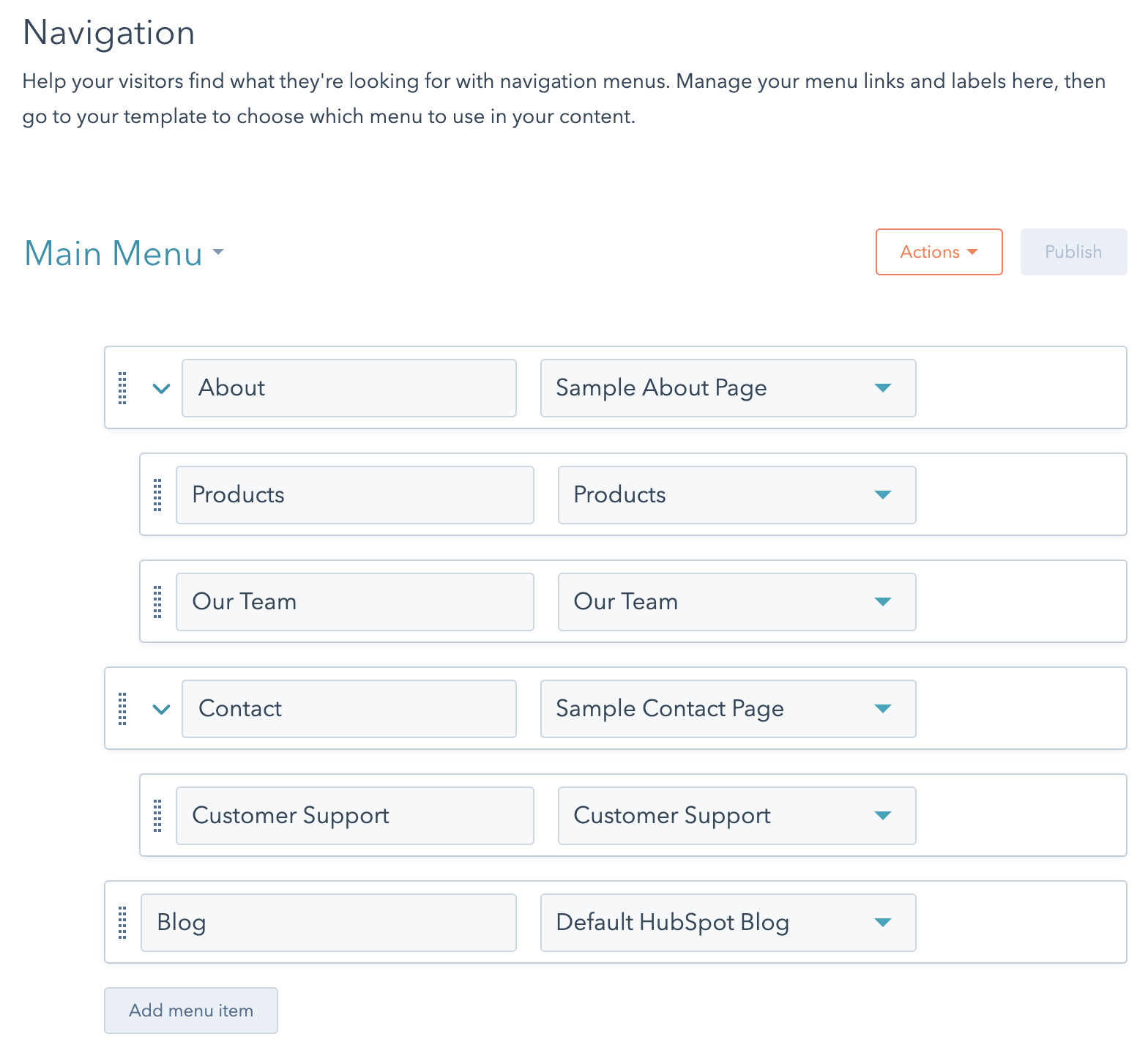
En cada cuenta, HubSpot incluye la configuración de navegación para que puedas crear menús de varios niveles a los cuales hacer referencia en los módulos y etiquetas del menú. Esto crea una única fuente de referencias para un conjunto de elementos del menú, por lo que solo tendrás que actualizar un menú una vez para actualizar todas las páginas que hacen referencia a ese menú. Puedes crear tantos menús como sea necesario, y cada menú viene con opciones para clonar, eliminar, cambiar el nombre y mostrar el historial de revisiones. Para crear y gestionar menús en HubSpot, ve a Configuración > Sitio web > Menús de navegación. Obtén más información sobre la configuración de navegación en la Base de conocimientos de HubSpot.

Una de las mejores prácticas para los encabezados de los sitios, que a menudo contienen la larga navegación principal, es ofrecer un “enlace “saltar al contenido”. Esto ayuda a los usuarios que navegan con el teclado a saltarse los menús largos.
Etiquetas de menú HubL
Utiliza las etiquetasmenu y simple_menu de HubL para agregar la funcionalidad del menú a los módulos personalizados. Al agregar la etiqueta a un módulo, se renderizará el menú de la página. Para permitir que los creadores de contenido configuren las opciones del menú en el editor de páginas, también tendrás que incluir el menú o el campo de menú simple en el módulo.
A continuación, obtén más información sobre cada tipo de etiqueta de menú.
Menú estándar
La etiqueta HubL Menú genera un menú HTML estándar con nombres de clase ya proporcionados para los niveles de profundidad, los estados activos y si el elemento tiene hijos. La etiqueta de menú se puede utilizar dentro de los módulos personalizados, por lo que es una manera fácil de crear menús de navegación para la navegación principal y la barra lateral. Esta etiqueta espera que proporciones el ID del menú.Menú simple
La etiqueta menú simple funciona igual que la etiqueta HubL de menú generando un menú HTML estándar con nombres de clase para los niveles de profundidad, estados activos y si el elemento tiene hijos. La diferencia es que esta etiqueta espera que proporciones un dictado de la estructura del menú en lugar de un ID de menú. Esto es útil para cuando quieres que los campos de un módulo determinen la estructura de un menú en lugar de utilizar la configuración de navegación. Por ejemplo, es posible que quieras utilizar este tipo de módulo para la tabla de contenido de una página pilar.Módulos de menú predeterminado
HubSpot proporciona módulos predeterminados que puedes agregar a las plantillas codificadas, así como páginas a través del editor de páginas cuando una plantilla incluye áreas de arrastrar y soltar. Cada módulo tendrá una experiencia de edición diferente, con el menú estándar con más opciones de configuración que el menú simple. Debido a que los módulos no pueden anidarse, no se pueden colocar dentro de otros módulos. En su lugar, debes utilizar las etiquetas de menú o menú simple.Marcado de menú estándar
Los módulos de menú predeterminados funcionan con sus respectivas etiquetas de menú de HubL (menu y simple_menu) para generar un menú HTML estándar. Al igual que otros módulos de HubSpot, los módulos de menú están envueltos en el marcado de la envoltura del módulo. Estas etiquetas div y span hacen que el módulo sea editable con el editor de contenidos. El marcado de menú de los módulos de menú y menú simple es el mismo, con la excepción de algunas de las clases aplicadas a la envoltura y a los contenedores de menú.
ul envuelto en un div con la clase hs-menu-wrapper. Esta envoltura tendrá clases adicionales en función de cómo esté configurado el módulo en el editor de páginas, como habilitar los controles flotantes. Obtén más información sobre las clases agregadas mediante esta configuración a continuación.
Dentro del ul, cada elemento del menú es una etiqueta a envuelta en un li. La etiqueta li tiene una clase que indica la profundidad del elemento en el árbol de menús (por ejemplo, hs-menu-depth-1). Cuando un elemento de menú contiene un elemento secundario anidado, el li correspondiente tendrá la clase adicional de hs-item-has-children. El menú secundario se representa como un ul anidado con la clase hs-menu-children-wrapper.
Cuando visitas una página que está incluida en tu árbol de menús, la clase active-branch se agrega a los elementos li principales y una clase de active se agrega al elemento li particular de esa página.
Estilo de menú estándar
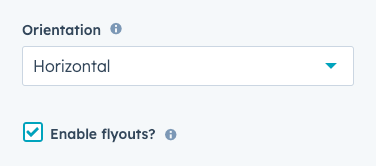
A nivel de módulo, ya sea editando un módulo de menú en el editor de páginas o editando un campo de menú en un módulo personalizado, tendrás algunas opciones de configuración. Los campos Menú, Tipo de menú avanzado y Niveles máximos te permiten controlar que los elementos del menú se representen comoli en el marcado de página. Pero las opciones de orientación y de controles flotantes afectarán a los selectores CSS agregados a la envoltura de menú div. Luego, puedes orientar estos selectores en tu CSS.

div en función de estos ajustes de campo.
| Clase | Descripción |
|---|---|
hs-menu-flow-horizontal | Se agrega al div de la envoltura cuando el menú está configurado en orientación horizontal. |
hs-menu-flow-vertical | Se agrega al div de la envoltura cuando el menú está configurado en orientación vertical. |
flyouts | Se agrega al div de la envoltura cuando se selecciona Activar controles flotantes. |
no-flyouts | Se agrega al div de la envoltura cuando no se selecciona Activar controles flotantes. |