- El SDK de extensiones de llamada, un SDK de JavaScript que permite la comunicación entre la aplicación y HubSpot.
- Los endpoints de la configuración de llamadas, que se usan para definir la configuración de llamada de la aplicación. Cada cuenta de HubSpot que se conecta a la aplicación utilizará esta configuración.
- El iframe de llamadas, que es donde aparece la aplicación para los usuarios de HubSpot y está configurado usando los endpoints de la configuración de llamadas.
Ejecutar la aplicación de llamadas de demostración
Tienes la opción de probar el SDK de extensiones de llamada en dos aplicaciones de demostración diferentes:- El demo-minimal-js representa una implementación mínima del SDK usando JavaScript, HTML y CSS. Consulta más información sobre cómo se instala el SDK en index.js.
- El demo-react-ts representa una implementación en tiempo real del SDK utilizando React, TypeScript y Styled Components que puedes usar como modelo para la aplicación. Consulta más información sobre cómo instalar el SDK en useCti.ts.
Instalar la aplicación de llamadas de demostración
Puedes ejecutar las aplicaciones de demostración con o sin instalación. Para instalar la demostración en tu entorno local:- Instala Node.js en tu entorno.
- Clona, bifurca o descarga el ZIP de este repositorio.
- Abre tu terminal y ve al directorio raíz del proyecto.
-
Ejecuta uno de los siguientes comandos:
- Con
demo-minimal-js:
- Con
- Con
demo-react-ts:
Iniciar la aplicación de llamadas de demostración desde HubSpot
- Ve a tus registros:
- Contactos: en tu cuenta de HubSpot, ve a Contactos > Contactos.
- Empresa: en tu cuenta de HubSpot, ve a Contactos > Empresas.
- Abre la consola del desarrollador de tu navegador y ejecuta el siguiente comando:
- Si completaste los pasos de instalación de
demo-minimal-jso dedemo-react-ts:
- Si completaste los pasos de instalación de
- Si has omitido los pasos de instalación:
- Con
demo-minimal-js:
- Con
- Con
demo-react-ts:
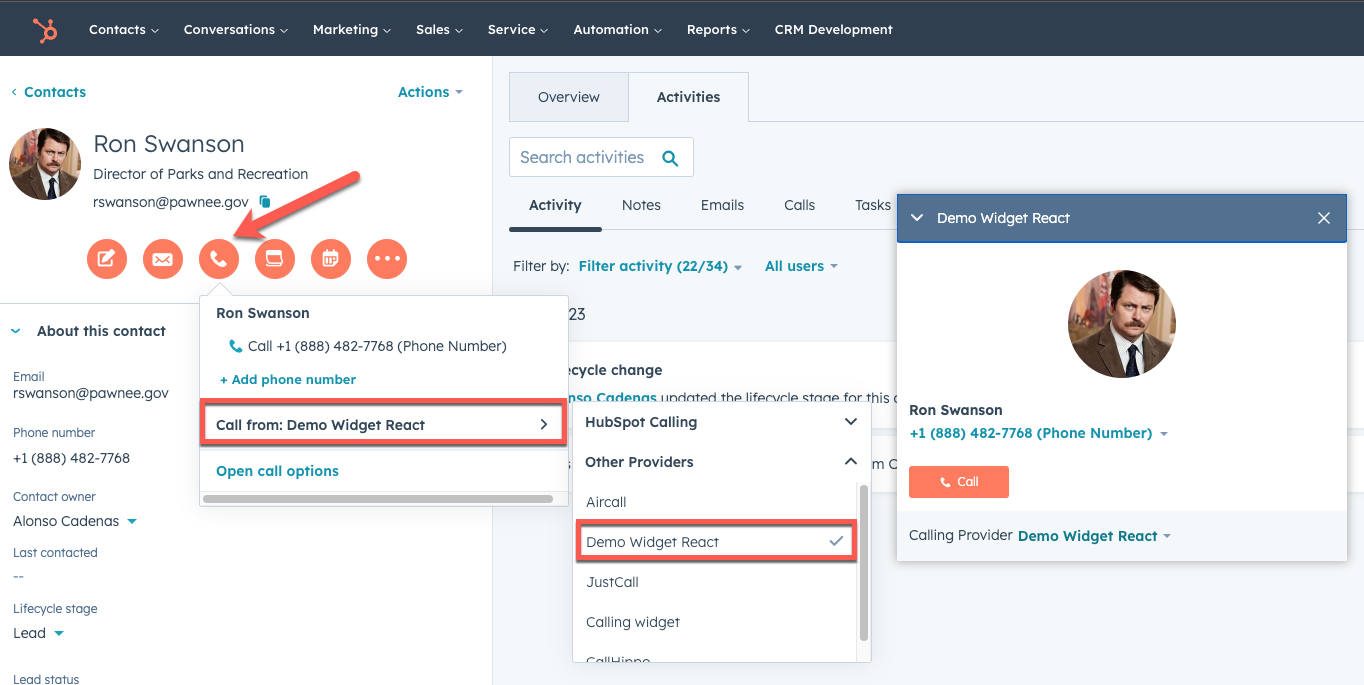
- Actualiza la página y haz clic en el ícono Llamar de la barra lateral izquierda. Haz clic en el menú desplegable Llamar desde y selecciona el nombre de la aplicación de demostración del paso 2 (por ejemplo, Demo App Local, Demo App JS, Demo App React).

- Haz clic en Llamar para ver cómo se integra la aplicación de demostración con HubSpot a través del SDK de extensiones de llamada. También puedes ver los eventos registrados en la consola de desarrolladores de tu navegador.

Instalar el SDK de extensiones de llamada en tu aplicación de llamadas
Para agregar el SDK de extensiones de llamada como dependencia de Node.js a tu aplicación de llamadas:- Con npm, ejecuta:
- Con yarn, ejecuta:
Usar la SDK de extensiones de llamada
El SDK de extensiones de llamada proporciona una API simple para HubSpot y una aplicación de llamadas para intercambiar mensajes. Los mensajes se envían a través de métodos proporcionados por el SDK y se reciben a través deeventHandlers. Puedes encontrar una lista completa de los eventos disponibles en la sección Eventos.
La siguiente es una descripción de los eventos:
- Número de marcación: HubSpot envía el evento de número de marcación.
- Llamada saliente iniciada: la aplicación notifica a HubSpot cuando se inicia la llamada.
- Crear interacción: HubSpot crea una interacción de llamada con información mínima si la aplicación lo solicita.
- Interacción creada: indica que HubSpot creó una interacción.
- EngagementId enviado a la aplicación: HubSpot envía el
engagementIda la aplicación. - Llamada finalizada: la aplicación notifica cuando finaliza la llamada.
- Llamada completada: la aplicación notifica cuando el usuario ha terminado con la experiencia de usuario de la aplicación.
- Actualizar interacción: la aplicación obtiene la interacción a partir del
engagementId, luego combina y actualiza la interacción con detalles adicionales de la llamada. Más información sobre cómo actualizar la interacción en una llamada a través de la API o del SDK.
CallingExtensions. Puedes definir el comportamiento de tu extensión proporcionando el objeto de una opción al crear tu instancia de extensiones. El objeto de esta opción proporciona un campo eventHandlers donde puedes especificar el comportamiento de tu extensión. El siguiente bloque de código ilustra las opciones disponibles y los controladores de eventos que puedes definir:
Probar la aplicación
Para iniciar las extensiones de llamada iFrame para usuarios finales, HubSpot requiere los siguientes parámetros iFrame.Usar el endpoint de configuración de llamadas
Usa una herramienta de API (por ejemplo, Postman) para enviar la siguiente carga útil a la API de configuración de HubSpot. Asegúrate de obtener el APP_ID de tu aplicación de llamadas y el DEVELOPER_ACCOUNT_API_KEY.Anular la configuración de tu extensión con localStorage
Puedes anular cualquiera de los ajustes de tu extensión para fines de prueba. Abre la consola de desarrollador de tu navegador desde una pestaña de HubSpot, configura estos parámetros y ejecuta el comando:Prepara tu aplicación para la producción
Una vez que hayas definido los ajustes de la aplicación mediante el endpoint de la configuración de llamadas, utiliza el endpoint PATCH para cambiarisReady a “true”.
Publica tu aplicación de llamadas en el mercado de HubSpot
Una vez que tu aplicación esté configurada, los usuarios pueden instalarla en su cuenta utilizando la URL de instalación de la aplicación. Si quieres publicarla para que otros usuarios de HubSpot puedan encontrarla, también puedes elegir publicarla en el mercado de aplicaciones de HubSpot. Esto no es necesario si la aplicación es solo para uso interno.Eventos
Eventos de llamadas disponibles:Enviar mensajes a HubSpot
El objetoextensions proporciona los siguientes controladores de eventos que puedes utilizar para enviar mensajes a HubSpot o para especificar otro comportamiento asociado. Consulta los siguientes ejemplos.
inicializado: requerido
Envía un mensaje que indica que el software telefónico está listo para la interacción.| Propiedad | Tipo | Descripción |
|---|---|---|
isLoggedIn | Booleano | Comprueba si un usuario ha iniciado sesión o no. |
engagementId | Número | ID de la interacción creado por HubSpot. |
isAvailable | Número | Comprueba si un usuario está disponible o no. |
userAvailable
Envía un mensaje que indica que el usuario está disponible.userUnavailable
Envía un mensaje que indica que el usuario no está disponible.userLoggedIn
Envía un mensaje que indica que el usuario ha iniciado sesión.userLoggedOut
Envía un mensaje que indica que el usuario ha cerrado sesión.incomingCall
Envía un mensaje para notificar a HubSpot que se ha iniciado una llamada.| Propiedad | Tipo | Descripción |
|---|---|---|
externalCallId | Cadena | ID de llamada creada por la aplicación de llamadas. Se utiliza para habilitar las llamadas en el centro de ayuda. |
callStartTime | Número | Hora de inicio de la llamada, en milisegundos. |
createEngagement | Booleano | Si HubSpot debería crear una interacción para esta llamada o no. Cuando es “true”, HubSpot responderá con onCreateEngagementSucceeded o onCreateEngagementFailed. |
fromNumber | Cadena | El número de la persona que llama. Parámetro obligatorio. |
toNumber | Cadena | El número de teléfono del destinatario. |
outgoingCall
Envía un mensaje para notificar a HubSpot que se ha iniciado una llamada saliente.| Propiedad | Tipo | Descripción |
|---|---|---|
callStartTime | Número | Hora de inicio de la llamada, en milisegundos. |
createEngagement | Booleano | Si HubSpot debería crear una interacción para esta llamada o no. Cuando es “true”, HubSpot responderá con onCreateEngagementSucceeded o onCreateEngagementFailed. |
toNumber | Cadena | El número de teléfono del destinatario. |
fromNumber | Cadena | El número de la persona que llama. Parámetro obligatorio. |
dialingContext | Objeto | El contexto de marcado se utiliza para la creación de tickets o interacciones, cuando corresponde. El objeto incluye todas las propiedades de la carga útil onDialNumber. Esta propiedad ayuda a garantizar la coherencia entre los datos devolviendo el contexto de marcación completo entre HubSpot y la aplicación de terceros. |
callAnswered
Envía un mensaje para notificar a HubSpot que se está respondiendo una llamada saliente.| Propiedad | Tipo | Descripción |
|---|---|---|
externalCallId | Cadena | ID de llamada creada por la aplicación de llamadas. Se utiliza para habilitar las llamadas en el centro de ayuda. |
callEnded
Envía un mensaje para notificar a HubSpot que la llamada ha finalizado.| Propiedad | Tipo | Descripción |
|---|---|---|
externalCallId | Cadena | ID de llamada creada por la aplicación de llamadas. Se utiliza para habilitar las llamadas en el centro de ayuda. |
engagementId | Número | ID de la interacción creado por HubSpot. |
callEndStatus | Enumeración | El estado de la llamada cuando finaliza. Estados disponibles:
|
callCompleted
Envía un mensaje para notificar a HubSpot que la llamada se ha completado. Las propiedades de interacción son propiedad de HubSpot y ya no es necesario crearlas o actualizarlas manualmente (ver resaltado).| Propiedad | Tipo | Descripción |
|---|---|---|
engagementId | Número | ID de la interacción creado por HubSpot. |
hideWidget | Booleano | Si el widget debe ocultarse cuando finaliza la llamada. Parámetro opcional. El valor predeterminado es “true”. |
engagementProperties | Cadena | Habilita las interacciones propias de HubSpot agregar propiedades. Hace que HubSpot responda con onUpdateEngagementSucceeded o con onUpdateEngagementFailed. |
externalCallId | Cadena | ID de llamada creada por la aplicación de llamadas. Se utiliza para habilitar las llamadas en el centro de ayuda. |
publishToChannel
Publica la llamada a un canal conectado. Esto no es necesario para las interacciones que son propiedad de HubSpot.| Propiedad | Tipo | Descripción |
|---|---|---|
externalCallId | Cadena | ID de llamada creada por la aplicación de llamadas. Se utiliza para habilitar las llamadas en el centro de ayuda. |
engagementId | Número | ID de la interacción creado por HubSpot. |
navigateToRecord
Este evento se llama cuando se navega a un registro.| Propiedad | Tipo | Descripción |
|---|---|---|
engagementId | Número | ID de la interacción creado por HubSpot. |
objectCoordinates | Coordenadas del objeto | Incluye el portalId, objectId, y objectTypeID. |
sendError
Envía un mensaje para notificar a HubSpot que la aplicación que llama ha encontrado un error.| Propiedad | Tipo | Descripción |
|---|---|---|
message | Cadena | Mensaje de error que aparecerá en la ventana emergente de alerta. |
resizeWidget
Envía un mensaje para notificar a HubSpot que la aplicación de llamada necesita ser redimensionada.| Propiedad | Tipo | Descripción |
|---|---|---|
height | Número | Altura deseada del widget de llamada. |
width | Número | Anchura deseada del widget de llamada. |
Recibir mensajes en HubSpot
El objetoextensions proporciona los siguientes controladores de eventos que puedes utilizar al recibir mensajes en HubSpot o para especificar otro comportamiento asociado. Consulta los siguientes ejemplos.
onReady
Mensaje que indica que HubSpot está listo para recibir mensajes.| Propiedad | Tipo | Descripción |
|---|---|---|
engagementId | Número | ID de la interacción creado por HubSpot. |
iframeLocation | Enumeración | widget: widget de arrastrar y soltar que se muestra en las páginas de registros cuando la aplicación de llamadas no admite llamadas entrantes.remote: marco en la barra de navegación cuando la aplicación de llamadas admite llamadas entrantes.window: iframe en la ventana de llamadas cuando la aplicación de llamadas admite llamadas entrantes. |
ownerId | Cadena o número | El ID del usuario que ha iniciado sesión en HubSpot. |
PortalId | Número | El ID de la cuenta de HubSpot. |
userId | Número | El ID del usuario de HubSpot. |
onDialNumber
Este evento se activará cuando un usuario inicie una llamada saliente en HubSpot. El eventoonDialNumber proporcionará una carga útil que incluye todos los campos pertinentes asociados con la llamada. Estos campos se detallan en la siguiente tabla:
| Propiedad | Tipo | Descripción |
|---|---|---|
phoneNumber | Cadena | El número de teléfono de la persona a la que llamó el usuario de HubSpot. |
ownerId | Cadena o número | El ID del usuario que ha iniciado sesión en HubSpot. |
subjectId | Número | El ID del sujeto. |
objectId | Número | El tipo de objeto del número de teléfono. |
objectType | Cadena | El tipo de objeto asociado al número de teléfono que se marcó (por ejemplo, el número de teléfono del contacto o de la empresa). Los valores posibles aquí son "CONTACT" o "COMPANY". |
portalId | Número | El ID del portal de HubSpot. |
countryCode | Cadena | El código del país del número de teléfono. |
calleeInfo | Matriz | Información sobre el destinatario de la llamada. Debe incluir lo siguiente:
|
startTimestamp | Número | Marca de tiempo del inicio de la llamada. |
toPhoneNumberSrc | Cadena | El nombre de la propiedad de los números de teléfono’ en HubSpot. La propiedad puede ser un valor de propiedad estándar o una propiedad personalizada. Por ejemplo, un contacto puede tener tres números de teléfono de contacto, uno puede estar etiquetado como Oficina, otro puede estar etiquetado como Personal y el otro puede estar etiquetado como Móvil. |
onEngagementCreated
Obsoleto. En su lugar, utiliza onCreateEngagementSucceeded.| Propiedad | Tipo | Descripción |
|---|---|---|
engagementId | Número | ID de la interacción creado por HubSpot. |
onCreateEngagementSucceeded
HubSpot envía un mensaje para notificar al partner de la aplicación de llamadas que la actualización de la interacción tuvo éxito.onCreateEngagementFailed
HubSpot envía un mensaje para notificar al partner de la aplicación de llamadas que falló la creación de la interacción.onNavigateToRecordFailed
Este evento se llama cuando falla la navegación a un registro.| Propiedad | Tipo | Descripción |
|---|---|---|
engagementId | Número | ID de la interacción creado por HubSpot. |
objectCoordinates | Coordenadas del objeto | Incluye el portalId, objectId, y objectTypeID. |
onPublishToChannelSucceeded
Este evento se llama cuando la publicación en un canal es existosa.| Propiedad | Tipo | Descripción |
|---|---|---|
engagementId | Número | ID de la interacción creado por HubSpot. |
externalCallId | Cadena | ID de llamada creada por la aplicación de llamadas. Se utiliza para habilitar las llamadas en el centro de ayuda. |
onPublishToChannelFailed
Este evento se llama cuando falla la publicación en un canal.| Propiedad | Tipo | Descripción |
|---|---|---|
engagementId | Número | ID de la interacción creado por HubSpot. |
externalCallId | Cadena | ID de llamada creada por la aplicación de llamadas. Se utiliza para habilitar las llamadas en el centro de ayuda. |
onCallerIdMatchSucceeded
Este evento se llama cuando el ID de llamada coincide.onCallerIdMatchFailed
Este evento se llama cuando el ID de llamada no coincide.onVisibilityChanged
Mensaje que indica si el usuario ha minimizado u ocultado la aplicación de llamada.defaultEventHandler
Controlador predeterminado para eventos.SDK para llamadas | Preguntas frecuentes
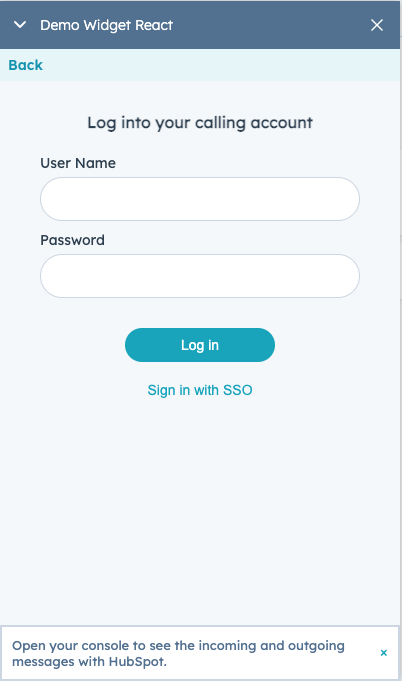
¿Cómo se gestiona la autenticación de usuarios?
La aplicación de llamada debe manejar la autenticación.¿Las extensiones de llamada están alojadas en una CDN?
Sí. Puedes instalar el SDK de extensiones de llamada a través de jsDeliver. Por ejemplo, para instalar [email protected], puedes usar https://cdn.jsdelivr.net/npm/@hubspot/[email protected]/dist/main.js.¿Cuándo debería crearse o actualizarse una interacción?
Un usuario puede iniciar una llamada desde dentro y fuera de la interfaz de usuario de HubSpot (por ejemplo, aplicación móvil, número redirigido, etc.) Si se inicia una llamada desde la interfaz de usuario de HubSpot, HubSpot creará una interacción de llamada y enviará la interacción a la aplicación de llamada. Una vez que finaliza la llamada, la aplicación de llamadas puede actualizar esta interacción con detalles adicionales de la llamada. Si se inicia una llamada fuera de la interfaz de usuario de HubSpot, la aplicación debe crear la interacción de la llamada.¿Qué permisos se requieren como parte de la integración?
Se deben agregar permisos de contactos y de cronología de actividades. Estos permisos aseguran que tu aplicación tenga acceso a los contactos y que pueda crear y actualizar interacciones de llamada en el CRM.¿Se puede agregar esta funcionalidad a una aplicación ya existente en el mercado o debo crear una nueva aplicación?
Si ya tienes una aplicación de llamadas, puedes agregarle esta funcionalidad directamente. Todos los clientes que ya tienen tu aplicación instalada tendrán acceso a esta nueva funcionalidad sin tener que volver a instalar la aplicación.¿Puedo integrar una aplicación de software telefónico que ya tenga en el SDK?
Sí, integrar una aplicación de software telefónico que ya tengas debería ser muy fácil. Simplemente sigue los pasos de la documentación anterior para tener tu aplicación en funcionamiento.¿Se pueden usar varias integraciones al mismo tiempo?
Sí, los usuarios pueden usar múltiples integraciones externas de llamadas al mismo tiempo. Pueden usar el conmutador del proveedor que se presenta después de hacer clic en el botón de llamada para cambiar sin problemas entre proveedores.¿Los usuarios gratuitos pueden instalar integraciones de aplicaciones?
Sí, todos los usuarios pueden instalar la aplicación.Si un usuario ya tiene mi aplicación instalada, ¿la integración aparece automáticamente?
Sí, si un usuario ya ha instalado tu aplicación y estás actualizando la misma aplicación con las extensiones de llamada, la integración aparecerá automáticamente. Actualmente, no hay manera de que el desarrollador habilite la aplicación de llamada solo para un grupo de clientes.¿Cualquier usuario puede instalar o desinstalar una aplicación?
No, solo los usuarios que tengan los permisos necesarios pueden instalar y desinstalar una aplicación. Más información sobre cómo revisar los permisos de un usuario.¿Puedo crear una propiedad de llamadas personalizada?
Sí, puedes crear una propiedad de llamada personalizada utilizando la API de propiedades.¿Puedo realizar una llamada desde un objeto personalizado?
Sí, las integraciones de llamadas pueden realizar llamadas desde objetos personalizados siempre y cuando solo usen el SDK para crear la llamada. Cada integración deberá verificar que solo usan el SDK para llamadas para crear llamadas y notificar a HubSpot en el eventooutgoingCall.
Primero, verifica que la integración esté usando el SDK de llamadas para crear interacciones en el evento outgoingCall:
createEngagement es “true”, conoce cómo actualizar la información de tu aplicación aquí.
Este es el ejemplo de todo el evento outgoingCall: