Productos compatibles
Productos compatibles
Se requiere uno de los siguientes productos o productos de ediciones superiores.
Requisitos de ámbito
Requisitos de ámbito
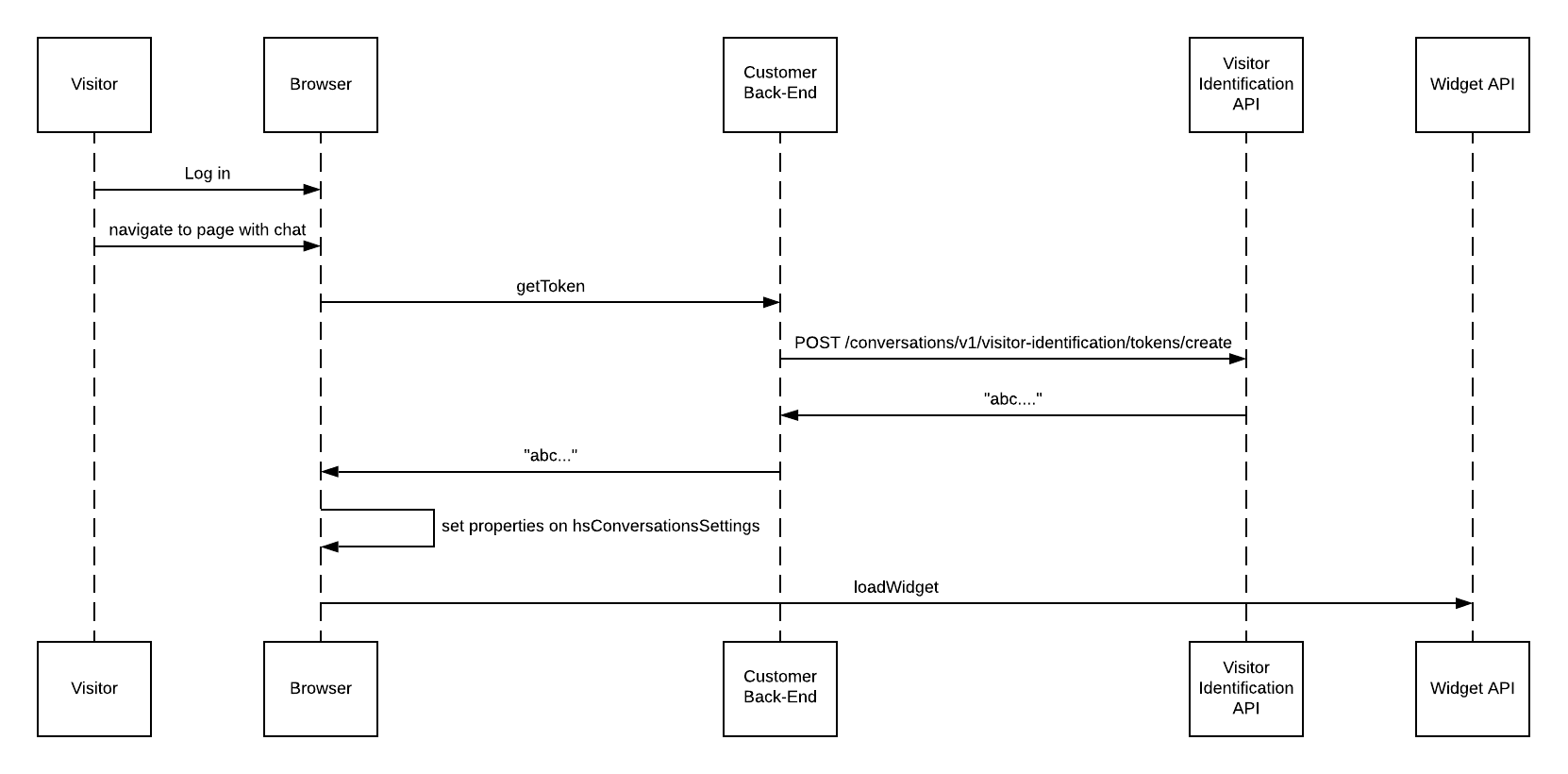
Ejemplo del flujo de integración
Para configurar una integración con esta característica, debes tener una aplicación web con un sistema de autenticación. Antes de comenzar, asegúrate de tener una aplicación privada configurada y de que la cuenta que intentas integrar tenga una suscripción nivel Pro o Enterprise que cumpla con los requisitos. Este es un ejemplo de un posible flujo de integración:
loadImmediately como false para el objeto hsConversationsSettings en la ventana. Si no lo haces, el widget de chat se puede cargar antes de que se pase la información de identificación. Para más información, consulta el manual del SDK de widgets de chat.
- Define las propiedades de
hsConversationsSettingsfuera de la funciónisConversationsAPIReady. - Además,
hsConversationsSettingsdebe definirse antes de la llamada; de lo contrario, puede producirse una condición de carrera que interfiera con la carga del widget.
El nombre y apellidos proporcionados se definirán en el registro del contacto en HubSpot después de que comience el chat si:
- Es un nuevo contacto creado por la API de identificación de visitantes.
- Es un contacto existente cuyo nombre aún no se conoce.
hsConversationsSettings de la ventana.
hsConversationsSettings de la ventana cada vez que se cargue la página para un visitante autenticado. Este contexto no se transferirá automáticamente entre cargas de página si estos parámetros ya no están definidos. Los tokens son temporales y caducarán después de 12 horas. Los tokens se pueden almacenar en caché para evitar obtener el token cada vez que se carga la página, siempre y cuando se actualicen al menos cada 12 horas.
Verifica la integración
Una vez que hayas completado la integración de la característica de identificación de visitantes, puedes comprobar que funciona como esperabas. Esto puede hacerse de diferentes maneras, dependiendo de tu implementación, por lo que puede que tengas que adaptar los siguientes ejemplos a tus requisitos en específico.-
Si agregaste el widget de chat a una o más páginas públicas, así como detrás de un sistema de autenticación:
- Navega hasta una página en la que el widget de chat no deba identificar a los visitantes e inicia una conversación.
-
En HubSpot, abre la bandeja de entrada y comprueba que el chat que acaba de entrar pertenece a un Visitante desconocido. Si no es así, realiza una prueba siguiendo estos pasos en una ventana de navegación privada:
- Ve a una página en la que el widget de chat deba identificar a los visitantes mediante la API de identificación de visitantes e inicia una conversación.
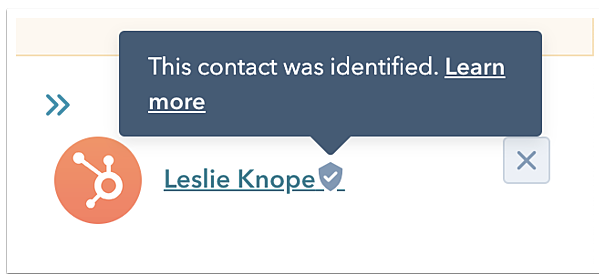
- En HubSpot, abre la bandeja de entrada y comprueba que el chat se atribuye correctamente al contacto con el que has iniciado sesión. Deberías ver un indicador junto al nombre del contacto, que confirma que se identificó correctamente a través de esta API.

- Si solo has agregado el widget de chat a páginas tras el sistema de autenticación y tienes acceso a varias cuentas de usuario de prueba:
- Inicia sesión en HubSpot como el primer usuario de prueba, luego ve a una página donde se cargue el widget de chat e inicia una conversación.
- Cierra sesión en HubSpot, luego vuelve a entrar como el segundo usuario de prueba. Ve a una página donde se cargue el widget de chat y comienza una conversación.
- En HubSpot, abre la bandeja de entrada y comprueba que los chats que entraron proceden de la primera y segunda cuenta de prueba, respectivamente y que ves el indicador junto a los nombres de contacto de ambos registros.
Introducción al SDK del widget de chat
La API está alojada en el objetowindow.HubSpotConversations, a través del cual se puede acceder a todos los métodos disponibles. El cargador de scripts de HubSpot creará este objeto automáticamente en tu página, pero es posible que no esté disponible de inmediato. Para aplazar el acceso a la API hasta que esté inicializada, puedes utilizar el ayudante window.hsConversationsOnReady. Por ejemplo:
Referencia del SDK
Matrizwindow.hsConversationsOnReady
Es un campo opcional que puedes definir en el objeto ventana y que te permite especificar el código que se ejecutará en cuanto el widget esté disponible. Una vez que la API haya sido inicializada, comprobará la existencia de esta matriz y ejecutará las funciones en series.
hsConversationsSettings
Este objeto te permite proporcionar algunas opciones de configuración al widget antes de que se inicialice. Para usar la característica de identificación de visitantes, debes definir los siguientes campos:
| Parámetro | Tipo | Descripción | Predeterminado |
|---|---|---|---|
loadImmediately | booleano | Si el widget debe cargarse automáticamente o esperar hasta que se llame al método widget.load | true |
identificationToken | cadena | Se utiliza para integrarse con la API de identificación de visitantes. Este es el token proporcionado por el endpoint de generación de tokens de la API de identificación de visitantes, que se usa como prueba de que el visitante ha sido identificado. | "" |
identificationEmail | cadena | La dirección de correo electrónico del visitante que has identificado como el que carga el widget. | "" |